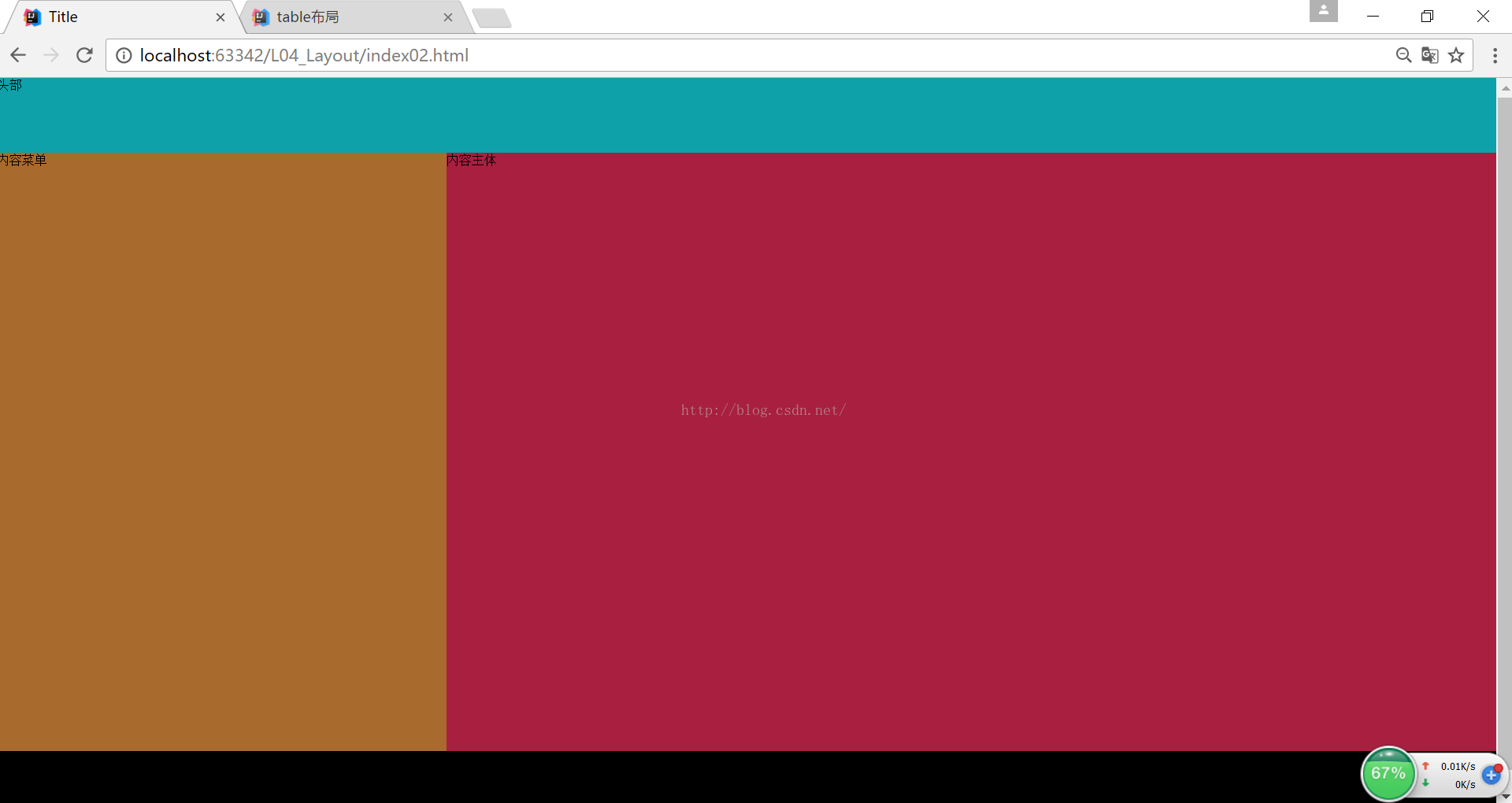
div布局效果图如下:
div布局代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
margin: 0;
}
#container{
width:100%;
height: 950px;
background-color: darkgray;
}
#heading{
width:100%;
height:10%;
background-color: #0ea1a9;
}
#content_menu{
width:30%;
height:80%;
background-color: #a96a2e;
float:left;
}
#content_body{
width:70%;
height:80%;
background-color: #a91f40;
float:left;
}
#footing {
width: 100%;
height: 10%;
background-color: #000000;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading">头部</div>
<div id="content_menu">内容菜单</div>
<div id="content_body">内容主体</div>
<div id="footing">底部</div>
</div>
</body>
</html>
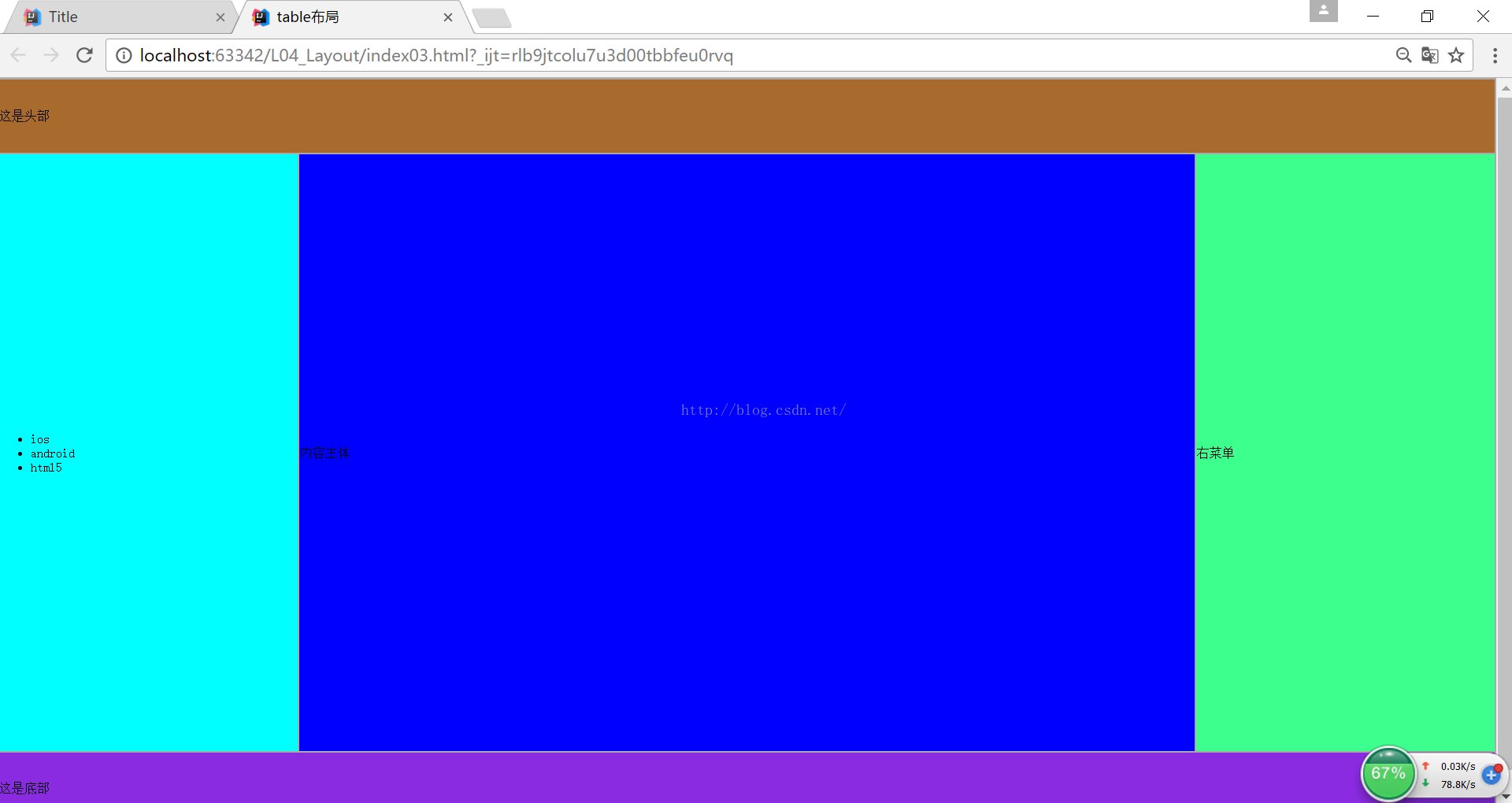
table布局效果图如下:
table布局代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginheight="0px" marginwidth="0px">
<table width="100%" height="950px" style="background-color: darkgray">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: #a96a2e">这是头部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: aqua">
<ul>
<li>ios</li>
<li>android</li>
<li>html5</li>
</ul>
</td>
<td width="60%" height="80%" style="background-color: blue">内容主体</td>
<td width="20%" height="80%" style="background-color: #3cff8d">右菜单</td>
</tr>
<tr>
<td width="100%" height="10%" colspan="3" style="background-color: blueviolet">这是底部</td>
</tr>
</table>
</body>
</html>

























 1421
1421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










