目录
一、变量概述
1. 1 什么是变量
变量是用于存放数据得容器。通过变量获取数据。
1.2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据得空间。
二、变量的使用
变量在使用时分为两步:
- 声明变量
- 赋值
2.1 声明变量
// 声明一个名为age变量
var age;- var 是一个JS关键字,用来声明变量。使用该关键字声明变量后,计算机会自动为变量分配内存空间。
- age是程序员定义的变量名,我们需要通过变量名来访问内存中分配的空间
2.2 赋值
// 给age这个变量赋值为18
age = 18;- "="用来把右边的值赋给左边的变量空间中
- 变量值是程序员保存在变量里的值
2.3 变量的初始化
// 声明变量同时赋值为24
var age = 24;变量的初始化:声明一个变量并赋值
三、变量案例
3.1 案例练习(一)
声明变量;姓名:小明,年龄:20,地址:希望小区,邮箱:xiaoming@test.com
<script>
var userName = '小明';
var age = 20;
var address = '希望小区';
var email = 'xiaoming@test.com'
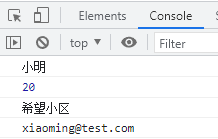
console.log(userName);
console.log(age);
console.log(address);
console.log(email);
</script>效果展示

3.2 案例练习(二)
- 弹出输入框,提示用户输入姓名
- 弹出对话框,输出用户刚才输入的姓名
// 1.用户输入姓名,存储到userName变量之中
var userName = prompt('请输入您的名字');
// 2.输出用户的姓名
alert(userName);效果展示


四、变量语法扩展
4.1 更新变量
一个变量被重新赋值后,它原有的值会被覆盖,变量值将以最后一次赋值为准
var age = 20;
age = 42;
// 最后结果就是42把20覆盖掉了
console.log(age); 4.2 同时声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开
var userName = '小李',
address = '北京',
age = 204.3 声明变量特殊情况
| 情况 | 说明 | 结果 |
| var age; console.log(age); | 只声明,不赋值 | undefined |
| console.log(tel) | 不声明,不赋值,直接使用 | 报错 |
| age = 20; console.log(age) | 不声明,只赋值 | 20 |
五、变量的命名规范
- 有字母组成(A-Za-z)、数字(0-9)、下划线(_)、美元符号($)组成,例如:userName,name01,name_test
- 严格区分大小写
- 不能以数字开头
- 不能是关键词。例如:var、for、while
- 变量名需要有意义。
- 遵循驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:myFirstName























 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










