目录
JavaScript的DOM操作可以改变页面内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等
一、改变元素内容
element.innerText- 从其实位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element.innerHTML- 起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
案例练习 - innerText - 点击按钮获取当前时间
<button>显示当前系统时间</button>
<div>某个时间</div>
<script>
//当我们点击按钮,div里面的文字发生改变
// 1.获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册时间
btn.onclick = function(){
div.innerText = getDate();
}
function getDate(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日' + arr[day];
}
</script>

1.1 innerText 和 innerHTML 区别
<div></div>
<p>
文本文本
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
div.innerText = '<strong>今年是:</strong> 2022';
</script>![]()
// 2. innerHTML 识别html标签 W3C标准
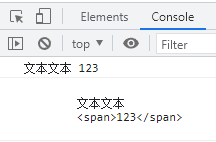
div.innerHTML = '<strong>今年是:</strong> 2022';![]()
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
二、常用元素的属性操作
1. innerText、innerHTML改变元素内容
2. src、href
3. id、alt、title
2.1 案例练习 - 修改元素属性 src
<button id="bo">重点色布偶猫</button>
<button id="md">美国短毛猫</button> <br>
<img src="img/zdsbo.JPG" alt="" width="300px" height="300px" title="重点色布偶猫">
<script>
// 修改元素属性 src
// 1.获取元素
var bo = document.getElementById('bo');
var md = document.getElementById('md');
var img = document.querySelector('img');
// 2.注册事件
md.onclick = function(){
img.src = 'img/md.JPG';
img.title = '美国短毛猫';
}
bo.onclick = function(){
img.src = 'img/zdsbo.JPG'
img.title = '重点色布偶猫';
}
</script>

2.2 案例练习 分时显示不同图片,显示不同问候语
根据不同时间,页面显示不同图片,同时显示不同的问候语。
- 如果上午时间打开页面,显示上午好,显示上午图片
- 如果下午时间打开页面,显示下午好,显示下午的图片
- 如果下午时间打开页面,显示晚上好,显示晚上的图片
<img src="img/zdsbo.JPG" alt="" width="300px" height="300px">
<div>上午好</div>
<script>
var img = document.querySelector('img');
var div = document.querySelector('div');
var date = new Date();
var h = date.getHours();
// 判断小时数显示图片和文字信息
if (h < 12){
img.src = 'img/zdsbo.JPG';
div.innerHTML = '上午好!可我以及洗过脸了';
} else if (h < 18){
img.src = 'img/md.JPG';
div.innerHTML = '下午好!该铲猫砂了';
} else {
img.src = 'img/night.JPG';
div.innerHTML = '晚上好!该歇了';
}
三、表单元素的属性操作
利用DOM可以操作如下表单的元素
type、value、checked、selected、disable
3.1 案例练习 - 仿京东显示密码
点击按钮将密码框切换为文本框,并可以查看密码明文
- 核心思路:点击眼睛阉牛,把密码框类型改为文本框就可以看见里面的密码
- 算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框,flag设置为0;如果flag是0 就切换为密码框,flag设置为1
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid red;
margin: 100px auto;
}
.box input{
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style><div class="box">
<label for="">
<img src="img/biyan.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0 ;
eye.onclick = function(){
if (flag == 0){
pwd.type = 'text';
eye.src = 'img/icon-eye-open.png'
flag = 1;
} else {
pwd.type = 'password';
eye.src = 'img/biyan.png'
flag = 0;
}
}
</script>

四、样式属性操作
我们可以通过JS修改元素带线啊哦、颜色、位置等样式
1. element.style 行内样式操作
2. element.className 类名样式操作
注意:
- JS 里面的样式修改采用驼峰命名法,例如:fontSize
- JS 修改 style 样式操作,产生的是行内样式,css权重比较高
4.1 案例练习 - 淘宝点击关闭二维码
当鼠标点击二维码关闭按钮的时候,则关闭整个二维码
- 核心思路:利用样式的显示和隐藏完成,display:block显示元素
/* style */
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}<div class="box">
淘宝二维码
<img src="img/taobao.png" alt="">
<i class="close-btn">x</i>
</div>
<script>
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
btn.onclick = function(){
box.style.display = 'none';
}
</script>

4.2 案例练习 - 使用className修改样式属性
注意:
- 如果样式较多,可以采取操作类名的方式更改元素样式
- class因为是个保留字,因此使用className来操作元素类名属性
- className 会直接更改元素的类名,会覆盖原先的类名
<style>
div{
width: 100px;
height: 100px;
background-color: red;
}
.change{
background-color: orange;
margin-top: 100px;
color: #fff;
font-size: 25px;
}
</style> <div class="first">文本</div>
<script>
var text = document.querySelector('div');
text.onclick = function(){
this.className = 'change';
}
</script>




五、案例练习
5.1 显示隐藏文本框内容
当鼠标点击文本框时,里面默认文字隐藏,当鼠标离开本文本框时,里面文字显示
案例分析:
- 首先表单需要2个新事件,获得焦点onfocus,失去焦点onblur
- 如果获得焦点,判断表单里面的内容是否为默认文字,如果是默认文字,就清空表单
- 如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字
<input type="text" value="手机">
<script>
// 1. 获取元素
var text = document.querySelector('input');
// 2. 注册事件 得到焦点
text.onfocus = function(){
if(text.value == '手机'){
this.value = '';
}
this.style.color = '#333';
}
// 3. 注册事件 失去焦点
text.onblur = function(){
if(text.value == ''){
this.value = '手机';
}
this.style.color = '#999';
}![]()

![]()
5.2 密码框格式提示错误信息
如果用户离开密码框,里面输入的个数不是6~16,则提示错误信息,否则提示输入正确信息
案例分析:
- 首先判断的事件是表单失去焦点onblur
- 如果输入正确则提示正确的信息颜色为绿色小图标变化
- 如果输入不是6~16位,则提示错误信息颜色为红色小图标变化
<style>
.message{
display: inline-block;
font-size: 12px;
color: #999;
background: url(img/gantan.png) no-repeat left center;
background-size: 17px;
padding-left: 20px;
}
.wrong{
color: red;
background-image: url(img/chahao.png);
}
.right{
color: green;
background-image: url(img/gou.png);
}
</style> <div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
ipt.onblur = function(){
if(this.value.length < 6 || this.value.length >16){
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对,要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您的输入符和要求';
}
}
</script>


六、操作元素总结
操作元素是DOM核心内容
























 3084
3084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










