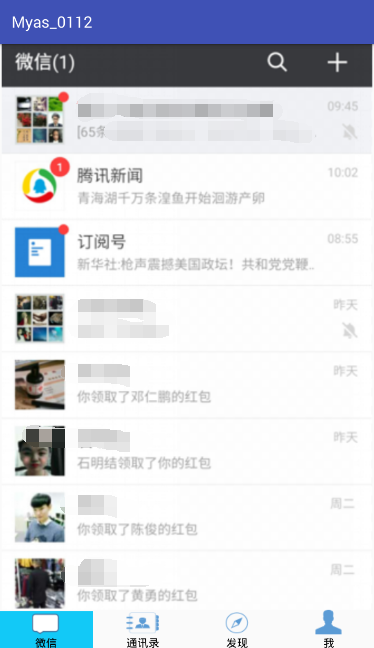
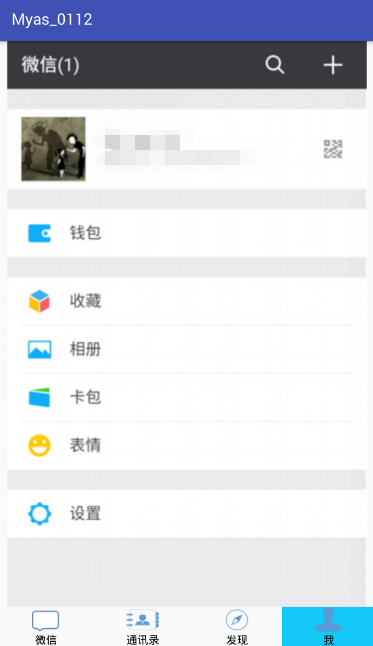
首先将实现界面给大家看看
实现的代码有四个小的碎片,和一个完整的XML界面
《1》四个碎片
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/wx"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/txl"
/> <ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/w"
/><ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/fx"
/>
</












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2606
2606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








