写在前面
这是一篇关于怎么上传图片到数据库并展示在页面的,从建表开始
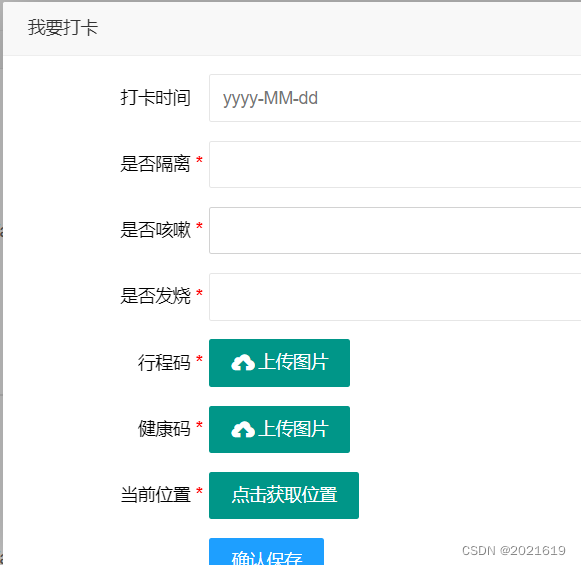
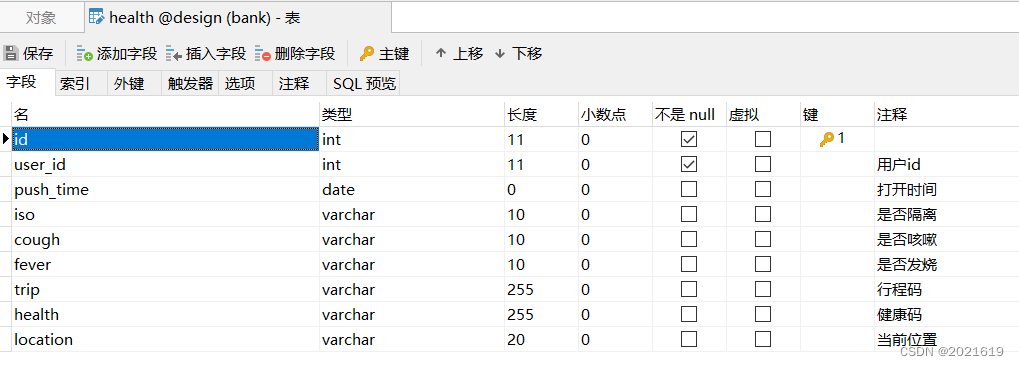
1、首先先想好自己的表格需要什么字段,方便设计数据库字段

2、设计数据库

3、使用代码生成器生成entity 、dao 和xml
需要注意的是,在展示数据的时候我们还需获取登录的用户的信息,数据库中user_id就是user表的主键,我们需要通过这个字段和user表建立连接,所以在生成的entity中我们要需要加入一个user类型的属性,用于存储登录用户的信息
private User user;
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
还需要注意的是,我们在页面获取打卡日期字段的时候,我们需要获取的是一个日期,因为我们的数据库字段中的类型是date,所以还需在日期字段上添加:
@JsonFormat(pattern = "yyyy-MM-dd" ,timezone = "GMT+8")
private Date pushTime;
4、在service中添加方法,继续使用dao层中生成的insert方法
/**
* 添加打卡信息
*/
boolean addHealthInfo(Health health);
5、在Impl中实现方法
@Override
public boolean addHealthInfo(Health health) {
int num = healthDao.insert(health);//调用dao层中的方法插入到数据库,insert方法已经在mapper中生成,所以不用管了
if(num>0){
return true;
}
return false;
}
6、编写controller层
我们需要先上传图片然后回显在页面,最后图片地址和其他信息一起传入数据库,所以我们需要一个上传图片的接口
//上传行程码保存到文件夹并返回路径接口
@RequestMapping("routeUpload")
public R RouteUpload(@RequestParam(value = "file") MultipartFile file){
if(file.isEmpty()){
System.out.println("图片不存在");
}
//获取文件名称
String fileName= file.getOriginalFilename();
//获取文件后缀
String suffixName=fileName.substring(fileName.lastIndexOf("."));
//随机生成一个文件名
fileName= UUID.randomUUID()+suffixName;
//设置上传文件的路径
String filePath="//G://firstDate//images//";
//上传
File dest=new File(filePath,fileName);
//判断文件路径是否存在,如果不存在 创建
if(!dest.getParentFile().exists()){
dest.getParentFile().mkdirs();
}
try {
file.transferTo(dest);
}catch (Exception e){
System.out.println("上传出错");
}
//设置最终的文件名称信息返回前端
String fileName2="/images/"+fileName;
return R.ok(fileName2,null);
}
图片上传好之后编写上传整个表单的接口
//健康打卡
@RequestMapping("/addHealth")
public R addHealth(@RequestBody Health health, HttpServletRequest request){
//获取登录账号userId
System.out.println("addHealth被调用");
HttpSession session = request.getSession();
User user = (User)session.getAttribute("user");
if(user!=null){
health.setUserId(user.getId());
}
Health h = health;
System.out.println(h);
boolean b = healthService.addHealthInfo(health);
if(b){
System.out.println("插入成功");
return R.ok();
}
System.out.println(health);
System.out.println("health");
return R.fail("打卡失败");
}
后端代码完成





















 2186
2186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








