HTML
标签介绍
块级(块状)标签和内联(行内)标签:
1.块级标签:
2.内联标签:
3. 块级元素的特点:
总在新行上开始
高度,行高以及外边距和内边距都可控制
宽度缺省,则是它容器的100%
它可以容纳内联元素和其他块元素
4. inline元素特点:
和其他元素在一行上
高,行高以及外边距和内边距不可改变
宽度就是其文字或图片宽度,不可改变
内联元素只能容纳文本或者其他内联元素
HTML转义

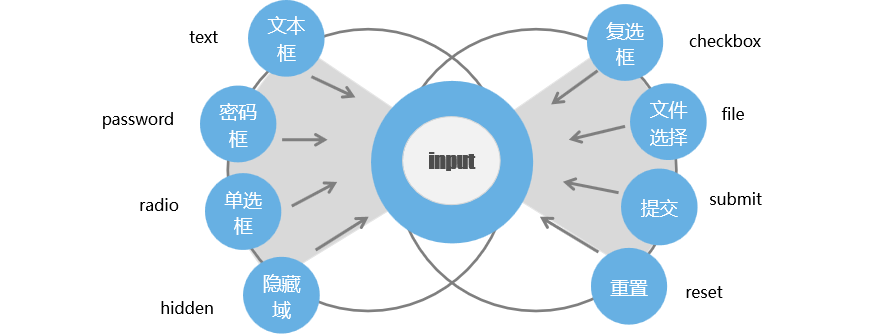
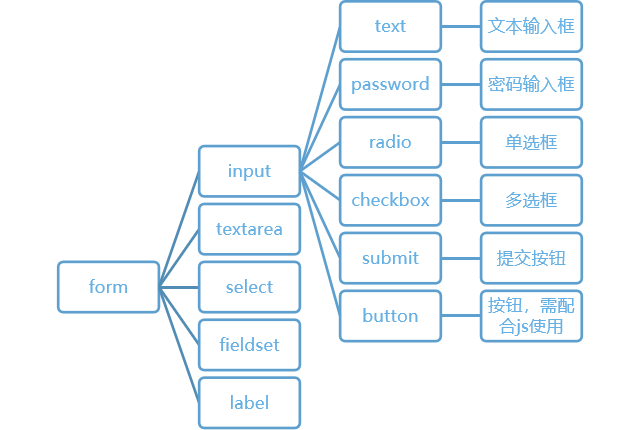
input常用type属性值

input属性
- **name:**表单与后台交互时最重要的一个属性,要求input标签都带上
表单提交项的键, 与id不同,name属性是和服务器通信时使用的名字,而id属性是浏览器端使用的名字,该属性主要方便客户编程而在css和js中使用。 - value: 表单提交项的值 。input的值,单选多选下拉框必须设置value属性,这样后台才能获得你选中的到底是哪个或哪几个选项。
- placeholder: 提高用户体验度
readonly:只读
disabled:禁用
select下拉框

表单

实现的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--
action:提交路径
method:提交方式
get:会在地址栏显示用户信息,不安全
post:不会在地址栏显示用户信息,相对安全
-->
<form action="demo4.html" method="post">
<!--文本框-->
姓 名:<input type="text" placeholder="请输入用户名" name="user"><br>
<!--密码框-->
密 码:<input type="password" placeholder="请输入密码" name="pwd"><br>
<!--单选按钮-->
性 别:男 <input type="radio" name="sex" value="male">
女 <input type="radio" name="sex" value="female">
保密 <input type="radio" name="sex" value="no">
<br>
<!--checkbox复选框-->
爱 好:<input type="checkbox">篮球
<!--默认选择checked,不可选disabled-->
<input type="checkbox" checked>读书
<input type="checkbox" disabled>旅游
<br>
<!--select下拉框-->
籍 贯:<select>
<option value="1" selected>合肥</option>
<option value="2">长沙</option>
<option value="3">南京</option>
</select><br>
手机号:<select >
<option value="1" selected>86</option>
<option value="2">87</option>
<option value="3">88</option>
<input type="text" placeholder="请输入手机号">
</select>
文件选择:<input type="file" name="file">
<br>
<input type="submit" value="登录">
<input type="reset" value="重置">
<input type="button" value="普通按钮">
<button type="submit">登录</button>
<button type="reset">重置</button>
</form>
</body>
</html>
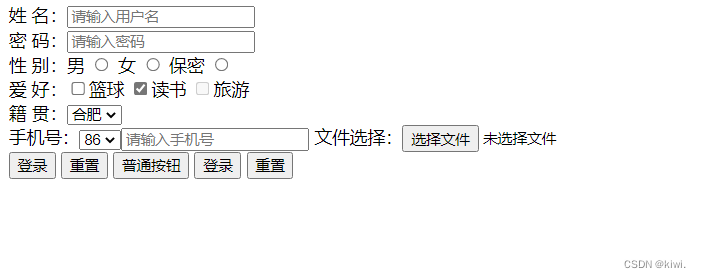
最终实现的界面:
























 7149
7149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










