使用vue实现简单的counter应用
1. 项目演示
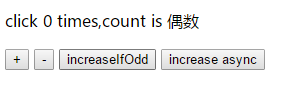
项目示意图如下

项目描述:
- 文本中包含两个数据绑定:数字count(记录当前的数据,初始为0),oddOrEvent(记录当前数据是奇数还是偶数)
- 按钮
+,count自增1 - 按钮
-,count自减1 - 按钮
increaseIfOdd,当 count 数据为奇数时,才自增 - 按钮
increase async,异步增加(一秒后,count 自增)
2. vue-cli 引入
Vue-cli是官方提供的脚手架工具
Github:https://github.com/vuejs/vue-cli
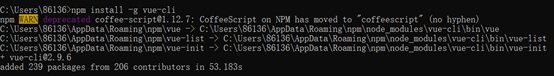
安装vue-cli
//全局安装vue-cli
npm install -g vue-cli

查看是否安装完成
在控制台中输入
C:\Users\86136>vue








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5961
5961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








