Vue可以提升开发体验,因为它是组件化开发,复用性比较高
Vue 可以列表渲染,可以一次性渲染出来
Vue>react>Angular
Vue是渐进式框架(逐渐增强的),简单复杂的页面都可以胜任
Vue是一个框架,也是一个生态,它的开发者会提供一些好用的插件,所以它的生态很好。

一个技术的生态决定它是否会火
单页应用是在一个页面中更换内容,给人页面很多的感觉
Vue组件的风格
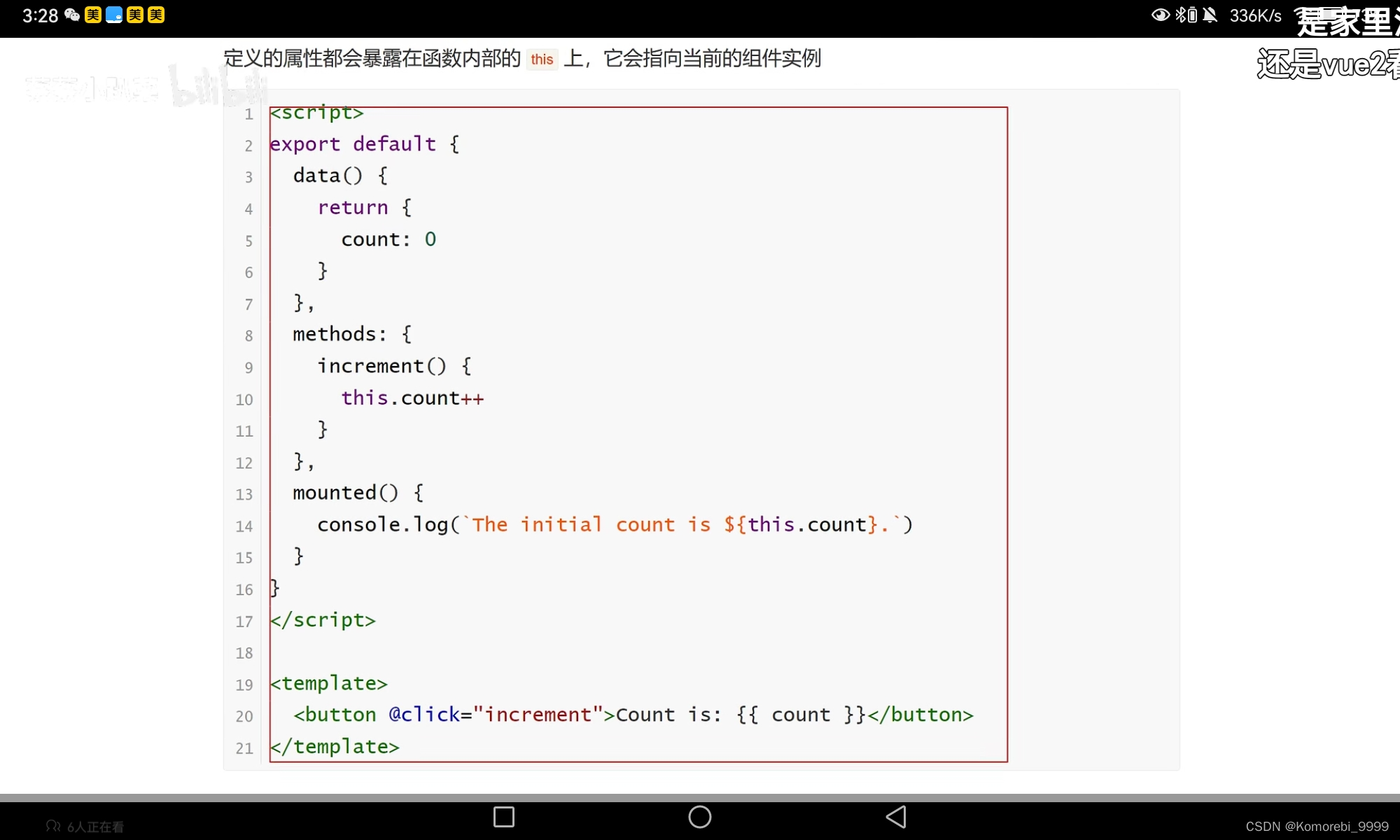
选项式API
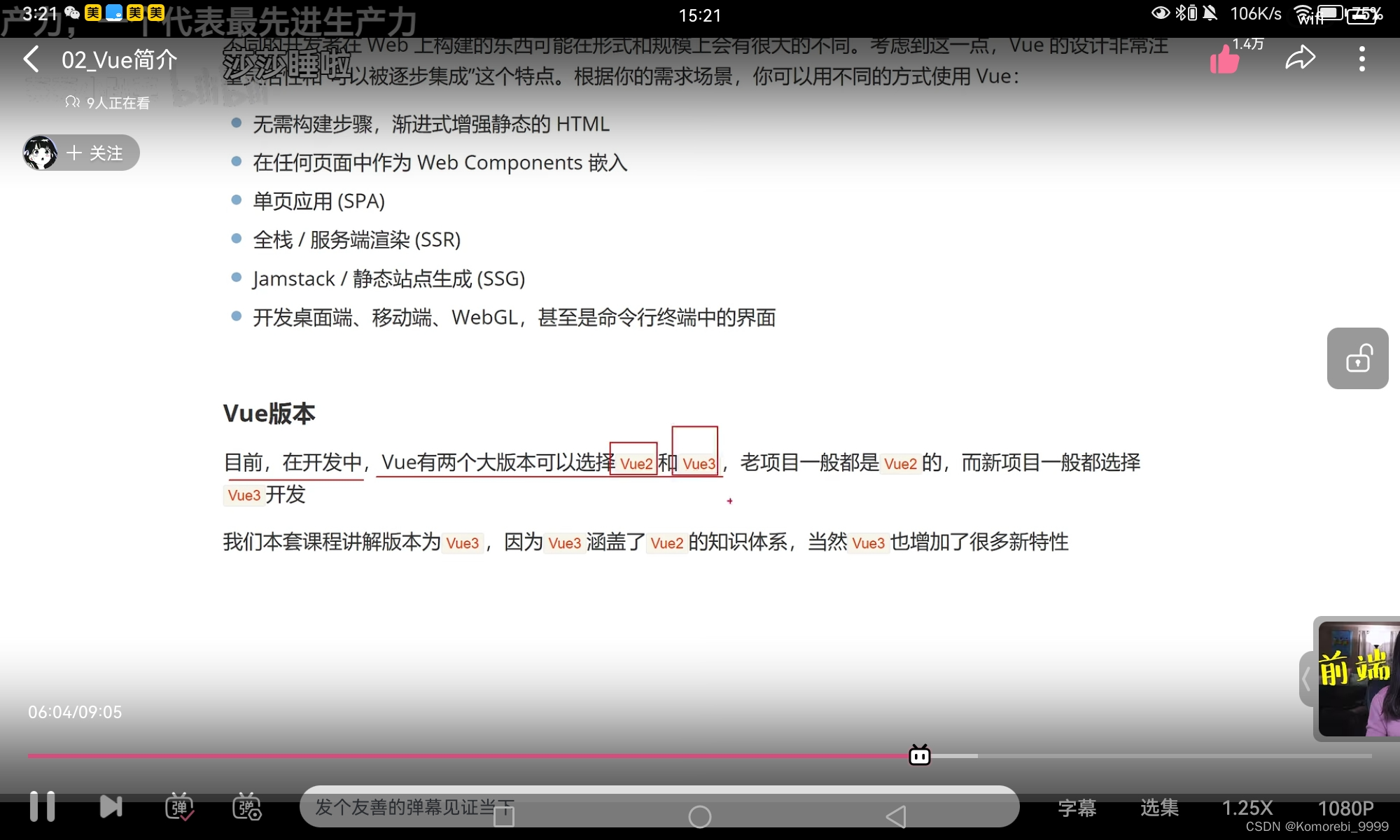
例如:vue2和vue3
下面是vue2的写法,它实现了一个点击按钮累加的功能(旧的写法)
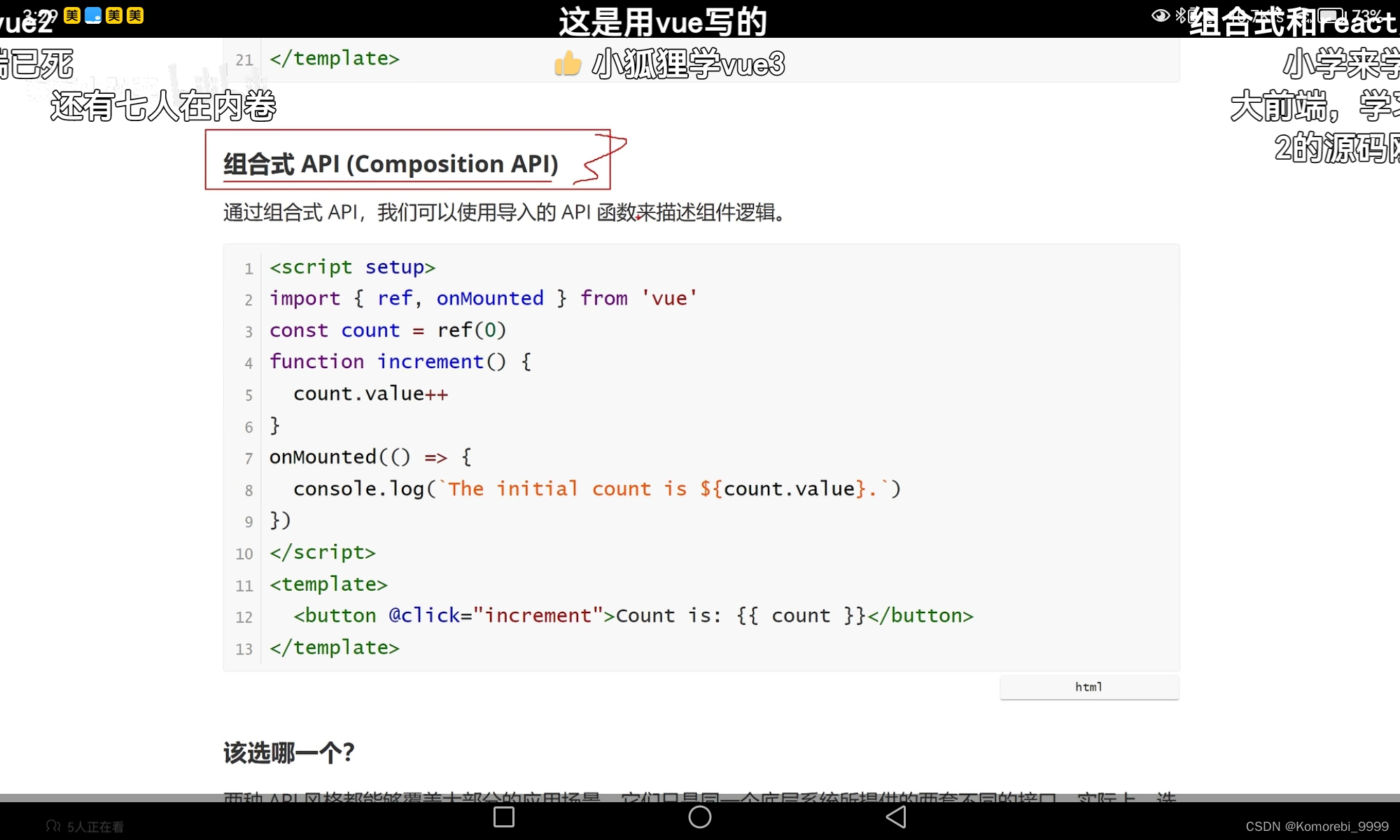
组合式API(下面是一个新的写法,看起来更简洁)

Vue开发前的准备
熟悉命令行
已安装15.0或更高版本的node.js
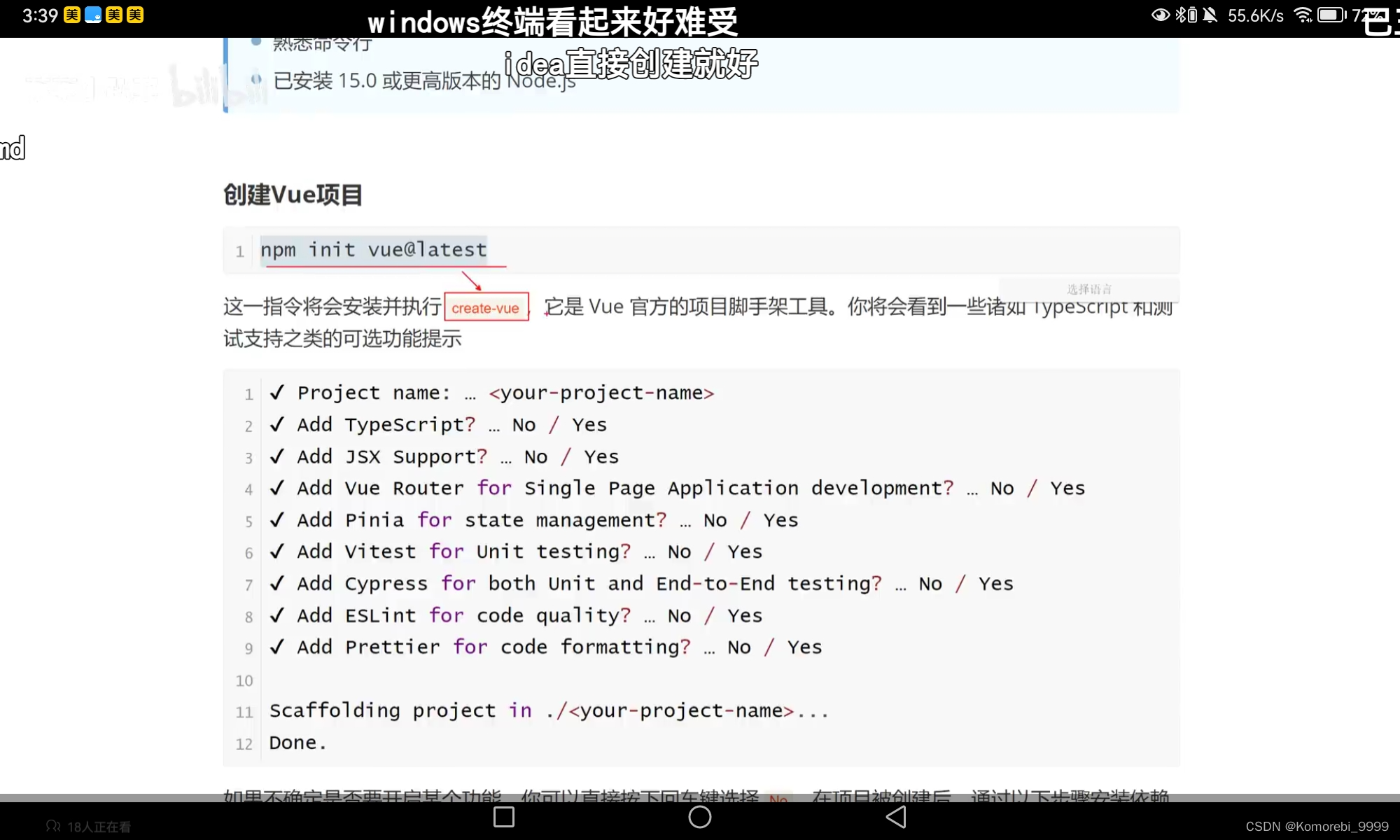
创建Vue项目(在cmd中),可以在自己想要创建的文件目录下打开cmd窗口进行创建,也可以在cmd里面进行创建
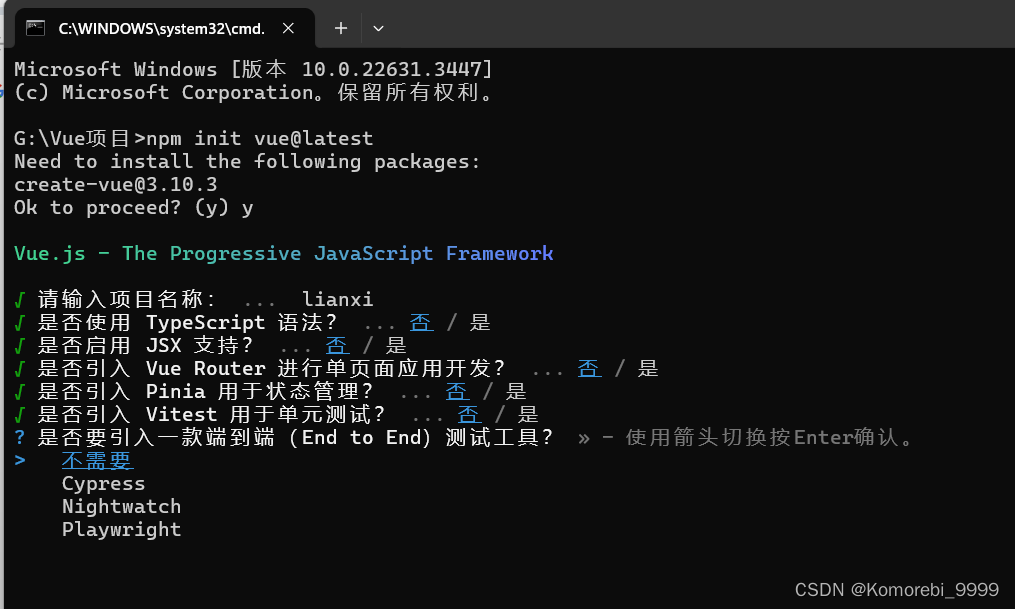
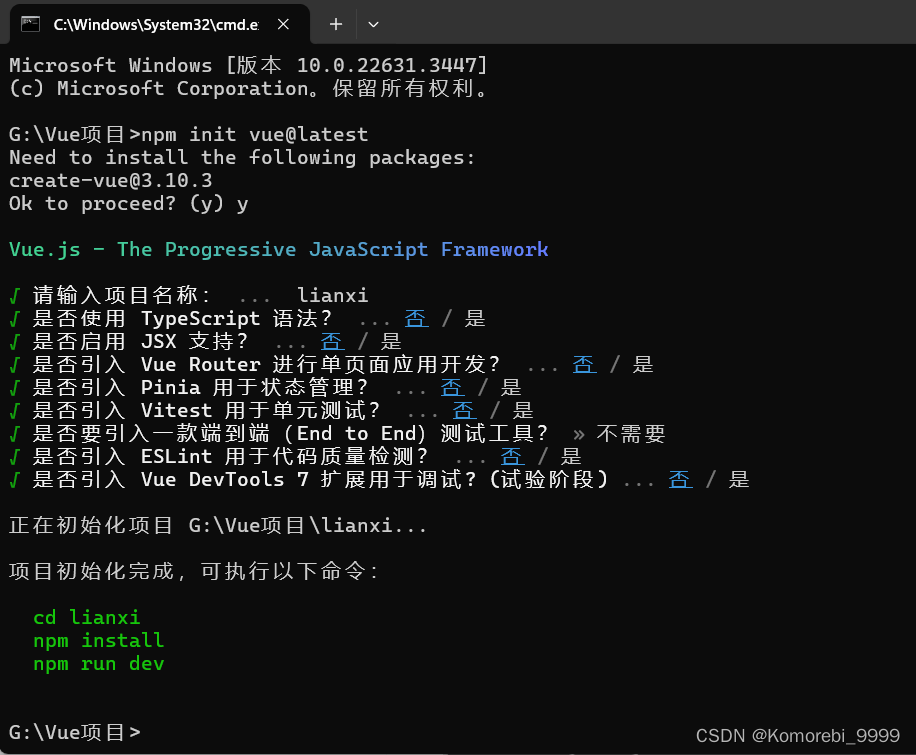
npm init vue@latest
在创建项目的过程中,项目名不要出现大写


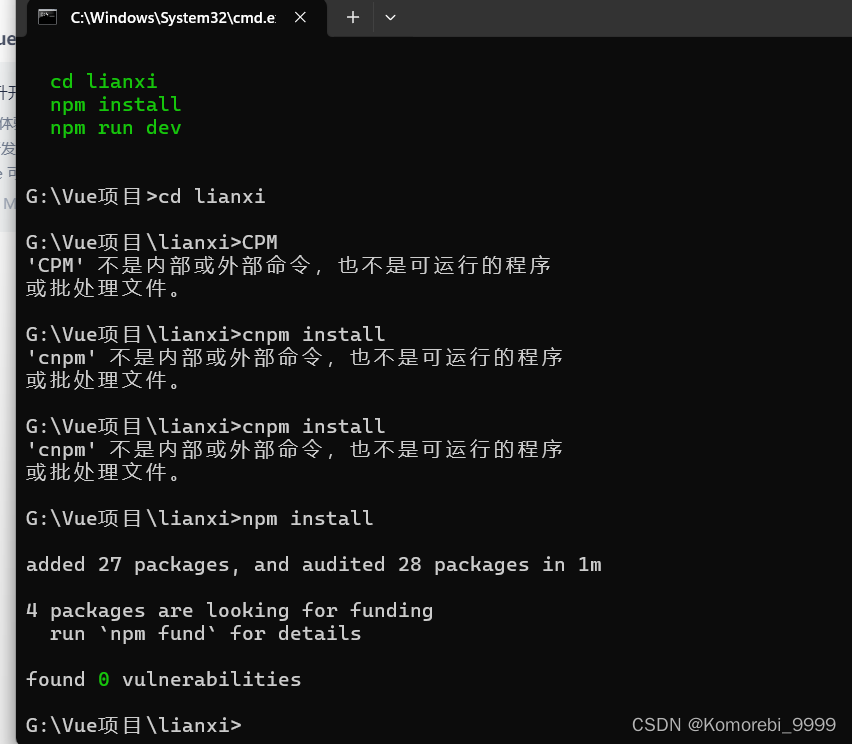
cnpm是npm的镜像,cpm的安装速度要更快
安装过程中只要不报红色的error就是安装成功了
npm run dev 命令来运行这个项目
综上,总共用到三个命令行


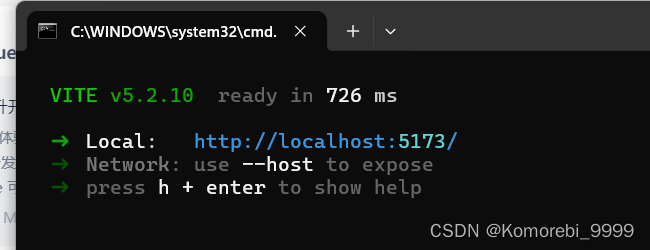
可以复制这个地址,在浏览器里面打开

说明Vue的项目已经创建成功了,可以基于这个环境进行开发
开发环境
官方推荐的开发环境是visual studio code+volar扩展

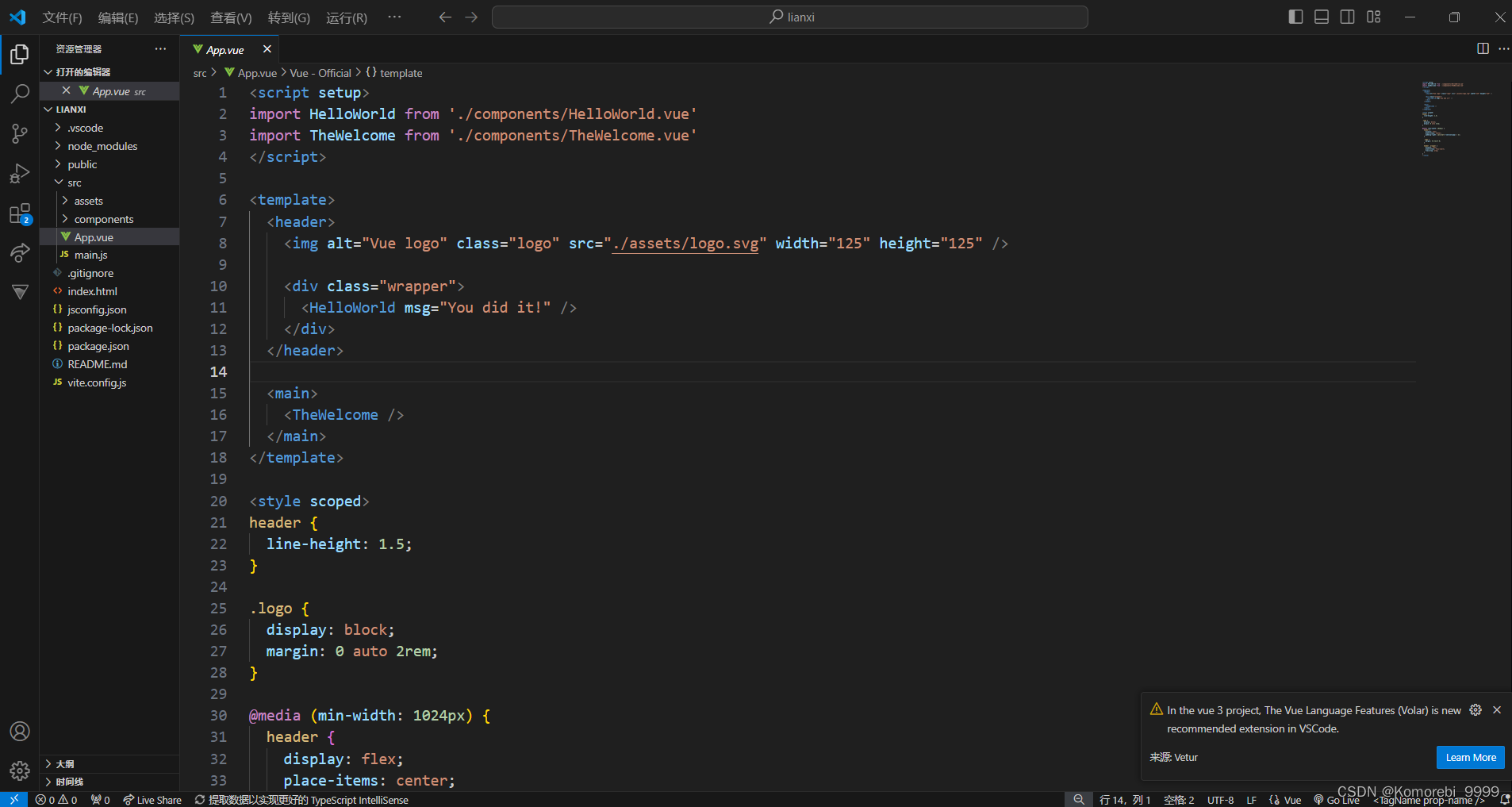
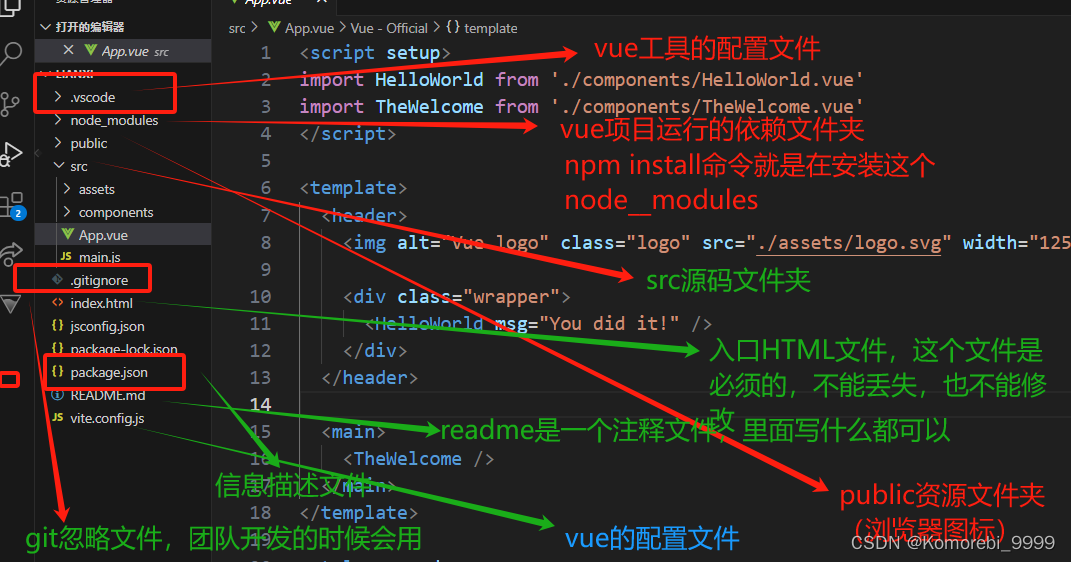
Vue项目的目录结构























 31万+
31万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










