fixed表示,相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口(浏览器的可视页面)。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样。
语法:选择器 { position: fixed; }
它如果搭配top、bottom、left、right这四个属性一起使用,表示元素的初始位置是基于视口计算的,否则初始位置就是元素的默认位置。
固定定位的特点:
-
以浏览器的可视窗口为参照点移动元素
-
定位参照点跟父元素没有任何关系
-
固定定位的元素页面发生滚动时不随滚动条滚动
-
固定定位不在占有原先的位置,脱离文档流
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧
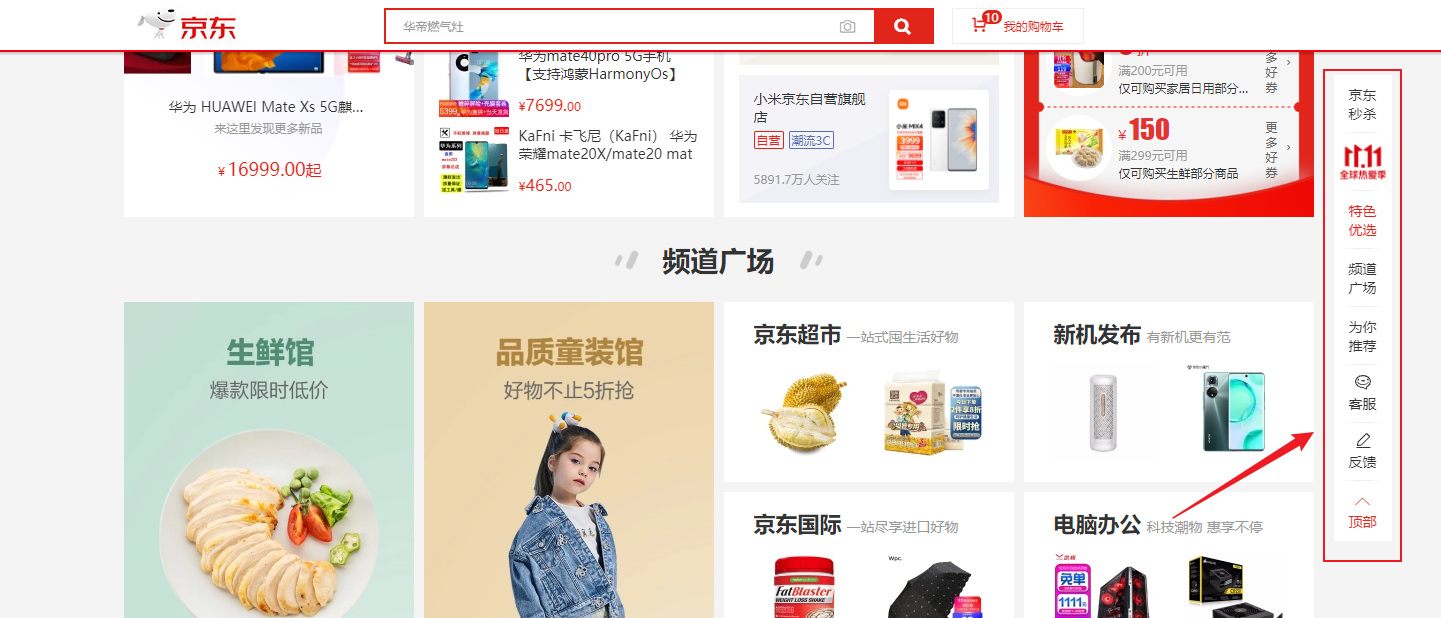
在页面中经常遇到把工具栏定位在版心(浏览器可视区的正中的位置)右侧或者左侧的位置,比如京东首页右侧边栏:

实现步骤:
-
让固定定位的盒子 left: 50%; 走到浏览器版心位置。
-
让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
.main{
width: 1190px;
margin: auto;
}
.box{
width: 58px;
height: 300px;
position: fixed;
top: 75px;
/* left: calc(50% + 1190px/2 + 20px); */
left: 50%;
margin-left: calc(1190px/2 + 20px);
}
固定在版心右侧:使用固定位置配合left 或者 固定位置配合left+margin-left 实现
固定在版心左侧:使用固定位置配合right 或者 固定位置配合right+margin-right 实现




















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








