目录
一、固定定位
1.固定定位的开启
当元素的position属性设置fixed时,则开启了元素的固定定位:
position: fixed;
2.固定定位的特点
a 用于固定在浏览器页面上,不随浏览器的滚动而改变位置;
意思很明显,使用了固定定位后,元素会一直固定在页面的某一个位置


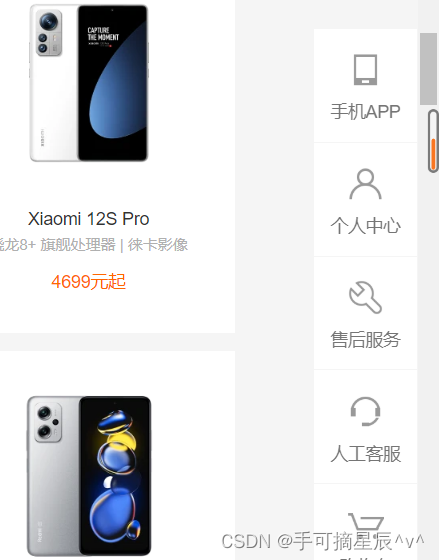
如图所示,页面明显已经下拉了很多了,但功能栏依然固定在页面右边中部偏下的位置,这是因为使用了固定定位的原因,功能栏一直固定在页面的右边的中部偏下的位置
b 以浏览器为参照物,和父元素没有任何关系
这是因为元素被设置固定定位后会层次变高,会和父元素没有任何关系
c 固定定位不占有原来的位置,即脱离标准流 ,更改元素的性质
上面也是提到的,元素被设置固定定位后层次变高,脱离文档流,更改了元素的性质
3.固定定位的应用场景
固定导航
固定侧边栏
广告
如上面的图可以看到功能栏即是固定的导航也是固定的侧边栏,广告也可以使用固定定位
二、粘滞定位 (一般用于页面导航的吸顶效果)
1.粘滞定位的开启
当元素的position属性设置为sticky时,则开启了元素的粘滞定位
position:sticky;
2.粘滞定位的特点
a 以浏览器为参照物(体现固定定位特点)
粘滞定位也有点像固定定位,也可以固定在页面的某个角落
b 占有原来位置(体现相对定位特点),不会脱离文档流,元素性质也不会发生变化
粘滞定位也有和相对定位一样的特点,也不会脱离文档流,也不会转变元素的性质
c 粘滞定位可以在元素到达某个位置时,将其固定
d 配合top值设置,没有达到top值之前正常显示,随着滚动条滚动而滚动,达到top值之后类似于固定定位,不会跟随滚动条滚动而滚动
第三点和第四点说的是,设置元素粘滞定位后,粘滞定位会页面某个位置设一个点,如果在页面下拉但还没有下拉到那个点的时候,元素会跟着页面的下拉而移动,等页面下拉到设置的点的时候,元素自动开启粘滞定位,不会随着页面的滚动而滚动,固定起来



如图所示:页面滚动时侧边栏随着页面滚动而滚动,但侧边栏滚动到了顶部后不再滚动,而是固定下来,这是因为侧边栏设置了粘滞定位的原因




















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








