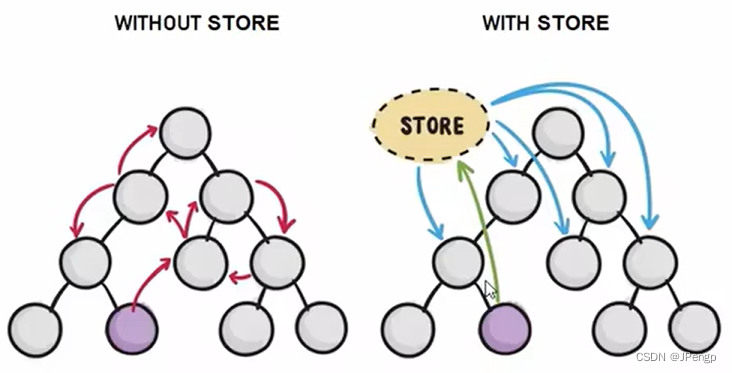
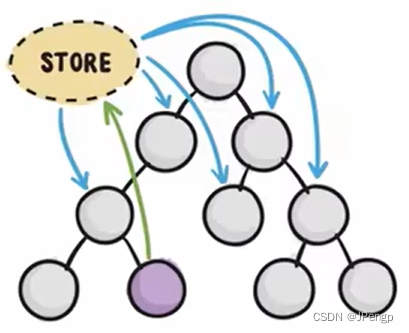
1.1、什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。开发中常用的全局数据共享方案有:Vuex、Redux、MobX等。

1.2、小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx_miniprogram_bindings 实现全局数据共享。其中:
- mobx-miniprogram 用来创建 Store 实例对象
- mobx_miniprogram_bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用

Mobx
2.1、安装 Mobx 相关的包
在项目中运行如下的命令,安装 Mobx 相关的包:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1注意:Mobx相关的包安装完毕之后,记得删除 miniprogram_npm目录后,重新构建 npm
2.2、创建 Mobx 的 Store 实例
import { observable,action } from 'mobx-miniprogram'
export const store = observable({
//数据字段
numA:1,
numB:2,
//计算属性
get sum(){
return this.numA + this.numB
},
//actions方法,用来修改 store 中的数据
updateNum1:action(function(step){
this.numA += step
}),
updateNum2:action(function(step){
this.numB += step
})
})2.3、将 Store 中的成员绑定到页面中
//页面的.js文件
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Page({
onLoad:function(){
//生命周期函数 -- 监听页面加载
this.storeBindings = createStoreBindings(this,{
store,
fields:['numA','numB','sum'],
actions:['updateNum1']
})
},
onUnload:function(){
//生命周期函数 -- 监听页面卸载
this.storeBindings.destroyStoreBindings()
}
})2.4、在页面上使用 Store 中的成员
//页面的.wxml结构
<view>{{numA}}+{{numB}}={{sum}}</view>
<button type="primary" bindtap="btnHandler1" data-step="{{1}}">
numA + 1
</button>
<button type="primary" bindtap="btnHandler1" data-step="{{-1}}">
numA - 1
</button>
//按钮 tap 事件的处理函数
btnHandler1(e){
this.updateNum1(e.target,dataset.step)
}2.5、将Store中的成员绑定到组件中
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Component({
//通过 storeBindingsBehavior 来实现自动绑定
behaviors:[storeBindingsBehavior],
storeBindings:{
//指定要绑定的Store
store,
//指定要绑定的字段数据
fields:{
//绑定字段的第 1 种方式
numA:() => store.numA,
//绑定字段的第 2 种方式
numB:(store) => store.numB,
//绑定字段的第 3 种方式
sum:sum
},
//指定要绑定的方法
actions:{
updateNum2:'updateNum2'
}
}
}) 2.6、在组件中使用 Store 中的成员
//组件的.wxml结构
<view>{{numA}} + {{numB}} = {{sum}}</view>
<button type="primary" bindtap="btnHandler2" data-step="{{1}}">
numB + 1
</button>
<button type="primary" bindtap="btnHandler2" data-step="{{-1}}">
numB - 1
</button>
//组件的方法列表
methods:{
btnHandler2(e){
this.updateNum2(e.target,dataset.step)
}
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








