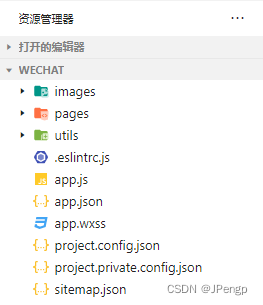
1.1、小程序的构成 —— 项目构成

- pages用来存放所有的小程序的页面
- utils用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js小程序的入口文件
- app.json小程序的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json项目的配置文件
- sitemap.json用来配置小程序以及页面是否允许被微信索引
1.2、小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在:

每个页面由4个基本文件组成,分别是:
- .js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml文件(页面的模板结构文件)类似与HTML文件
- .wxss文件(当前页面的样式表文件)
2.1、JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种json配置文件,分别是:
- 项目根目录中的app.json配置文件
- 项目根目录中的project.config.json配置文件
- 项目根目录中的sitemap.json配置文件
- 每个页面文件夹中的.json配置文件
2.2、app.json文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
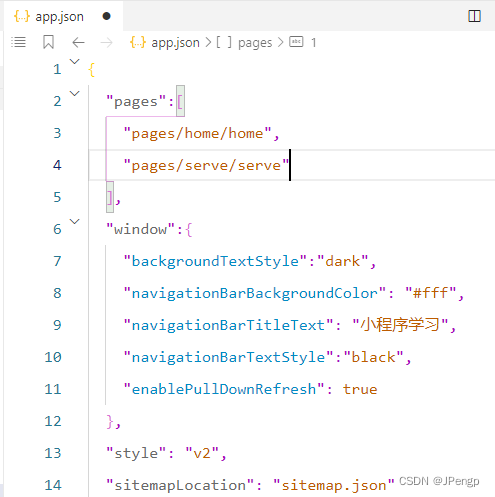
Demo项目里面的app.json配置内容如下:

简单了解下这4个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap.json的位置
2.3、project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid中保存的是小程序的账号ID
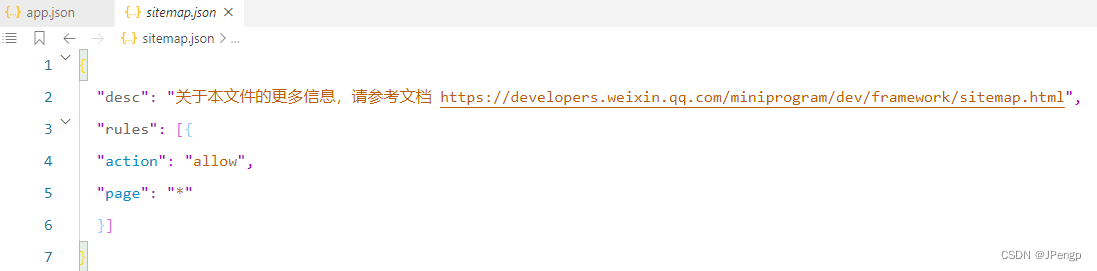
2.4、sitemap.json文件
微信现已开放小程序内搜索,效果类似与PC网页的SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户搜索关键字和页面的索引匹配成功的时候,小程序的页面可能展示在搜索结果中。

注意:sitemap的索引提示是默认开启的,如需要关闭sitemap的索引提示,可在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false
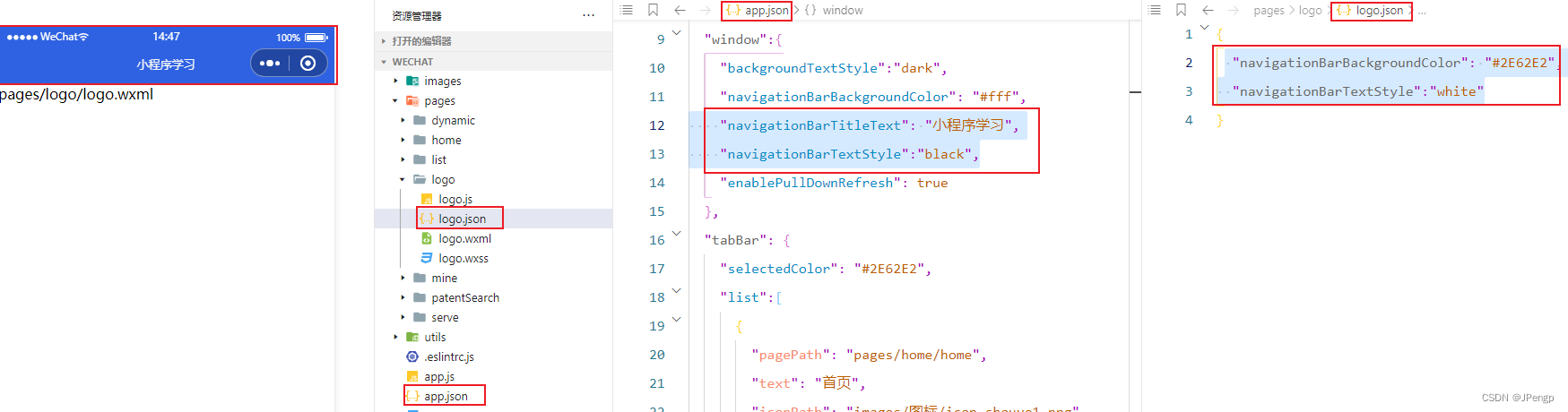
2.5、页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。(就近原则)

3.1、WXML和HTML的区别
(1)标签名称不同
- HTML(div,span,img,a)
- WXML(view,text,image,navigator)
(2)属性节点不同
- <a href="#">超链接</a>
- <navigator url="/pages/home/home"></navigator>
(3)提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
3.2、WXSS和CSS的区别
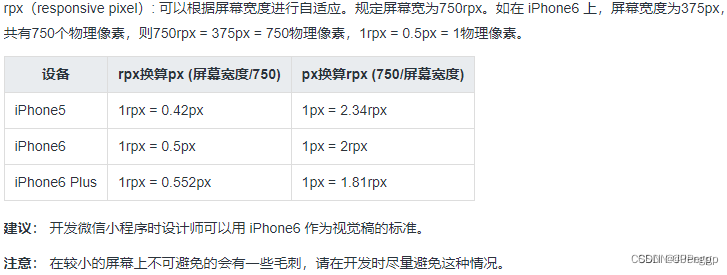
(1)新增rpx尺寸单位
- CSS中需要手动进行像素单位换算,例如rem
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算

(2)提供了全局的样式和局部样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
(3)WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和::before等伪类选择器
4.1、小程序中.js文件的分类
小程序中的JS文件分为三大类,分别是:
(1)app.js
是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
(2)页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并运行页面
(3)普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
5.1、小程序启动的过程
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
5.2、页面渲染的过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








