页面上添加控件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="http://cdn.bootcss.com/twitter-bootstrap/2.2.2/css/bootstrap.min.css" rel="stylesheet">
<link href="http://www.bootcss.com/p/bootstrap-datetimepicker/bootstrap-datetimepicker/css/datetimepicker.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script src="http://www.bootcss.com/p/bootstrap-datetimepicker/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script>
</head>
<body>
//例子
<div>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">開始時間:</label>
<div class="col-sm-9">
<div class="input-group date">
<span class="input-group-addon"><i class="fa fa-calendar"></i></span>
<input name="startTime" class="form-control" placeholder="yyyy-MM-dd HH:mm:ss" type="text">
</div>
</div>
</div>
</form>
</div>
<script type="text/javascript">
$("input[name='StartTime']").datetimepicker({
format: "yyyy-mm-dd hh:ii:00",
dateFormat: 'yyyy-mm-dd',//日期显示格式
timeFormat: 'HH:mm:ss',//时间显示格式
todayBtn: 1,
autoclose: 1,
minView: 0, //0表示可以选择小时、分钟 1只可以选择小时
minuteStep: 1,
autoclose: true
});
</script>
</body>
</html>
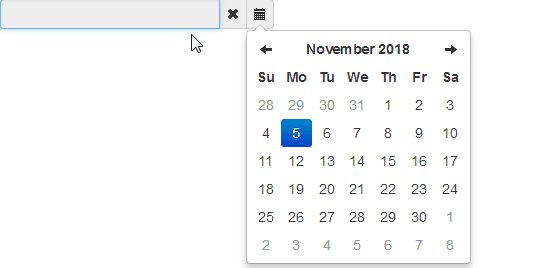
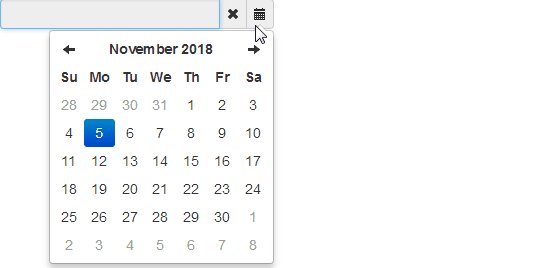
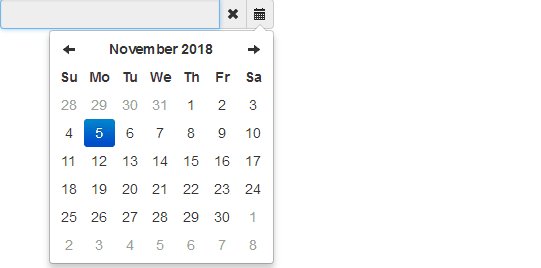
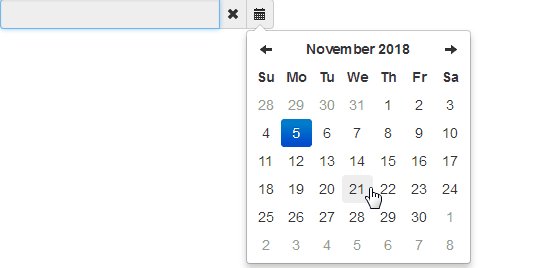
- 基本使用
$(".form_datetime").datetimepicker({});

可以看出,默认情况下,控件可以选择并显示“年月日时分”,并且分钟的步长是5分钟,选择后控件日期选择器不会自动关闭;
2.选中后关闭选择器
$(".form_datetime").datetimepicker({
autoclose: true
});

3.设置日期选择器位置
$(".form_datetime").datetimepicker({
pickerPosition: "bottom-left"
});

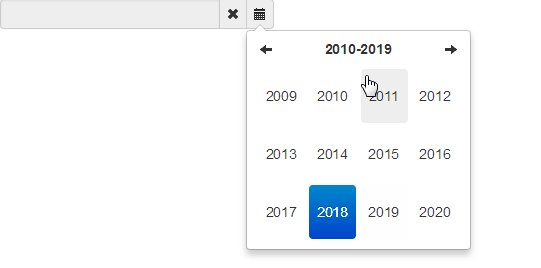
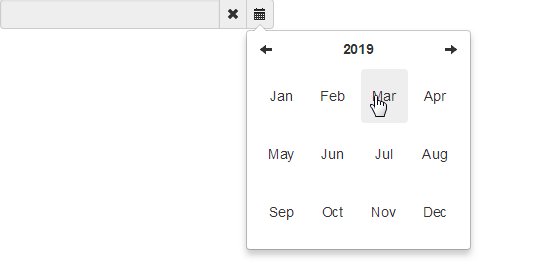
4.设置初始视图,最小视图,最大视图
$(".form_datetime").datetimepicker({
format:'yyyy-mm-dd',
startView: "year", //初始化视图是‘年’
minView: "month",//最精确视图为'月'
maxView: "decade"//最高视图为'十年'
});

5.跳转到当天
$(".form_datetime").datetimepicker({
format:'yyyy-mm-dd',
todayBtn:true
});

6.分钟步长设置
$(".form_datetime").datetimepicker({
format:'yyyy-mm-dd',
minuteStep:1
});

- 语言设置
$.fn.datetimepicker.dates['zh-CN'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
today: "今天",
suffix: [],
meridiem: ["上午", "下午"]
};
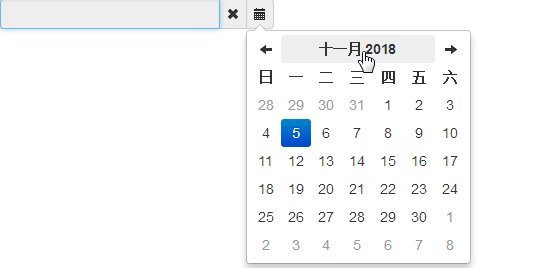
$(".form_datetime").datetimepicker({
format:'yyyy-mm-dd',
language:'zh-CN',
});

7.日期格式
控件支持日期、时间等格式
p : meridian in lower case ('am' or 'pm') - according to locale file
P : meridian in upper case ('AM' or 'PM') - according to locale file
s : seconds without leading zeros
ss : seconds, 2 digits with leading zeros
i : minutes without leading zeros
ii : minutes, 2 digits with leading zeros
h : hour without leading zeros - 24-hour format
hh : hour, 2 digits with leading zeros - 24-hour format
H : hour without leading zeros - 12-hour format
HH : hour, 2 digits with leading zeros - 12-hour format
d : day of the month without leading zeros
dd : day of the month, 2 digits with leading zeros
m : numeric representation of month without leading zeros
mm : numeric representation of the month, 2 digits with leading zeros
M : short textual representation of a month, three letters
MM : full textual representation of a month, such as January or March
yy : two digit representation of a year
yyyy : full numeric representation of a year, 4 digits
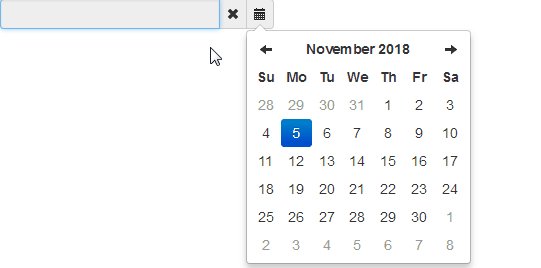
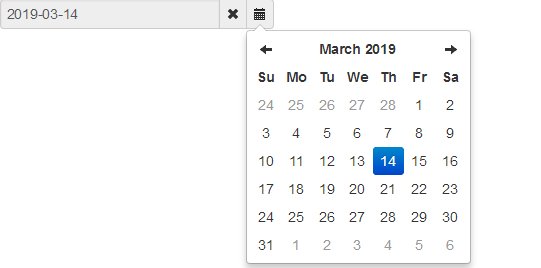
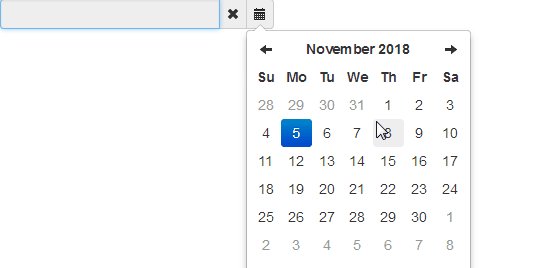
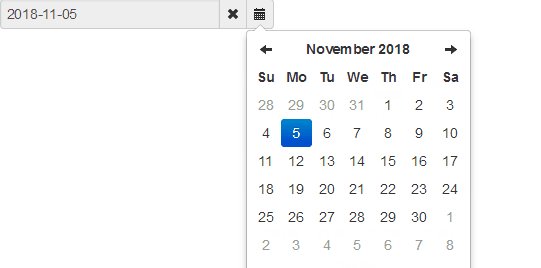
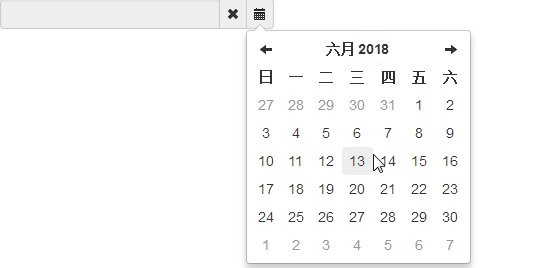
常用日期选择
$(".form_datetime").datetimepicker({
format:'yyyy-mm-dd',
startView:'year',
maxView:'year',
minView:'month',
autoclose:true,
pickerPosition: "bottom-left",
language:'zh-CN',
});

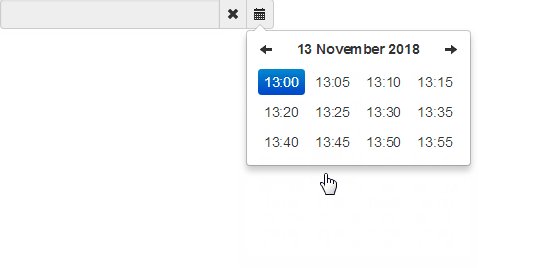
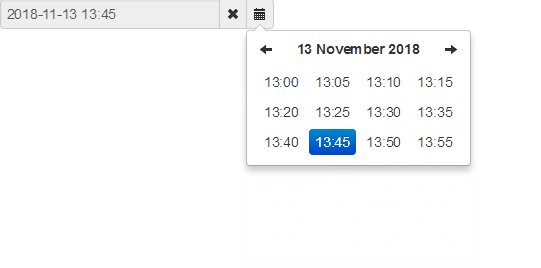
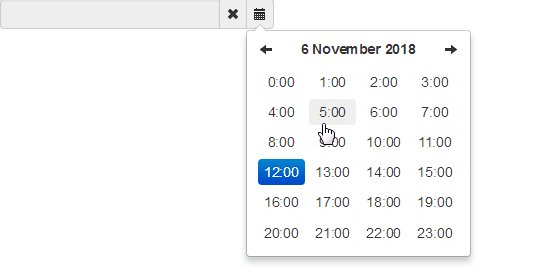
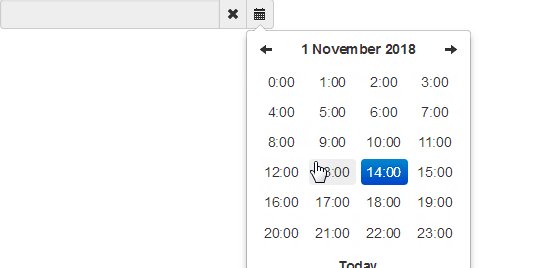
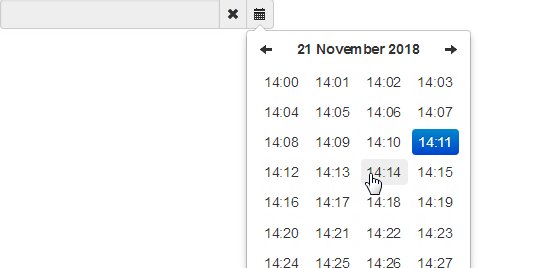
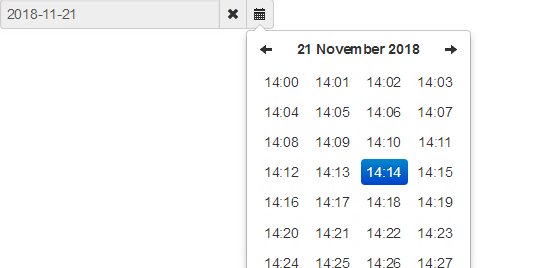
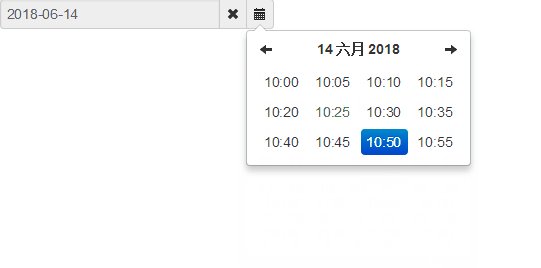
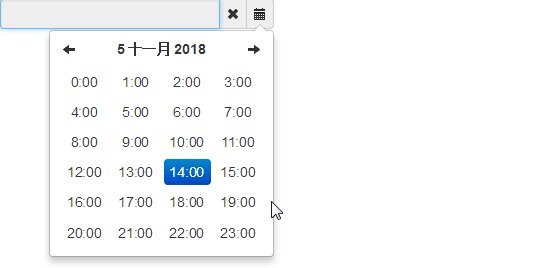
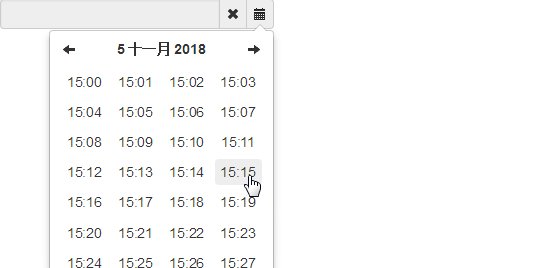
常用时间选择
$(".form_datetime").datetimepicker({
format:'hh:ii',
startView:'day',
maxView:'day',
minView:'hour',
minuteStep:1,
autoclose:true,
pickerPosition: "bottom-left",
language:'zh-CN',
});






















 1083
1083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








