el-date-picker 最多只能选中一个月 选中第一个日期后 第二个日期给出可选范围限制
**el-date-picker 选中第一个日期后 第二个日期给出可选范围
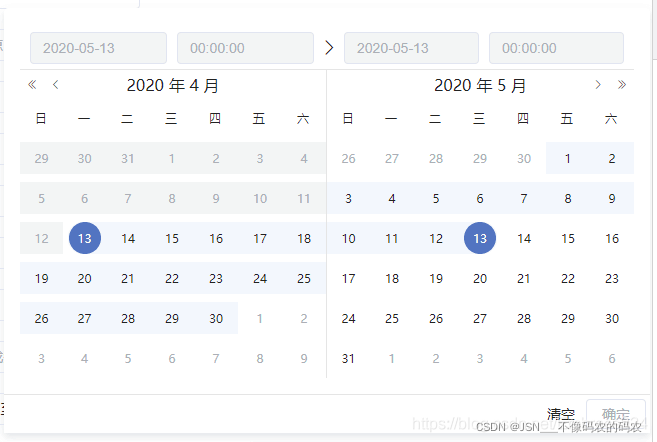
效果: 选中2020年5月13日之后 前面4月13日到5月13日可选 后面5月13日到6月13日可选**

<el-date-picker
v-model="value2"
type="datetimerange"
size="small"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
choiceDate0: '',
pickerOptions: {
// 设置不能选择的日期
onPick: ({ maxDate, minDate }) => {
this.choiceDate0 = minDate.getTime();
if (maxDate) {
this.choiceDate0 = '';
}
},
disabledDate:
(time) => {
let choiceDateTime = new Date(this.choiceDate0).getTime();
const minTime = new Date(choiceDateTime).setMonth(new Date(choiceDateTime).getMonth() - 1);
const maxTime = new Date(choiceDateTime).setMonth(new Date(choiceDateTime).getMonth() + 1);
const min = minTime;
const newDate = new Date(new Date().toLocaleDateString()).getTime() + 24 * 60 * 60 * 1000 - 1;
const max = newDate < maxTime ? newDate : maxTime;
//如果已经选中一个日期 则 返回 该日期前后一个月时间可选
if (this.choiceDate0) {
return time.getTime() < min || time.getTime() > max;
}
//若一个日期也没选中 则 返回 当前日期以前日期可选
return time.getTime() > newDate;
}
},
element ui DatePicker 日期选择器 限制只能选择今天之前或者之后
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions0"
</el-date-picker>
//选择今天以及今天之后的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;//如果没有后面的-8.64e7就是不可以选择今天的
}
},
}
}
//选择今天以及今天以前的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6;//如果没有后面的-8.64e6就是不可以选择今天的
}
},
}
}





















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








