HTML第二周
二十一、嵌套列表
列表之间可以互相嵌套形成多层级列表
注:列表之间可以相互嵌套,形成多层级的列表。
<ul>
<li>
辽宁省
<ul>
<li>沈阳</li>
<li>大连</li>
<li>丹东</li>
</ul>
</li>
</ul>
山东省
<ul>
<li>济南</li>
<li>青岛</li>
<li>烟台</li>
</ul>
</li>
</ul>
```cpp
<ul>
<li>
小吃类
<ul>
<li>煮粉干</li>
<li>拌青菜</li>
<li>蛋炒饭</li>
<li>煎蛋</li>
<li>米饭</li>
</ul>
</li>
</ul>
卤味类
<ul>
<li>鸭肠</li>
<li>面筋</li>
<li>牛肚</li>
<li>猪耳朵</li>
<li>大肠</li>
<li>鱿鱼</li>
</ul>
</li>
</ul>
套餐类
<ul>
<li>卤面筋饭</li>
<li>猪肉肉饭</li>
<li>猪耳朵饭</li>
<li>卤猪脚饭</li>
<li>卤猪舌头饭</li>
</ul>
</li>
</ul>
炖罐类
<ul>
<li>猪蹄黄豆</li>
<li>猪肚莲子</li>
<li>猪心枸杞</li>
<li>羊肉枸杞</li>
<li>牛肉枸杞</li>
</ul>
</li>
</ul>
</body>
</html>
二十二、表格标签
:表格的最外层容器 :定义表格行| :定义表格头 | :定义表格单元 |
|---|
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<th>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
<tr>
<td>2019年1月1日</td>
<td><img src="./img/tianqi_png" alt=“”</td>
<td></td>
</tr>
</table>
</body>
</html>
在这里插入代码片
语义化标签:、、
注:在一个table中tBody是可以出现多次的,但是tHead、tFood只能出现一次。
二十三、表格属性
1.1常见表格属性
border:表格边框
cellpadding:单元格之间的空间
rowspan:合并列
colspan;合并列
align:左右对齐方式
valign:上下对齐方式
注:align:left、center、right
valign:top、middle、bottom


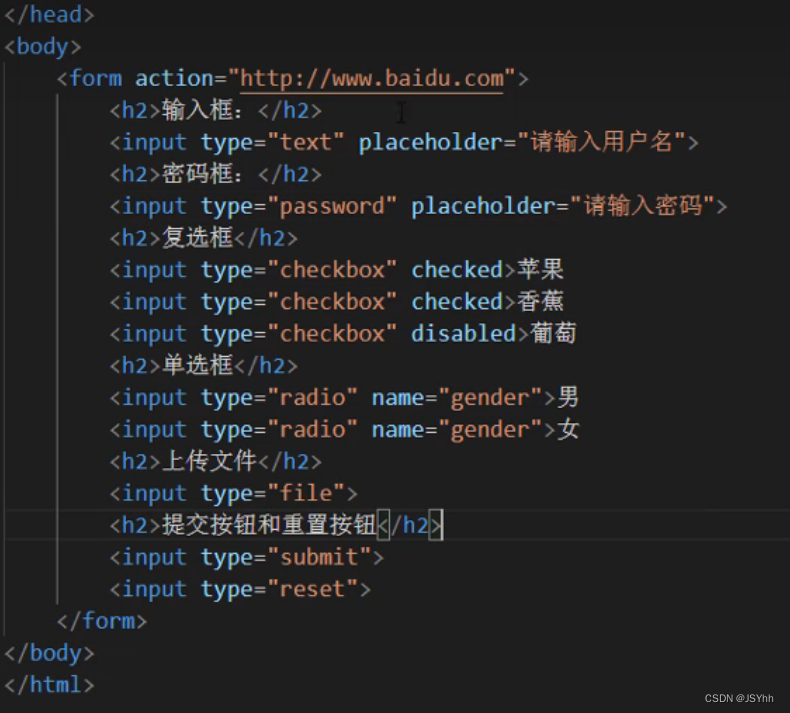
二十四、表单input标签
:表格的最外层容器 :标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框、密码框、复选框。 ## 1.1表单标签 form、input、textarea、select、lable.. input(单标签)标签有一个属性,决定是什么控件。 还有一些常见的属性: checked、disabled、name、for...    # 二十五、表单相关标签 :多行文本框 、:下拉菜单二十七、div与span
div:做一个区域划分的块
span:对文字进行修饰的内联



二十八、css语法格式
格式:
选择器{属性1:值1;属性2:值2}
单位:
px->像素(pixel)、%->百分比
基本样式:
width宽、height高、background-colour背景色
CSS注释:
/CSS注释的内容/

二十九、内联样式与内部样式
内联(行内、行间)样式
在html标签上添加style属性来实现
内部样式
在
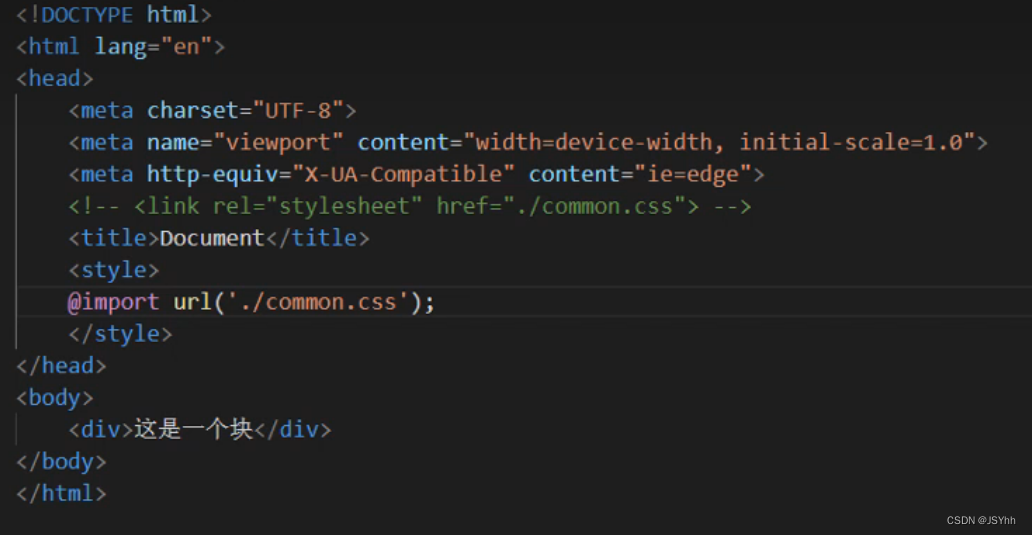
三十、外部样式及两种写法
标签 rel href @import 注:这种方式有很多问题,不建议使用 外部样式 引入一个单独的css文件,name.css 通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源地址。 通过@import方式引入外部样式。  # 三十一、CSS颜色表示法 单词表示法:red blue green yellow 十六进制表示法:#00000 #ffffffff 0123456789 01 123456789abcdef RGB三原色表示法: rgb(255,255,255); 取值范0-255 获取颜色的工具: 提取颜色下载地址:https://www.baidufe.com/fehelper Photoshop工具 三十二、背景样式
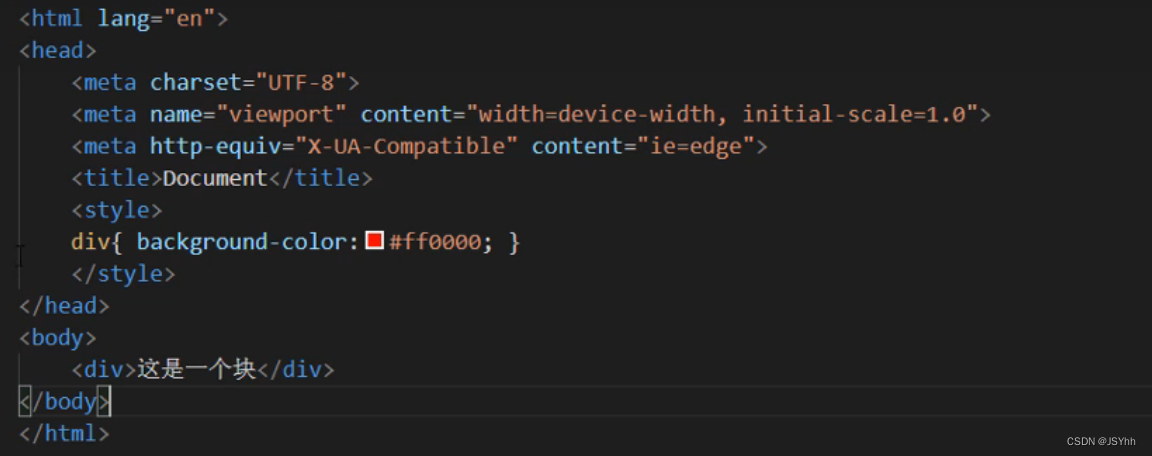
background-color:背景颜色
background-image:背景图片
background-repeat:背景图片的平铺方式
background-position:背景图片的位置
background-attachment:背景图片滚动条的移动方式


三十三、背景实现视觉差效果

三十四、边框样式
border-style:边框的样式
solid:实线
dashed:虚线
dotted:点线
border-width:边框的大小
px…
border-color:边框的颜色
red #f00
注:针对某一条便=边进行单独设置:border-left-style:中间是方向left、right、top、bottom
三十五、边框实现三角形


三十六、family字体类型
font-family:字体类型
英文字体;Arial,‘Times New Roman’
中文字体:微软雅黑,宋体
中文字体的英文名称
微软雅黑:‘microsoft YaHei’
宋体:SimSun

衬线体与非衬线体

注意事项:
1.设置多字体方式
2.引号的问题
三十七、字体大小与粗细样式
front-size:字体大小
默认:16px
写法:number(px)单词(small large…不推荐)
front-weight:字体粗细
模式:正常(normal)斜体(italic)
写法:单词(normal、italic)
注;oblique也是表示斜体,用的比较少,一般了解即可
区别:1、italic带有倾斜属性的字体的才可以设置倾斜操作
2、oblique没有倾斜属性的字体也可以设置倾斜操作


三十八、文本修饰与文本大小写
text-decoration:文本修饰
下划线:underline
删除线:line-through
上划线:overline
不添加任何装饰:none
注:添加多个文本修饰:line-through underline overline
text-transform:文本大小写(针对英文段落)
小写:lowercase
大写:uppercase
只针对首字母大小写:capitalize

三十九、文本缩进与文本对齐
text-indent:文本缩进
首行缩进
em单位:相对单位,1em永远都是跟字体大小相同
text-align:文本对齐方式
对齐方式:left、right、center、justify(两端点对齐)

四十、文本的行高
line-height:定义行高
什么是行高,一行文字的高度,上边距和下边距的等价关系。
默认行高:不是固定值,而是变化的。根据当前的字体不断变化。
取值:1.number(px) scale(比例值,跟文字大小成比例的)


四十一、文本间距与文本拆行
letter-spacing:子之间的间距
word-spacing:词之间的间距(针对英文段落)
英文和数字不自动折行的问题;
1.word-break:break-all;(非常强烈的折行)
2.word-wrap:break-word;(不是非常的强烈的折行,会产生一些空白区域)

四十二、文本与段落实现个人简介


四十三、css复合样式
一个CSS属性只控制一种样式,叫做单一样式。
一个CSS属性控制多种样式,叫做复合样式。
复合样式
background
border
font
注:尽量不要混写,如果非要混写,那么一定要先写复合样式再写单一样式。
复合样式的写法,是通过空格的方式实现的。复合写法有的是不需要关心顺序,例如background、border;有的是需要关心顺序font。
1.background:red url()repeat00;
2.border:1px red solid;
3.font:
注:
最少要有两个值size family
weight style size family
style weight size family
weight style size/line-height family
注:如果非要混合去写的话,那么要先写复合样式,再写单一样式,这样样式才不会被覆盖掉。

四十四、ID选择器及注意事项
1.ID选择器
#elem{} id=”elem”
注:
1.ID是唯一的值,在一个页面中只能出现一次,出现多次是不符合规范的。
2.命名的规范,由字母、下划线、中划线、字母(并且第一个不能是数字)
3.驼峰的写法:searchButton(小驼峰)SearchButton(大驼峰)searchSmallButton
短线写法:search-small-button
下划线写法:search_small_button

四十五、CSS选择器及注意事项
CLASS选择器
css:elem{}
html:class=“elem“
注:
1.class选择器是可以复用的。
2.可以添加多个class样式。
3.多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序。
4.标签+类的写法。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








