第一:
1.大多时候可以不给父盒子高度(方便利用子盒子撑开父盒子);
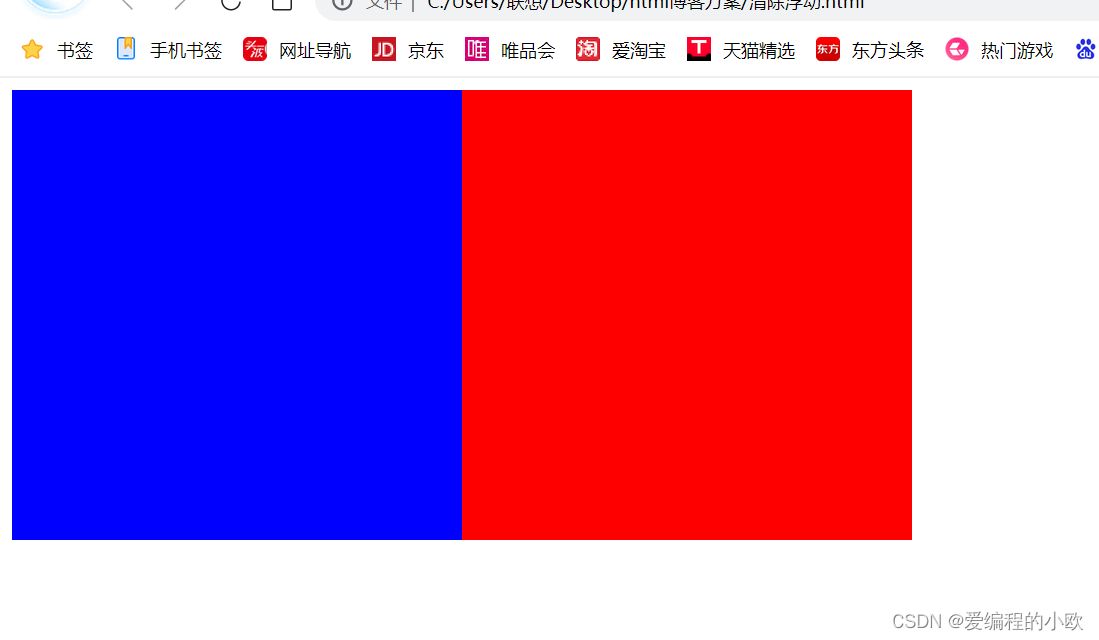
2.但是子盒子在浮动的时候,不给高度的父盒子高度为0;
3.从而导致后面的盒子排列不对.
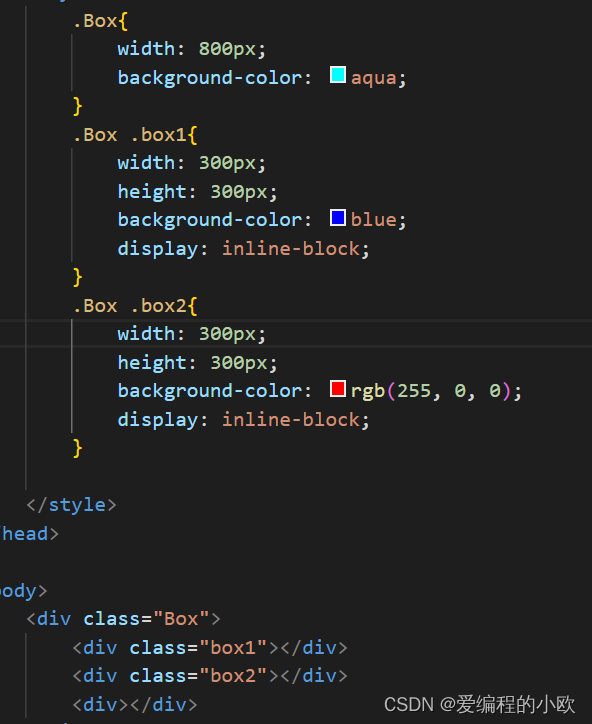
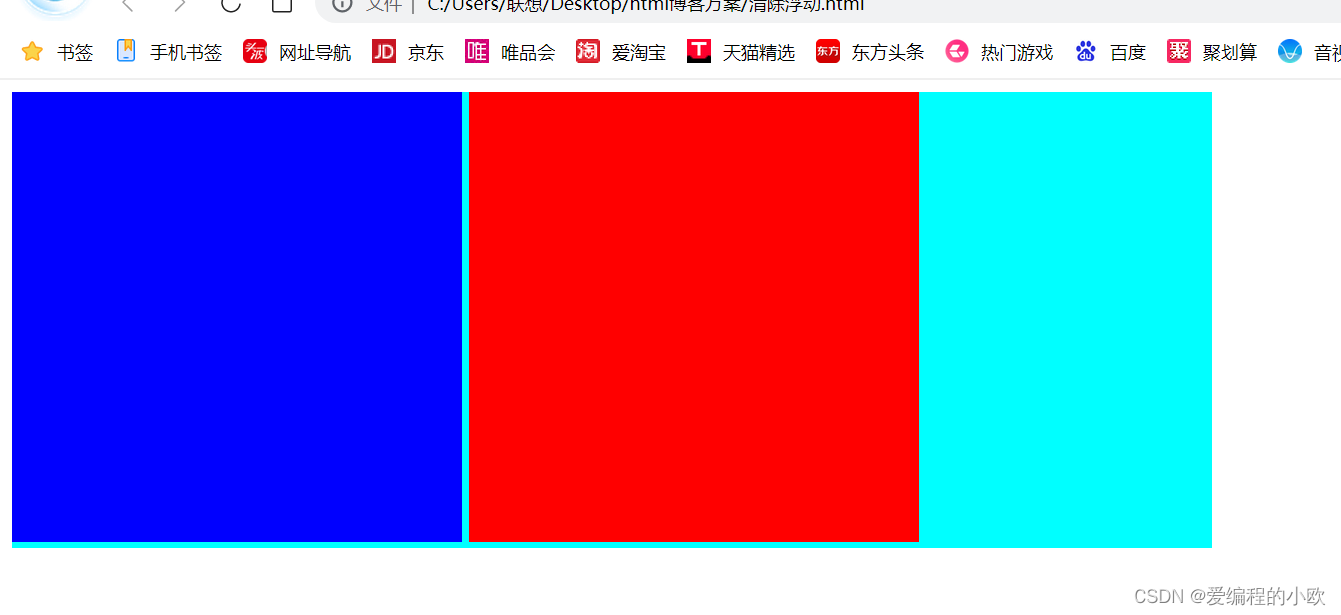
没有添加浮动时的布局


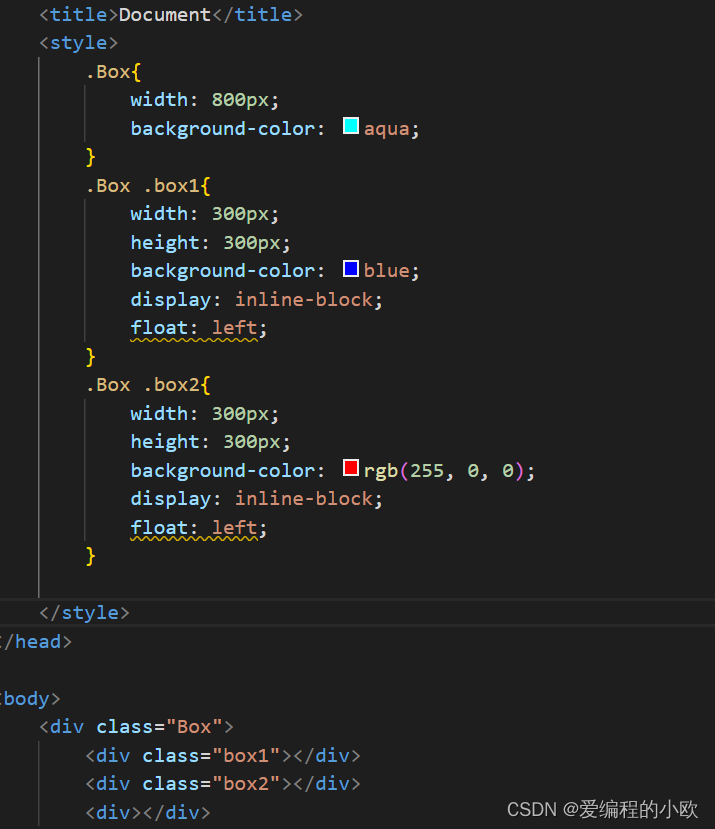
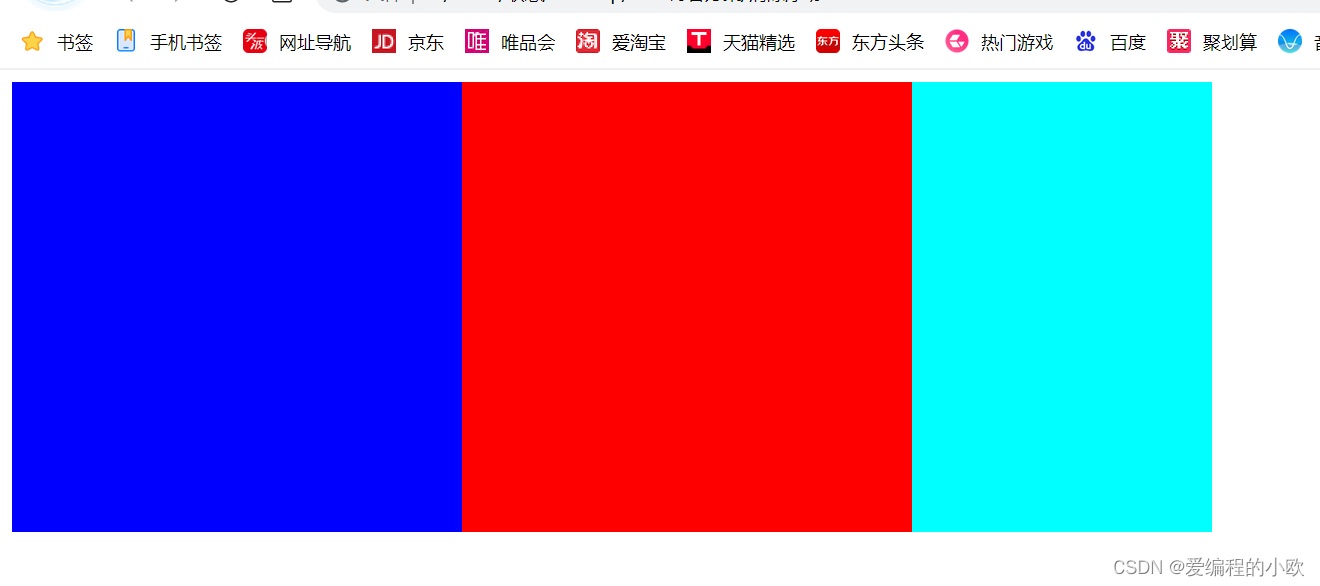
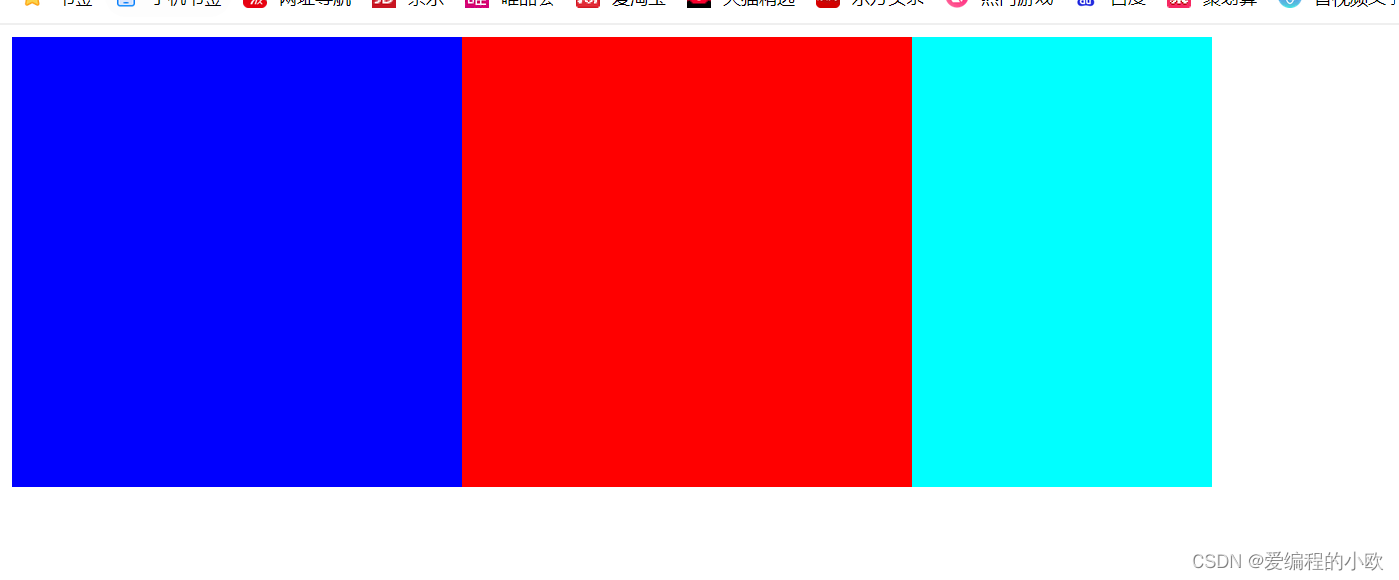
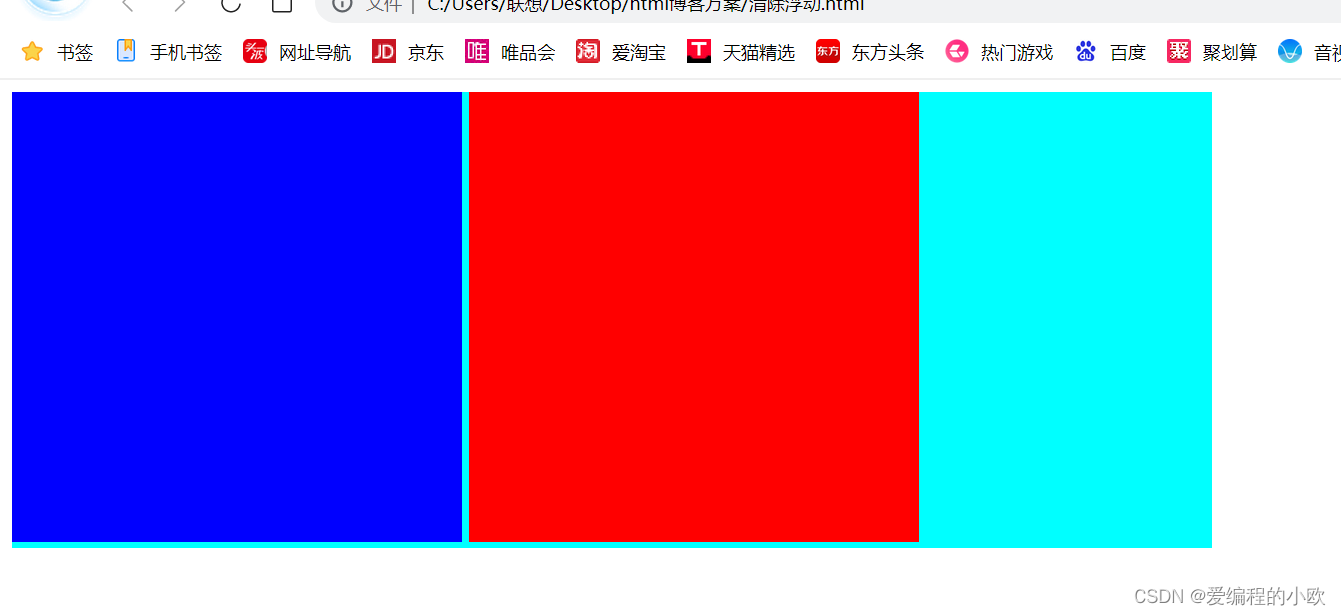
添加浮动后
蓝色父盒子,深蓝和红色为子盒子

二.解决方法
a.主要是利用
b.选择器{clear:属性值;}(属性值有left , right, both) (主要利用both进行两边清除)
c.原理:闭合浮动(就和像給父盒子两侧的添加一个或两个空标签,规定父盒子的大小和子盒子一样)
方法(4种方法):
1.额外标签法(隔墙法)
意思是在浮动元素后面添加一个空标签
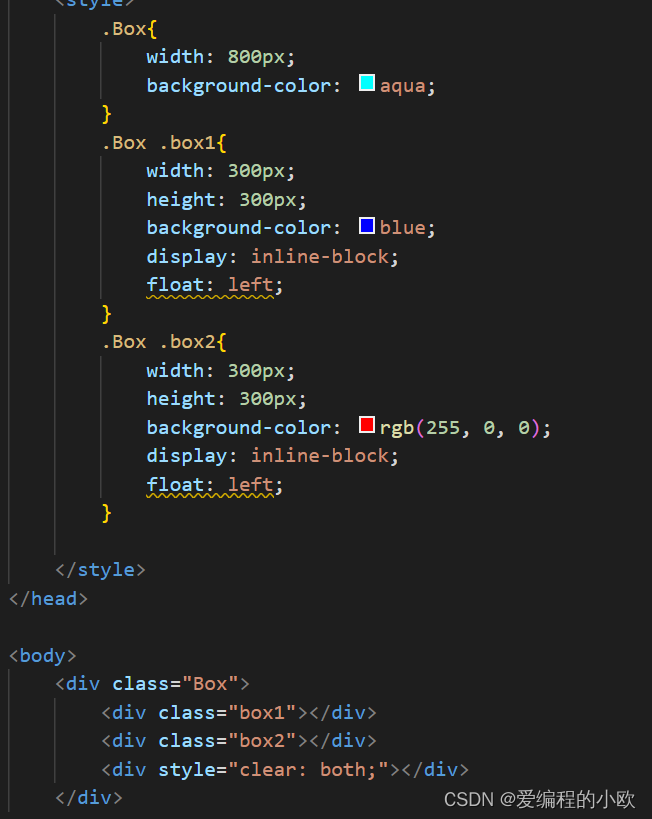
例如


此处添加了<div style="clear: both;"></div>清除浮动还可以利用<br>等标签
缺点:添加无意义的标签(在实际开发中一般不选择使用)
注意:添加的空标签必需是块级元素
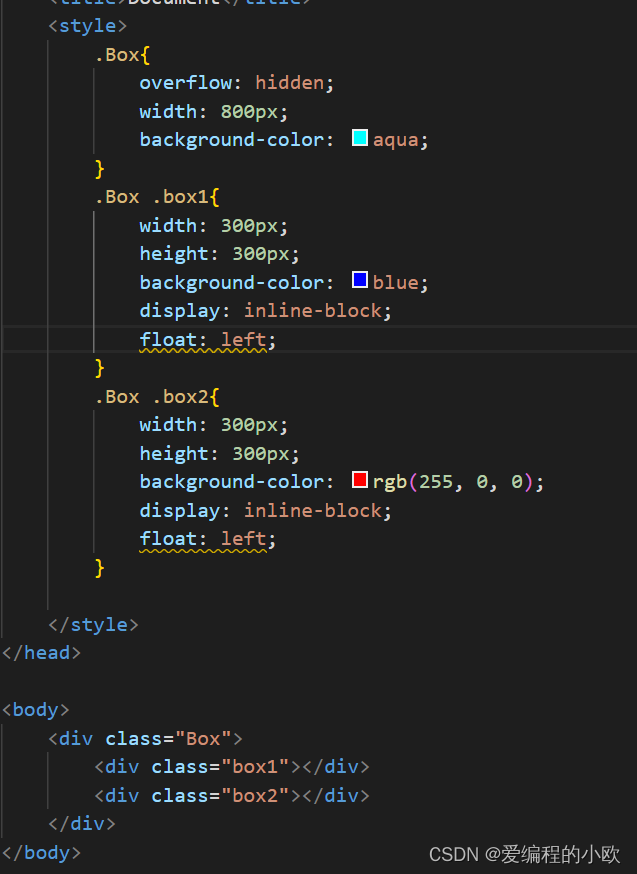
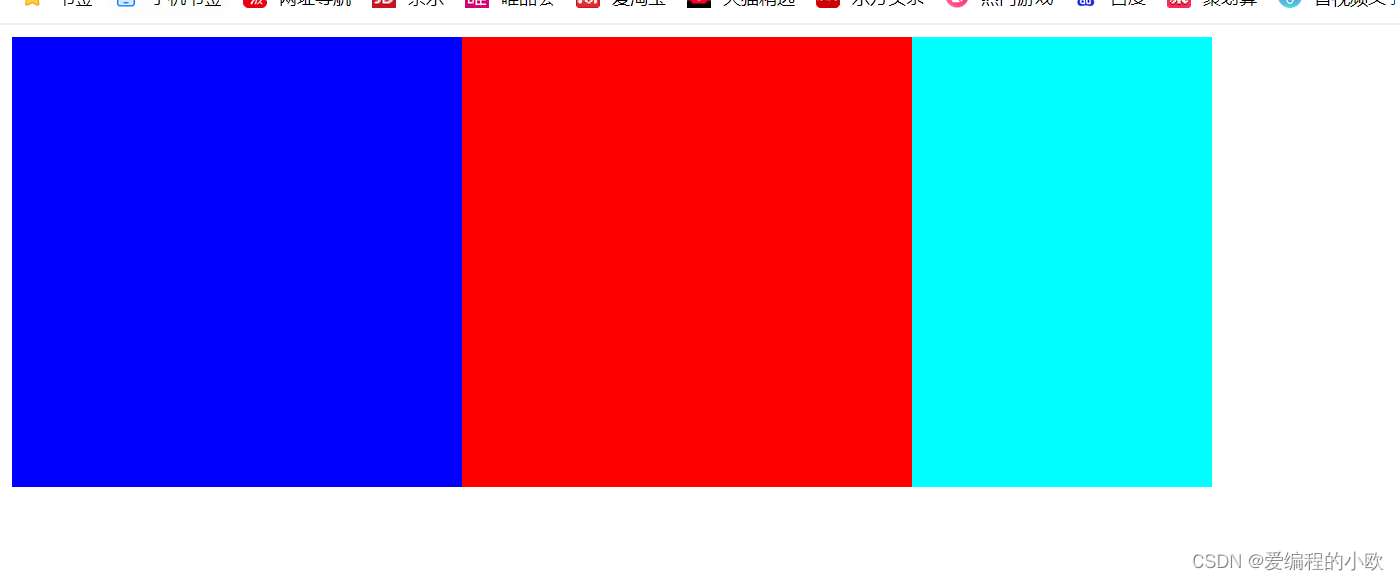
2.父级元素添加overflow属性
overflow 属性值可以设置为hidden, auto,或者scroll


注:要在父级元素的添加overflo属性
优点:简单
缺点:无法显示溢出部分,溢出部分会被隐藏
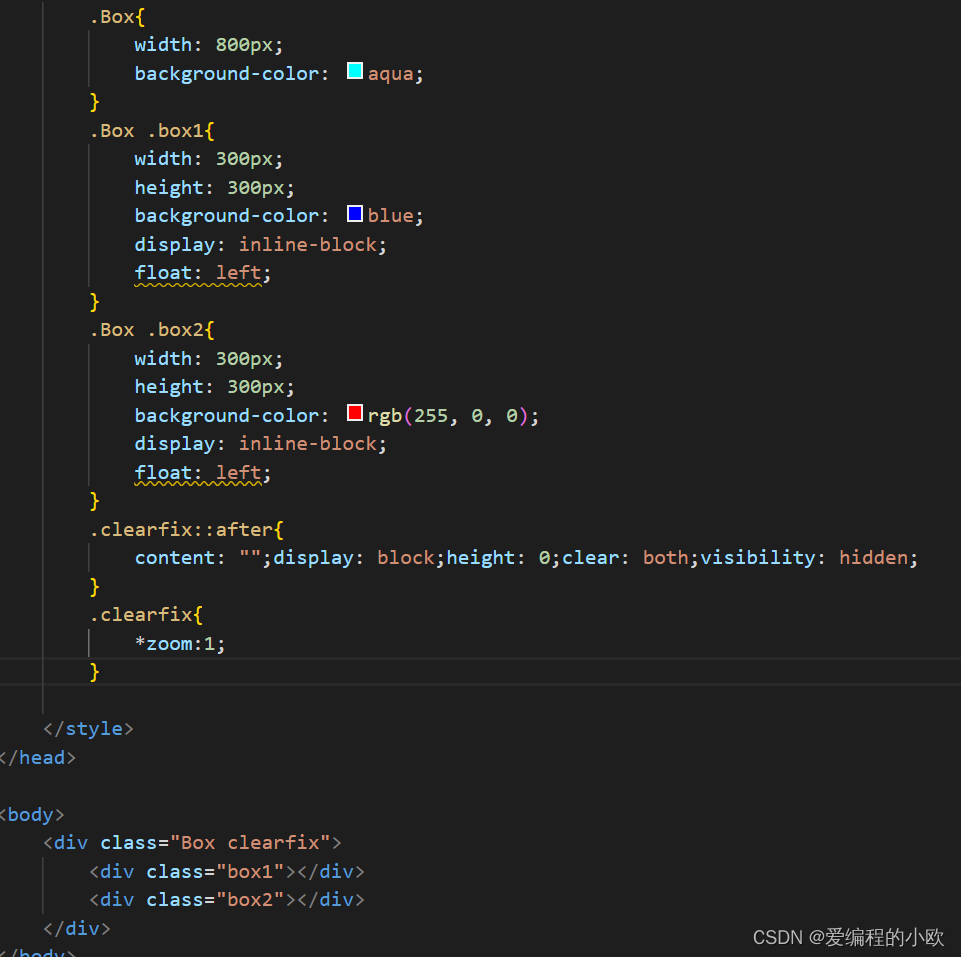
3.父级元素添加after伪元素
方法也很简单:直接复制粘贴再引用就可以立即生效
.clearfix::after{
content: "";display: block;height: 0;clear: both;visibility: hidden;
}
.clearfix{
*zoom:1;
}


注:也是父级元素引用;优点多可直接引用;
这里的*zoom:1;为了照顾低版本浏览器兼容才写的
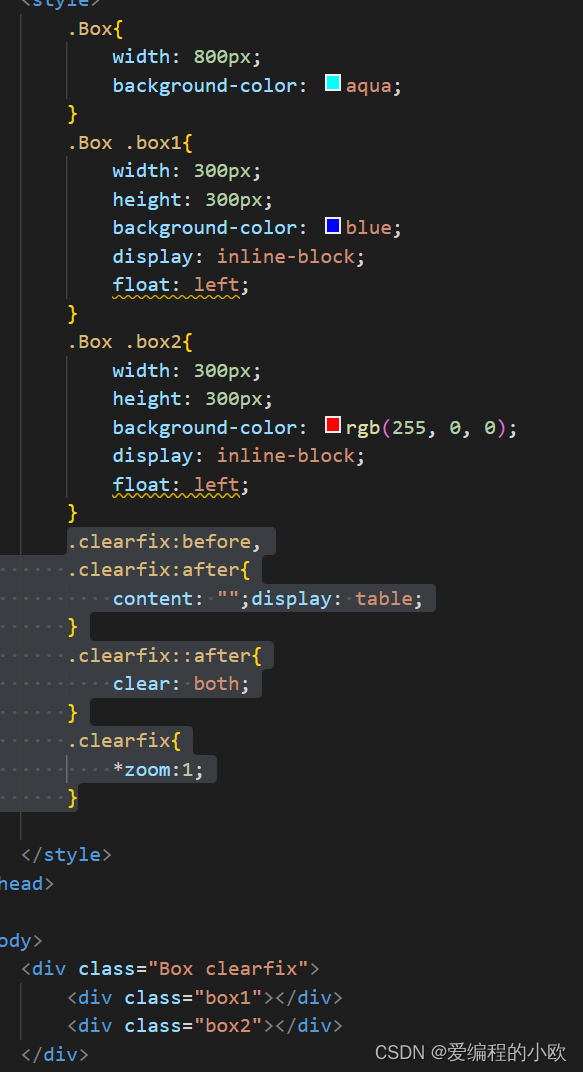
4.父级元素添加双伪元素(和第三种方法类似)
.clearfix:before,
.clearfix:after{
content: "";display: table;
}
.clearfix::after{
clear: both;
}
.clearfix{
*zoom:1;
}


这种办法一样是直接复制粘贴即可以引用,作用于父盒子上
这里的clearfix是自己命名的毕竟是这是类的名称
好了这就是今天学到的知识了,分享给大家






















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










