未设置父盒子高度对布局结构的影响
学习HTML与CSS布局不久,在做仿站时遇到些问题解决后总结一下
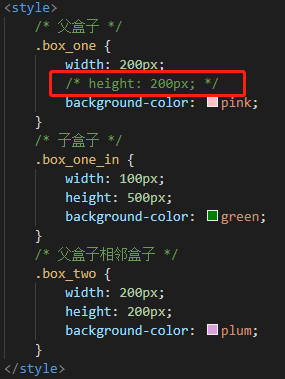
创建两个div盒子取名为box_one,box_two,其中在box_one****中放置子盒子box_one_in**,盒子都有设置高度,子盒子高度刻意提高造成溢出情形


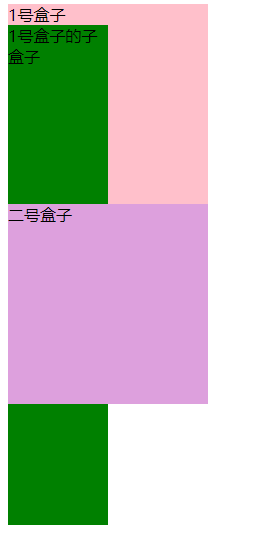
此时三个盒子都是标准流盒子 ,粉色与紫色两个父盒子上下排列互不影响,绿色子盒子高度>粉色父盒子高度,但超出部分位于紫色盒子“后面”,不对紫色盒子本身造成影响。


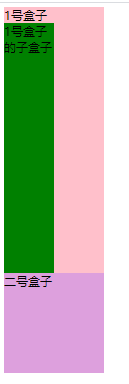
如果将父盒子高度去掉,此时父盒子是没有高度属性的,它的高度会随着子盒子而变化,这里便因为子盒子高度高而导致父盒子被拉高。
接下来我们看看浮动流盒子的情况下,父盒子高度未设置造成的影响
将1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








