1 布局原理
概念:flex是flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为
flex布局以后,子元素的float,clear和vertical-align属性将失效。 - 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
Flex容器:采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称“项目”。如下图所示:

总结flex布局原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
2 felx布局父属性常见属性
2.1 父属性属性汇总
(1)参考网址:https://hopefuture.gitbooks.io/h5-learning/content/css3/flex/container.html
(2)以下由6个属性是对父元素设置的:
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
2.2 flex-direction设置主轴的方向
(1)主轴和侧轴
概念:在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列,x轴和y轴。
- 默认主轴方向就是
x轴方向,水平向右 - 默认侧轴放下就是
y轴方向,水平向下
如下图所示:

(2)属性值
概念:flex-direction属性决定主轴的方向,即项目的排列方向
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,子元素是跟着主轴来排列的。
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
(3)举例:
现有一个div,里面有三个span:
<style>
div {
display: flex; /*设置浮动*/
width: 550px;
height: 300px;
background-color: #c1f4fe;
flex-direction: row-reverse; /*主轴方向 - 从右向左*/
}
div span {
width: 150px;
height: 100px;
background-color: #ffcccc;
margin-left: 10px;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
运行结果如下图所示:

2.3 justify-content设置主轴方向上的对齐方式
(1)概念:justify-content属性对齐flex容器的项目时,项目不使用主轴(水平)的所有可用空间。
提示:使用align-items属性垂直对齐项目。
(2)属性值
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值。 项目位于容器的开头 |
| flex-end | 项目位于容器的末尾 |
| center | 物品位于容器的中心 |
| space-between | 项目位于线条之间的空间 |
| space-around | 项目在行之前,之间和之后都有空格 |
| initial | 将此属性设置为其默认值 |
| inherit | 从其父元素继承此属性 |
(3)举例,参考上面的布局,以space-between为例:
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: #c1f4fe;
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: #ffcccc;
}
</style>
运行结果如下图所示:

2.4 flex-wrap属性指定flex项目是否应该换行
(1)概念
flex-wrap属性指定flex项目是否应该换行。
注意:如果元素不是flex项,则flex-wrap属性无效。
(2)属性值
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值。 指定flex项目不会换行 |
| wrap | 指定在必要时将flex换行 |
| wrap-reverse | 指定flex项目将根据需要以相反顺序换行 |
(3)下面以换行wrap为例:
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: #c1f4fe;
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: #ffcccc;
}
</style>
<body>
<div>
<span style="background-color:coral;">1</span>
<span style="background-color:lightblue;">2</span>
<span style="background-color:khaki;">3</span>
<span style="background-color:lightgrey;">4</span>
<span style="background-color:lightgreen;">5</span>
<span style="background-color:blueviolet;">6</span>
<span style="background-color:orange;">7</span>
<span style="background-color:pink;">8</span>
</div>
</body>
运行结果如下图所示:

2.5 align-content设置侧轴上的子元素的排列方式(多行)
(1)设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行侠士没有效果的。
提示:使用 justify-content 属性对齐主轴上的各项(水平)。
注意:容器内必须有多行的项目,该属性才能渲染出效果。
(2)属性
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间开始排列 |
| space-around | 子项在侧轴平分剩余看空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
| (3)举例: |
2.6 align-items:设置侧轴上的子元素排列方式(单行)
(1)该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用。
(2)属性值:
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中,垂直居中 |
| stretch | 默认,项目被拉伸以适合容器 |
扩展 align-content 和 align-items区别
align-items适用于单行情况下,只有上对齐,下对齐,剧中和拉伸align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐,下对齐,居中,拉伸以及平均分配剩余空间等属性值- 总结就是单行找
align-items,多行找align-content
3 felx布局子属性常见属性
3.1 flex属性
概念:flex属性定义子项目剩余分配空间,用flex来表示占多少份数
语法
.item{
flex:<number>; //default:0
}
flex实现圣杯布局
圣杯布局:如下图所示,两边固定,中间可任意伸缩。

<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: aliceblue;
margin-left: 20%;
margin-top: 10%;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: plum;
}
section div:nth-child(2) {
flex: 1;
background-color: aquamarine;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: pink;
}
</style>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
运行结果如下所示:

当你操作网页大小,两边保持大小不动,中间按照比例缩小

flex实现平分
(1)设计p中含有三个span,现在使用flex平分每一个span,只需要书写以下代码即可
p span {
flex: 1;
}
完整代码如下所示:
<style>
p {
display: flex;
width: 60%;
height: 150px;
background-color: aliceblue;
margin-left: 20%;
margin-top: 10%;
}
p span {
flex: 1;
}
p span:nth-child(1) {
background-color: antiquewhite;
}
p span:nth-child(2) {
background-color: skyblue;
}
p span:nth-child(3) {
background-color: pink;
}
</style>
<body>
<p>
<span></span>
<span></span>
<span></span>
</p>
</body>
无论如何拉伸浏览器的大小,三个span始终平分。运行结果如下图所示。

(2)现在要使中间的span占两份,只需要修改以下代码
p span:nth-child(2) {
flex: 2;
background-color: skyblue;
}
运行结果如下所示:

3.2 了解
3.2.1 align-self 控制子项自己在侧轴上的排列方式
(1)概念:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-item属性。
默认为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
(2)举例:现在我们让三个子盒子沿着侧轴底侧对齐。
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: aliceblue;
/* margin-left: 20%;
margin-top: 10%; */
align-items: flex-end;
}
div span {
width: 150px;
height: 100px;
background-color: aquamarine;
margin-right: 5px;
}
</style>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
运行结果如下图所示。

现在我们单独操作3号盒子,使得其沿着侧轴顶侧对齐。
只需添加如下代码
div span:nth-child(3) {
align-self: flex-start;
background-color: antiquewhite;
}
运行结果如下所示。

3.2.2 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和z-index不一样。
(1)举例:
现在有如下排了顺序的盒子,如图所示。

现在的目的是将2号盒子排到1号盒子之前。只需添加如下代码。
div span:nth-child(2) {
order: -1;
}

练习
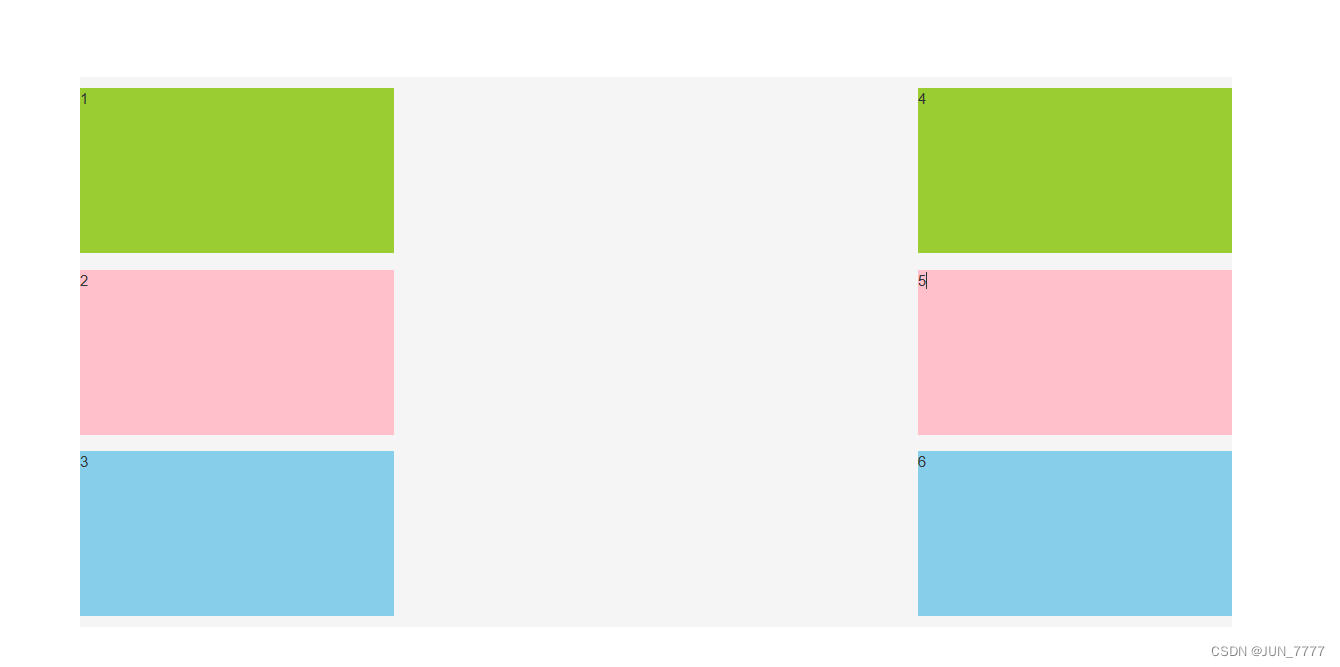
用flex布局做的code如下
<style>
.mainbox {
display: flex;
width: 60%;
height: 500px;
background-color: #f5f5f5;
margin-left: 20%;
margin-top: 10%;
}
.mainbox div:nth-child(1) {
display: flex;
flex-direction: column;
justify-content:space-between;
flex: 3;
background-color: #f5f5f5;
}
.mainbox div:nth-child(2) {
flex: 5;
background-color: #f5f5f5;
}
.mainbox div:nth-child(3) {
display: flex;
flex-direction: column;
justify-content:space-between;
flex: 3;
background-color: #f5f5f5;
}
.mainbox .left span:nth-child(1),.mainbox .right span:nth-child(1){
height: 150px;
margin-top: 10px;
background-color: yellowgreen;
}
.mainbox .left span:nth-child(2),.mainbox .right span:nth-child(2){
height: 150px;
background-color: pink;
}
.mainbox .left span:nth-child(3),.mainbox .right span:nth-child(3){
height: 150px;
margin-bottom: 10px;
background-color: skyblue;
}
</style>
<body>
<section class="mainbox">
<div class="left">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<div></div>
<div class="right">
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</section>
</body>

心得体会: 如果想让
span子盒子按着主轴平均分散,一定要让它的父盒子.left有高度,才能够排开,但是span有高度,但是不能有宽度,整体是因为flex子盒子有3:5:3的比例分配。























 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








