一、<button>标签
标签定义及使用说明
<button> 标签定义一个按钮。
在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
提示:请始终为 <button> 元素规定 type 属性。不同的浏览器对 <button> 元素的 type 属性使用不同的默认值。
注释:如果在 HTML 表单中使用 <button> 元素,不同的浏览器可能会提交不同的按钮值。请使用 <input> 在 HTML 表单中创建按钮。
属性
属性 | 值 | 描述 |
autofocus | 规定当页面加载时按钮应当自动地获得焦点。 | |
disabled | 规定应该禁用该按钮。 | |
form_id | 规定按钮属于一个或多个表单。 | |
URL | 规定当提交表单时向何处发送表单数据。覆盖 form 元素的 action 属性。该属性与 type="submit" 配合使用。 | |
application/x-www-form-urlencoded multipart/form-data text/plain | 规定在向服务器发送表单数据之前如何对其进行编码。覆盖 form 元素的 enctype 属性。该属性与 type="submit" 配合使用。 | |
get post | 规定用于发送表单数据的 HTTP 方法。覆盖 form 元素的 method 属性。该属性与 type="submit" 配合使用。 | |
formnovalidate | 如果使用该属性,则提交表单时不进行验证。覆盖 form 元素的 novalidate 属性。该属性与 type="submit" 配合使用。 | |
_blank _self _parent _top framename | 规定在何处打开 action URL。覆盖 form 元素的 target 属性。该属性与 type="submit" 配合使用。 | |
name | 规定按钮的名称。 | |
button reset submit | 规定按钮的类型。 | |
text | 规定按钮的初始值。可由脚本进行修改。 |
二、<input>标签
标签定义及使用说明
<input> 标签规定了用户可以在其中输入数据的输入字段。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。
注意: <input> 元素是空的,它只包含标签属性。
提示: 你可以使用 <label> 元素来定义 <input> 元素的标注。
属性
属性 | 值 | 描述 |
audio/* video/* image/* MIME_type | 规定通过文件上传来提交的文件的类型。 (只针对type="file") | |
left right top middle bottom | HTML5已废弃,不赞成使用。规定图像输入的对齐方式。 (只针对type="image") | |
text | 定义图像输入的替代文本。 (只针对type="image") | |
on off | autocomplete 属性规定 <input> 元素输入字段是否应该启用自动完成功能。 | |
autofocus | 属性规定当页面加载时 <input> 元素应该自动获得焦点。 | |
checked | checked 属性规定在页面加载时应该被预先选定的 <input> 元素。 (只针对 type="checkbox" 或者 type="radio") | |
disabled | disabled 属性规定应该禁用的 <input> 元素。 | |
form_id | form 属性规定 <input> 元素所属的一个或多个表单。 | |
URL | 属性规定当表单提交时处理输入控件的文件的 URL。(只针对 type="submit" 和 type="image") | |
application/x-www-form-urlencoded multipart/form-data text/plain | 属性规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。 | |
get post | 定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image") | |
formnovalidate | formnovalidate 属性覆盖 <form> 元素的 novalidate 属性。 | |
_blank _self _parent _top framename | 规定表示提交表单后在哪里显示接收到响应的名称或关键词。(只适合 type="submit" 和 type="image") | |
pixels | 规定 <input>元素的高度。(只针对type="image") | |
datalist_id | 属性引用 <datalist> 元素,其中包含 <input> 元素的预定义选项。 | |
number date | 属性规定 <input> 元素的最大值。 | |
number | 属性规定 <input> 元素中允许的最大字符数。 | |
number date | 属性规定 <input>元素的最小值。 | |
multiple | 属性规定允许用户输入到 <input> 元素的多个值。 | |
text | name 属性规定 <input> 元素的名称。 | |
regexp | pattern 属性规定用于验证 <input> 元素的值的正则表达式。 | |
text | placeholder 属性规定可描述输入 <input> 字段预期值的简短的提示信息 。 | |
readonly | readonly 属性规定输入字段是只读的。 | |
required | 属性规定必需在提交表单之前填写输入字段。 | |
number | size 属性规定以字符数计的 <input> 元素的可见宽度。 | |
URL | src 属性规定显示为提交按钮的图像的 URL。 (只针对 type="image") | |
number | step 属性规定 <input> 元素的合法数字间隔。 | |
button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | type 属性规定要显示的 <input> 元素的类型。 | |
text | 指定 <input> 元素 value 的值。 | |
pixels | width 属性规定 <input> 元素的宽度。 (只针对type="image") |
三、解题思路
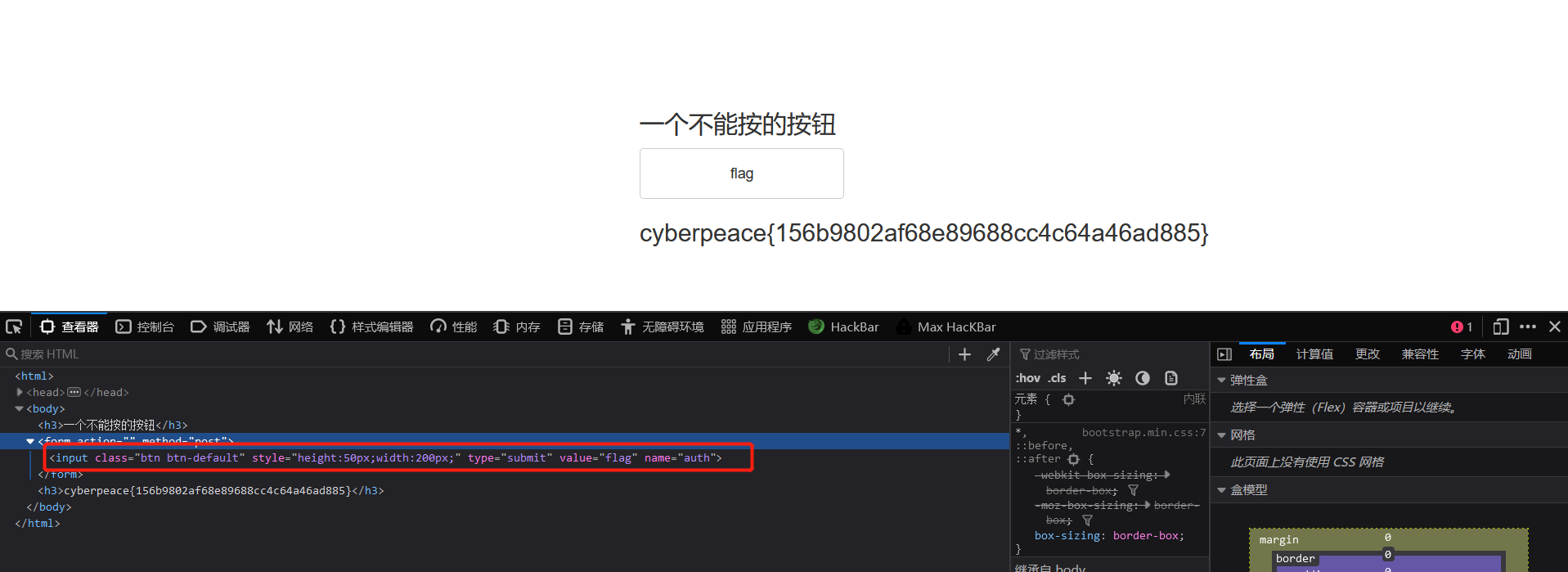
根据题给提示,可能是前端按钮处存在问题,打开开发者工具

发现存在一个disabled属性,disabled属性会禁用按钮,被禁用的按钮是无法使用和点击的,可以对 disabled 属性进行设置,使用户在满足某些条件时(比如选中复选框,等等)才能点击按钮。然后,可使用 JavaScript 来删除 disabled 属性,使该按钮变为可用的状态。

删除disabled属性,点击按钮,得到flag

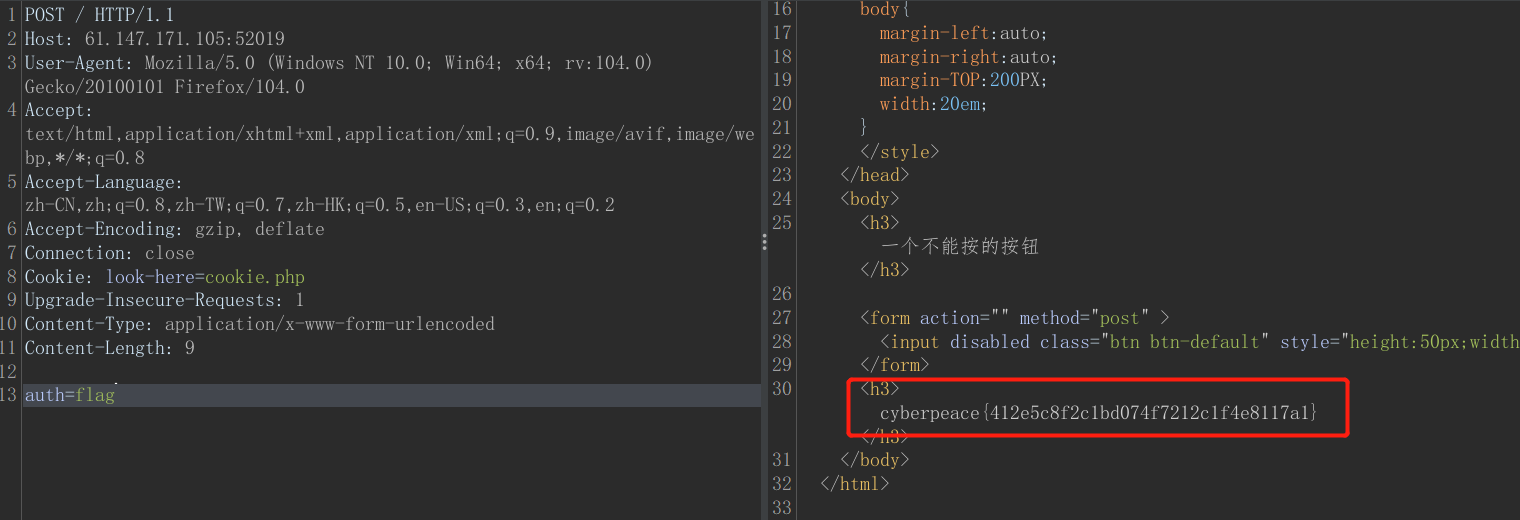
第二种解法:
观察代码发现表单的提交方式为post,判断可利用post方式传参,观察name属性,name属性用于对提交到服务器上的表单数据进行标识,只有设置了name属性的表单元素才能在提交表单是传递它们的值到服务器,这道题的name值为auth,可在post包里面利用参数auth传参。






















 4816
4816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








