解决Hander dispatch failed;nested exception is java .lang. AbstractMethodError:Method com/mchange/v2/c3p0/impl/NewProxyResultSet.isClosed() is abstract错误
这个是报错的一张截图:(确认一下报错信息有利于精准的找到错误)

原因分析:(可能有多种原因)
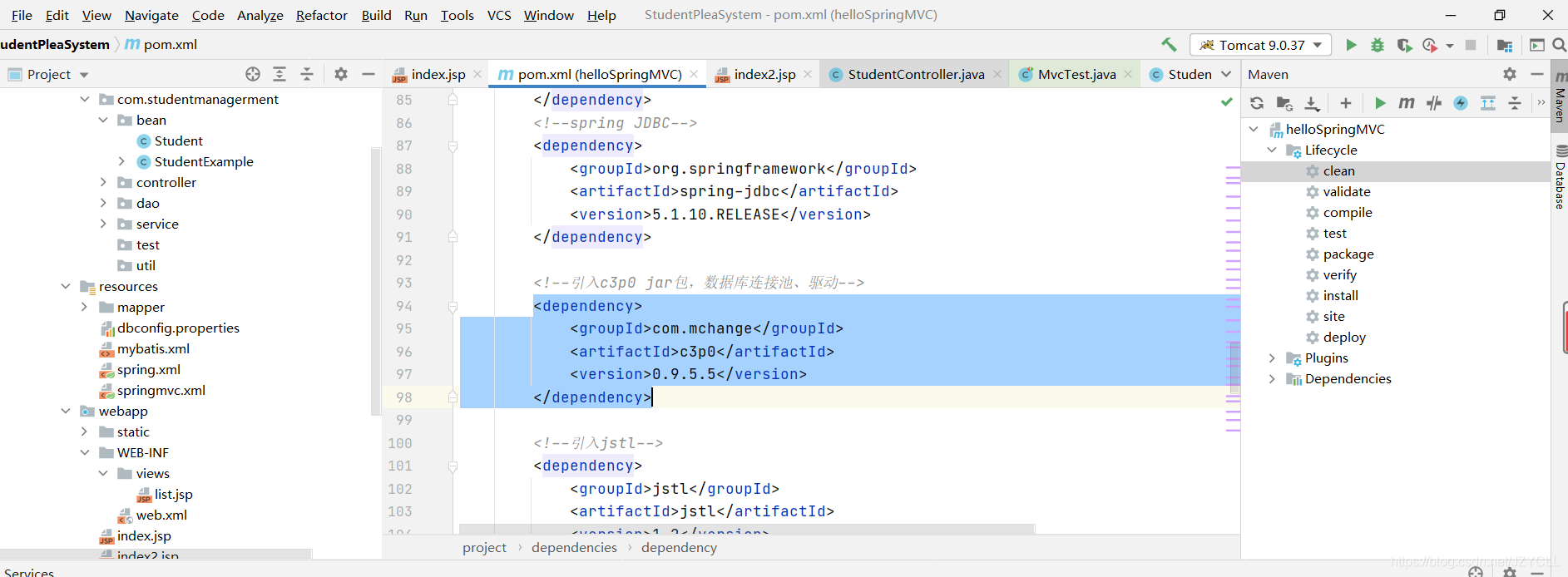
第一种:是你使用的c3p0的版本信息是0.9.1.2。导致版本不够,建议使用0.9.5.5版本的,配置信息如下:
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.5.5</version>
</dependency>
第二种:你在之前运行项目时,由于在target 文件夹中生成了 jar包,新启动时Tomcat加载时存有之前的代码缓存,导致 jar包冲突。
(这种情况下的解决方法很简单,清除缓存,重新运行项目即可)
操作步骤:
在图片中找到Maven中的Lifecycle下的clean,双击clean;之后在双击compile。这样就可以清除项目中的缓存

之后只需要重新运行项目,问题应该就可以解决了




















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








