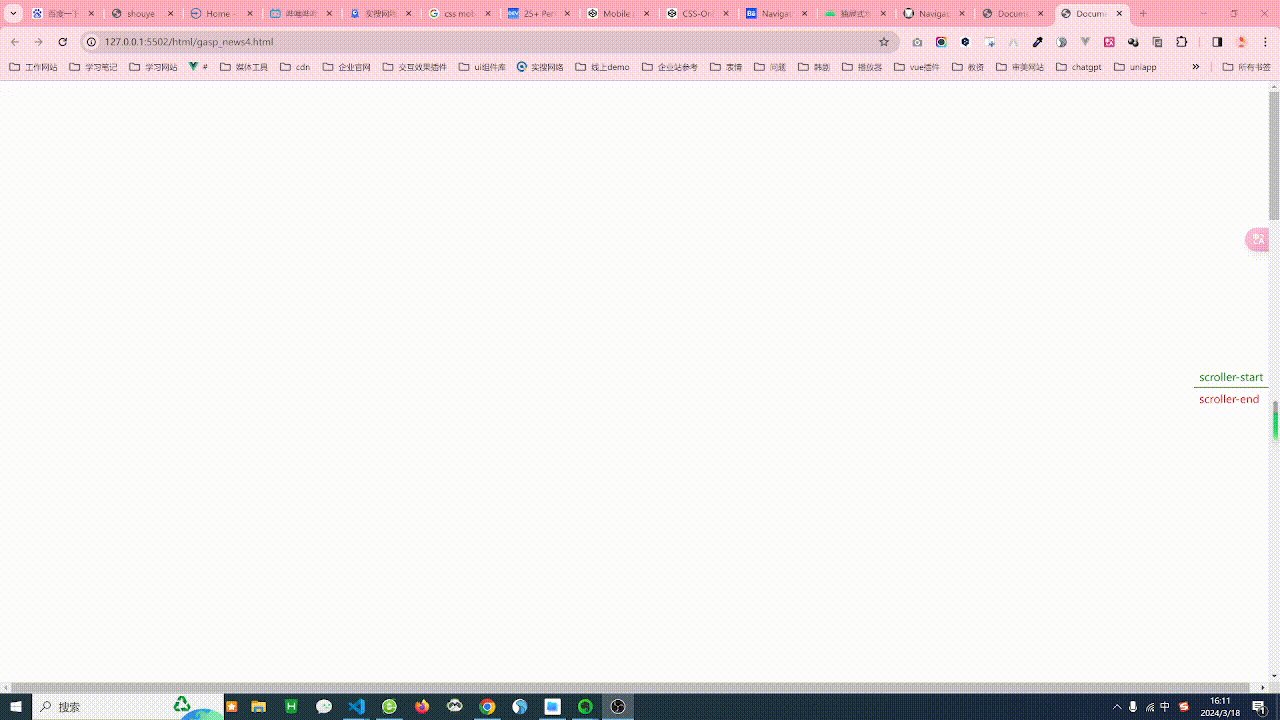
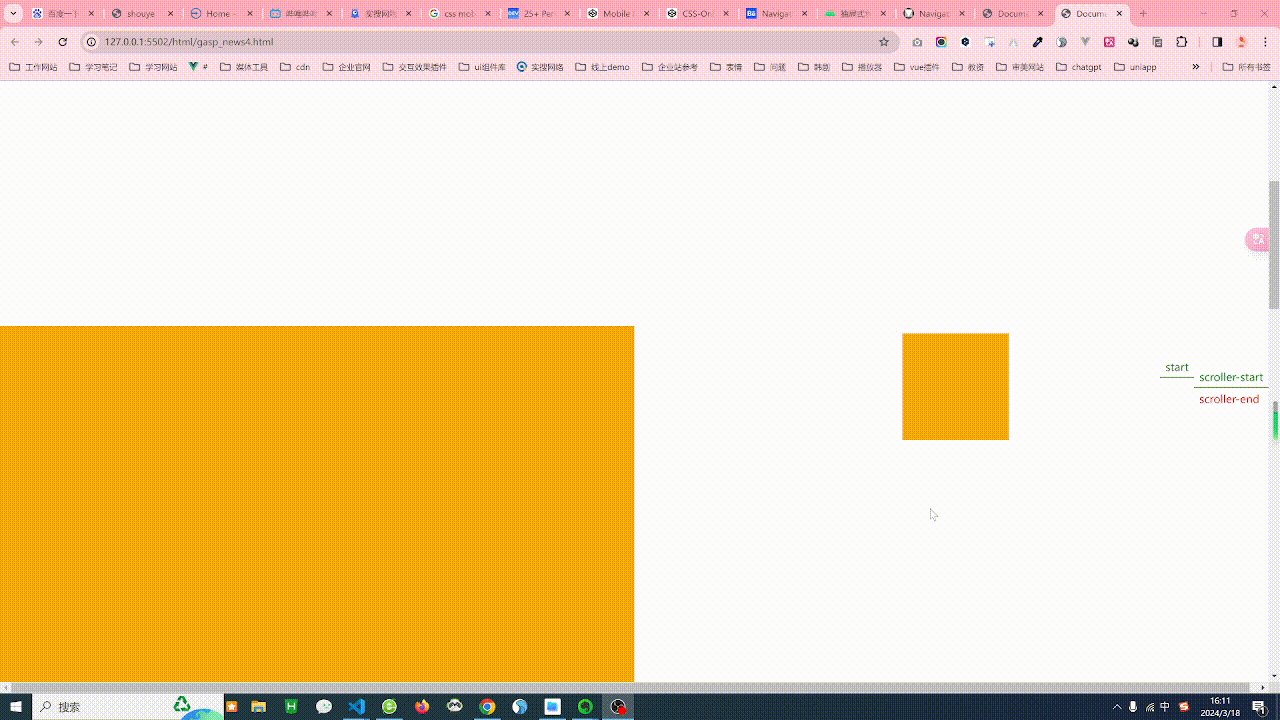
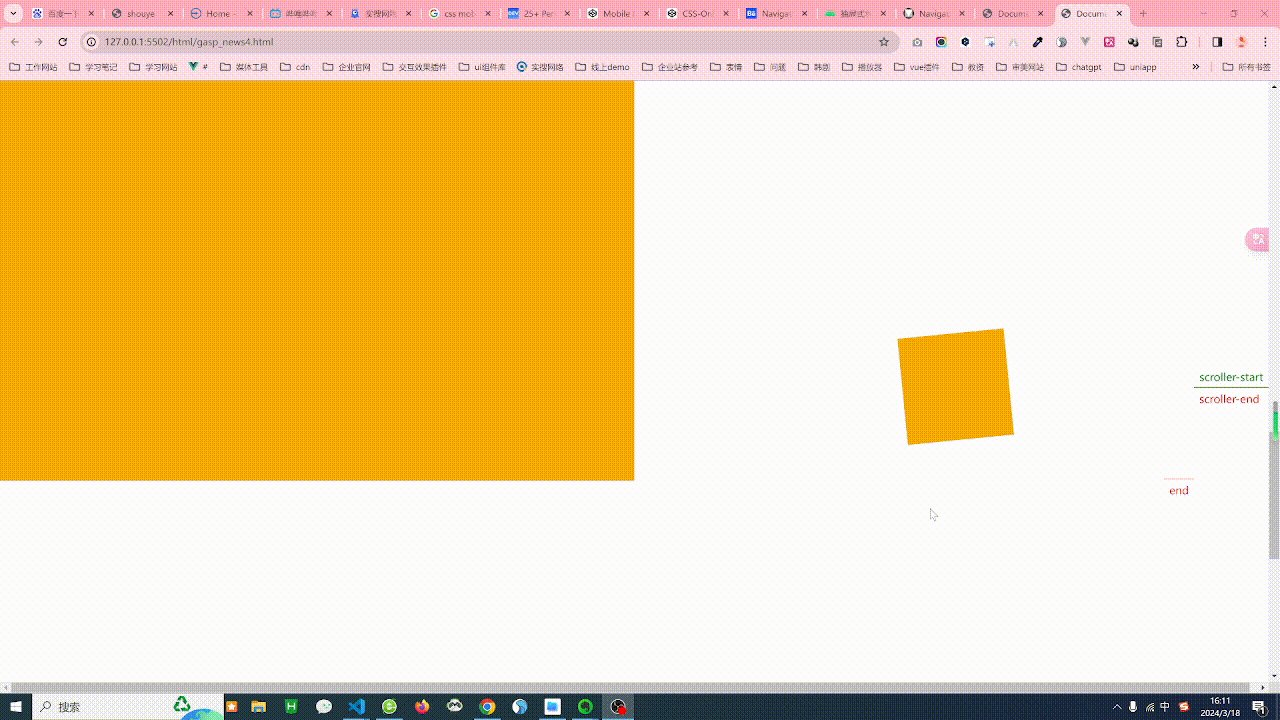
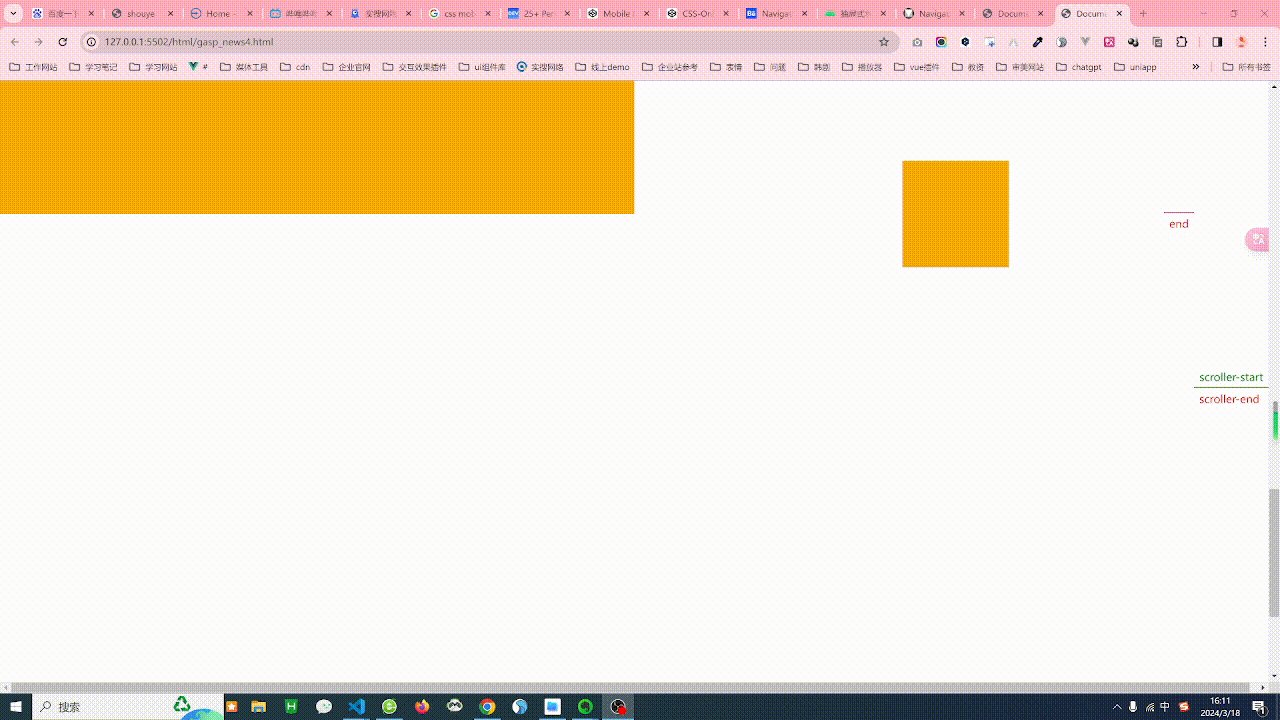
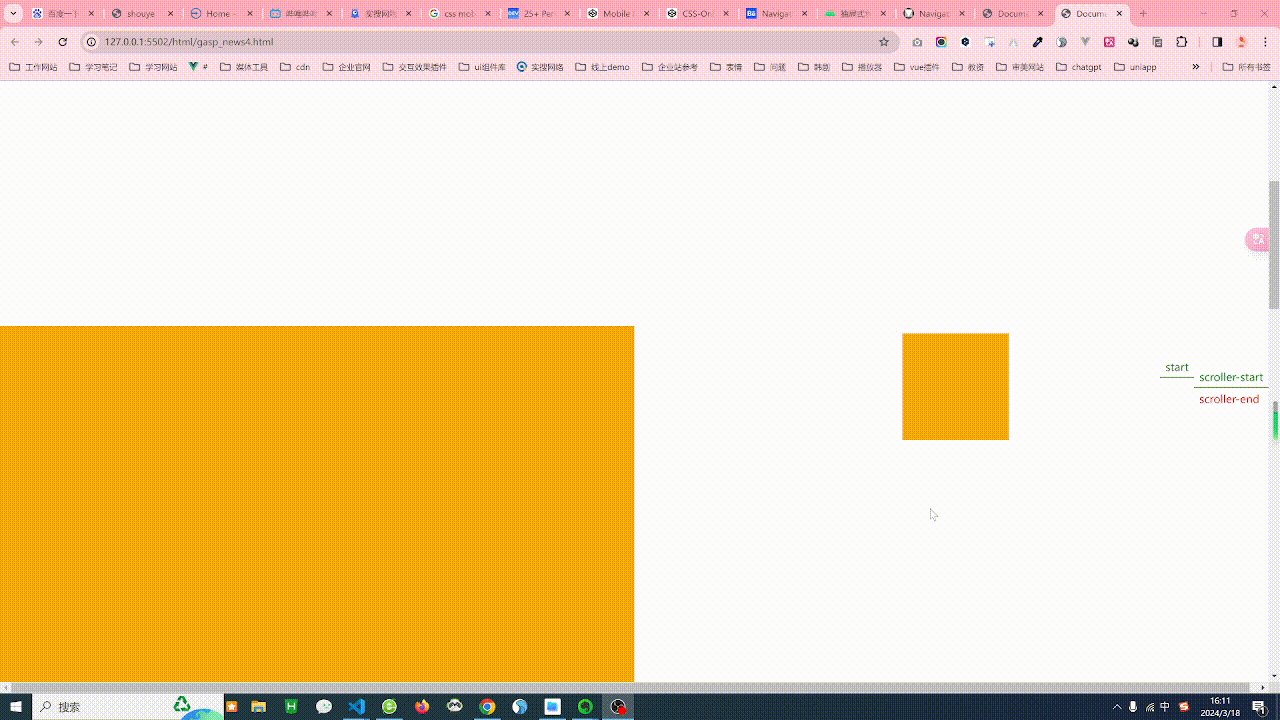
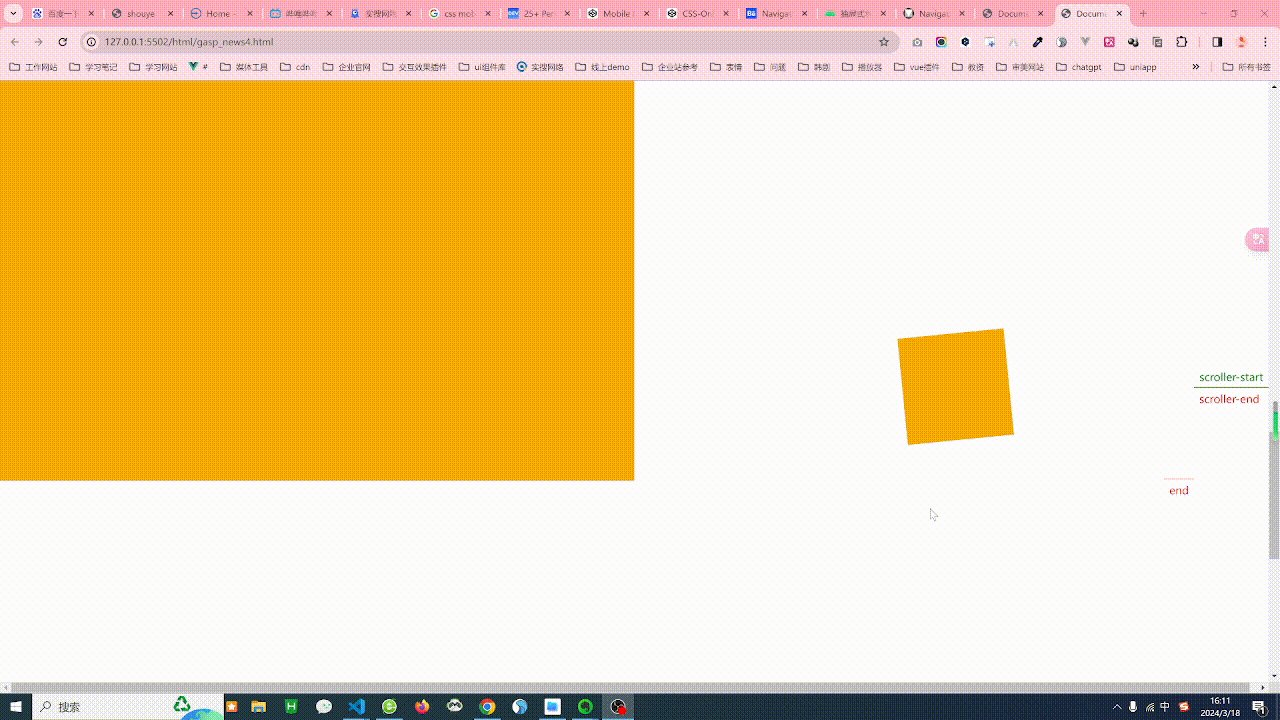
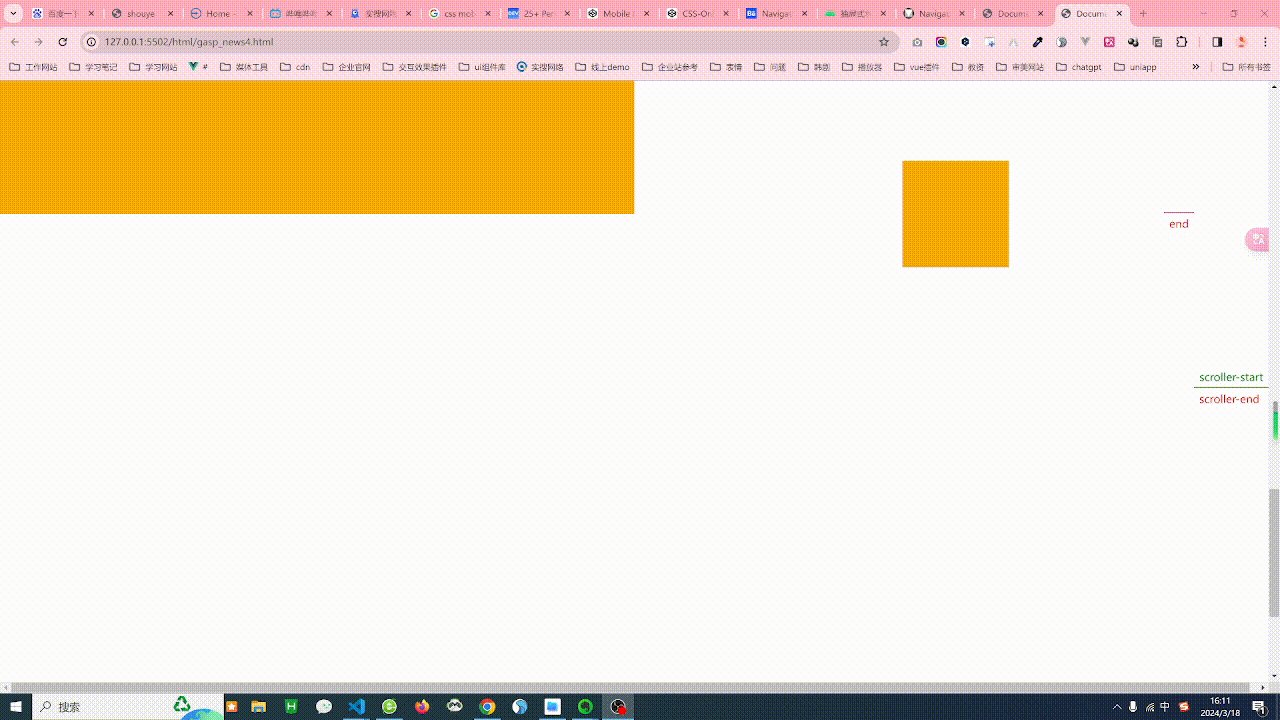
demo演示

代码
css
<link rel="stylesheet" href="./css/bootstrap.min.css">
html
<div style="width:500px;height:1000px;"></div>
<div class="w-100 warning">
<div class="row">
<div class="col bg-warning" style="height: 2000px;padding-top: 31.25rem;">
<h3 class="mt-10r">
这个demo用到了,bootstrap,gsap.js,和ScrollTrigger.js
</h3>
</div>
<div class="col text-center " id="pin-windmill-wrap">
<div id="pin-windmill" class="w-10r ratio ratio-1x1 bg-warning d-inline-block"></div>
</div>
</div>
</div>
<div style="width:500px;height:1000px;"></div>
js
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.4/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.4/ScrollTrigger.min.js"></script>
gsap.registerPlugin(ScrollTrigger)
ScrollTrigger.defaults({
markers: true
});
const tl = gsap.timeline({
scrollTrigger: {
scrub: 1,
pin: true,
trigger: "#pin-windmill",
start: "50% 50%",
endTrigger: "#pin-windmill-wrap",
end: "bottom 50%",
},
});
tl.to("#pin-windmill", {
rotateZ: 900,
});





















 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








