引言
在前端开发中,组件化已成为提升开发效率、代码质量和可维护性的关键策略之一。一个设计良好的组件不仅能简化复杂的UI逻辑,还能提高代码的复用率,从而加速项目迭代。本文将以一个基于Vue的自定义按钮组件为例,探讨如何封装一个既灵活又强大的组件,该组件不仅支持基本的按钮功能,还具备防抖特性,并能根据需求显示或隐藏提示信息。
组件概述
我们构建的TButton组件旨在提供一个统一的接口来处理按钮的点击事件,同时具备以下特性:
- 防抖功能:通过限制按钮在一定时间内的点击频率,有效防止因用户误操作而引起的重复请求或数据冲突。
- 动态提示信息:根据传入的
tip属性,组件能够智能切换显示带提示的按钮或普通按钮,提供更好的用户体验。 - 高度定制化:允许外部传入样式和行为相关的属性,如提示位置、额外的提示框属性等,满足不同场景下的需求。
技术栈与实现原理
- Vue 3:利用Vue 3的Composition API进行组件状态管理和逻辑处理,提供更简洁、更可读的代码结构。
- Element Plus:作为UI框架,提供基础的按钮和提示组件,确保组件的视觉效果和交互体验。
组件封装步骤
- 定义组件模板:首先,我们定义组件的HTML模板,其中包含两个主要部分——一个用于显示提示信息的
el-tooltip和一个核心的el-button。通过条件渲染,根据tip属性的存在与否决定是否显示提示信息。 - 设置组件属性:使用
defineProps定义组件接收的属性,包括time(防抖时间间隔)、tip(提示文本)、placement(提示位置)和tipProps(额外的提示框属性)。这些属性允许外部调用者自定义组件的行为和外观。 - 管理组件状态:引入
ref来记录按钮上一次被点击的时间,这是实现防抖功能的关键。 - 定义事件处理器:通过
defineEmits声明组件可以抛出的事件,本例中为click事件。在handleClick方法中,我们检查当前时间和上次点击时间的差值,只有当差值大于设定的time时,才触发click事件。 - 样式定制:通过局部作用域的CSS,我们可以为按钮添加特定的样式,如动画效果,进一步增强用户体验。
代码详解
<template>
<!-- 当 tip 属性存在时,使用带提示框的按钮,否则使用普通按钮 -->
<el-tooltip v-if="tip" :content="tip" :placement="placement" v-bind="tipProps">
<el-button v-bind="$attrs" class="t-button-tip" @click="handleClick">
<slot />
</el-button>
</el-tooltip>
<el-button v-else v-bind="$attrs" @click="handleClick">
<slot />
</el-button>
</template>
<script setup lang="ts" name="TButton">
import { ref } from "vue"
// 定义组件接收的props,包括提示文本、提示位置、触发时间间隔和提示框额外属性
const props = defineProps({
time: {
type: Number,
default: 1000
},
tip: {
type: String,
default: ""
},
placement: {
type: String,
default: "top"
},
tipProps: {
type: Object,
default: () => ({})
}
})
// 定义组件发出的事件,包括点击事件
// 抛出事件
const emits = defineEmits(["click"])
// 记录按钮上一次被点击的时间
const record = ref(0)
/**
* 处理按钮点击事件
* 如果当前时间与上一次点击时间间隔大于 props.time 中定义的时间间隔,
* 则触发 click 事件,否则不触发。这样可以防止按钮被频繁点击。
*/
const handleClick = () => {
const now = new Date()
if (now.getTime() - record.value > props.time) {
emits("click")
}
record.value = now.getTime()
}
</script>
<style lang="scss" scoped>
.t-button-tip {
padding: 0;
height: auto;
}
.t-button-tip:hover,
.t-button-tip:focus {
animation: jump 0.3s;
}
@keyframes jump {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-3px);
}
100% {
transform: translateY(0);
}
}
</style>
使用
基础用法
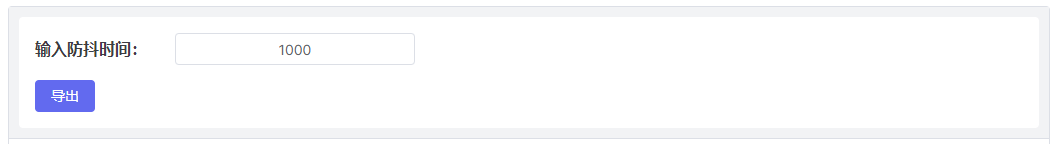
继承el-button所有属性 ,新增time属性(多少时间内点击;默认 1 秒)

<template>
<div style="display: flex; align-items: center">
<div style="width: 140px; font-weight: 700">输入防抖时间:</div>
<el-input-number
style="width: 240px"
v-model="time"
placeholder="请输入防抖时间(毫秒)"
:min="1000"
:max="10000"
:controls="false"
@change="handleChange"
/>
</div>
<t-button style="margin-top: 15px" color="#626aef" :time="time" @click="exportExcel"
>导出</t-button
>
</template>
<script setup lang="ts">
import { ref } from "vue"
const time = ref(1000)
const handleChange = val => {
console.log("输入框的值:", val)
}
const exportExcel = () => {
console.log("点击事件")
}
</script>
提示文字
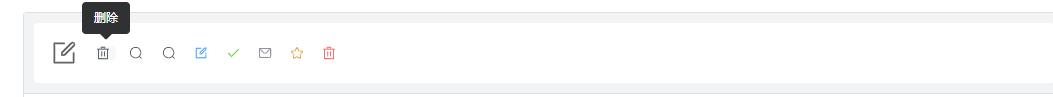
使用 type、size、tip、icon和placement属性来定义 Button 的样式;

<template>
<t-button text style="font-size: 28px" tip="编辑" icon="Edit" />
<t-button text tip="删除" icon="Delete" />
<t-button link tip="primary" icon="Search" />
<t-button text tip="primary" icon="Search" />
<t-button text type="primary" tip="primary" icon="Edit" />
<t-button text type="success" tip="success" icon="Check" />
<t-button text type="info" tip="info" icon="Message" />
<t-button text type="warning" tip="warning" icon="Star" />
<t-button
text
type="danger"
tip="danger"
icon="Delete"
:tipProps="{
effect: 'light',
placement: 'bottom'
}"
/>
</template>更多使用示例,可以看看文档 TButton 按钮组件(内置防抖功能)
结论
通过上述封装过程,我们成功创建了一个功能丰富、高度可定制的TButton组件。它不仅提供了基本的按钮功能,还集成了防抖机制和动态提示信息显示,极大地提升了用户体验和代码的复用性。这种组件化的思维和实践,是现代前端开发不可或缺的一部分,有助于构建更加健壮、可扩展的应用程序。跟多封装的组件
往期组件
























 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








