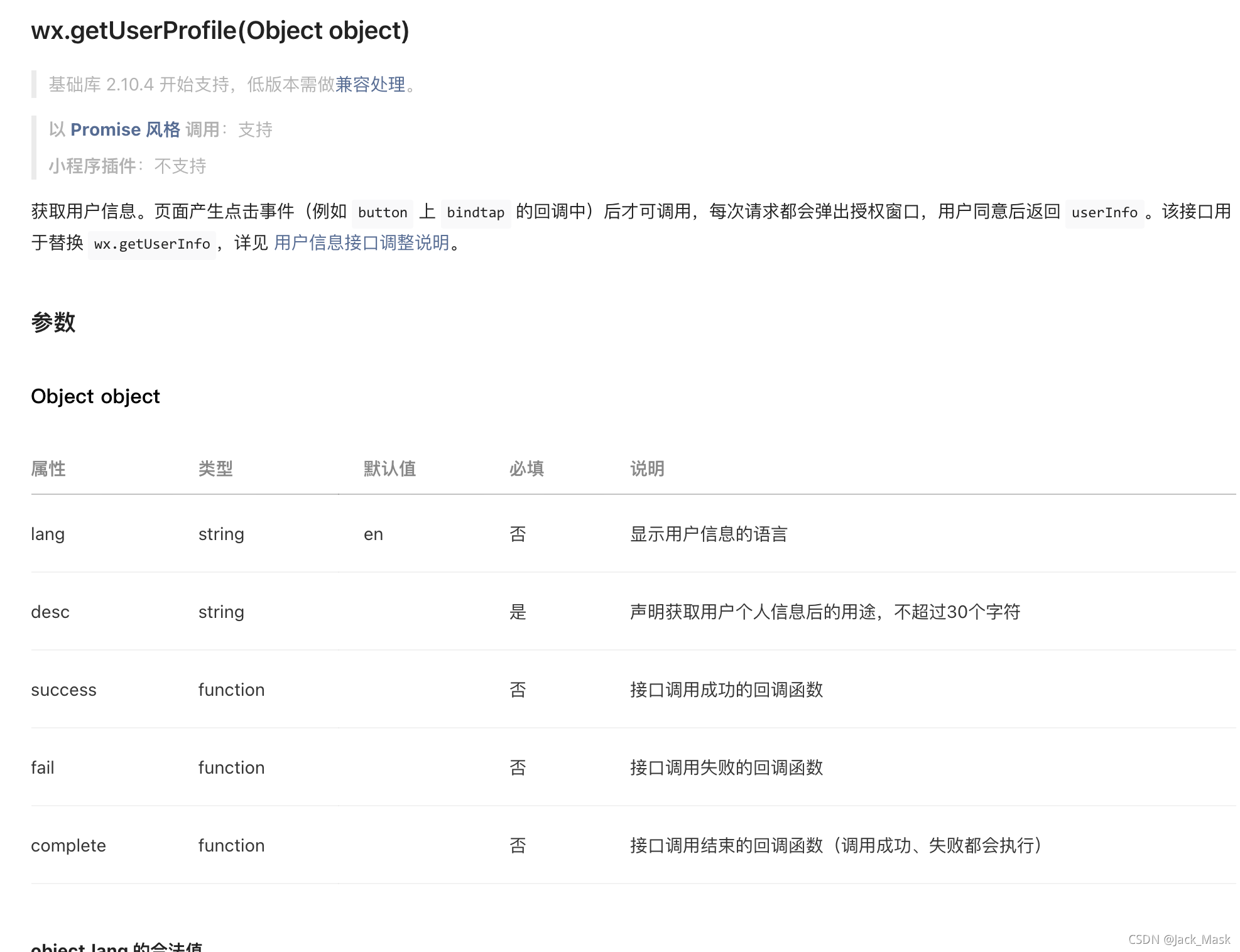
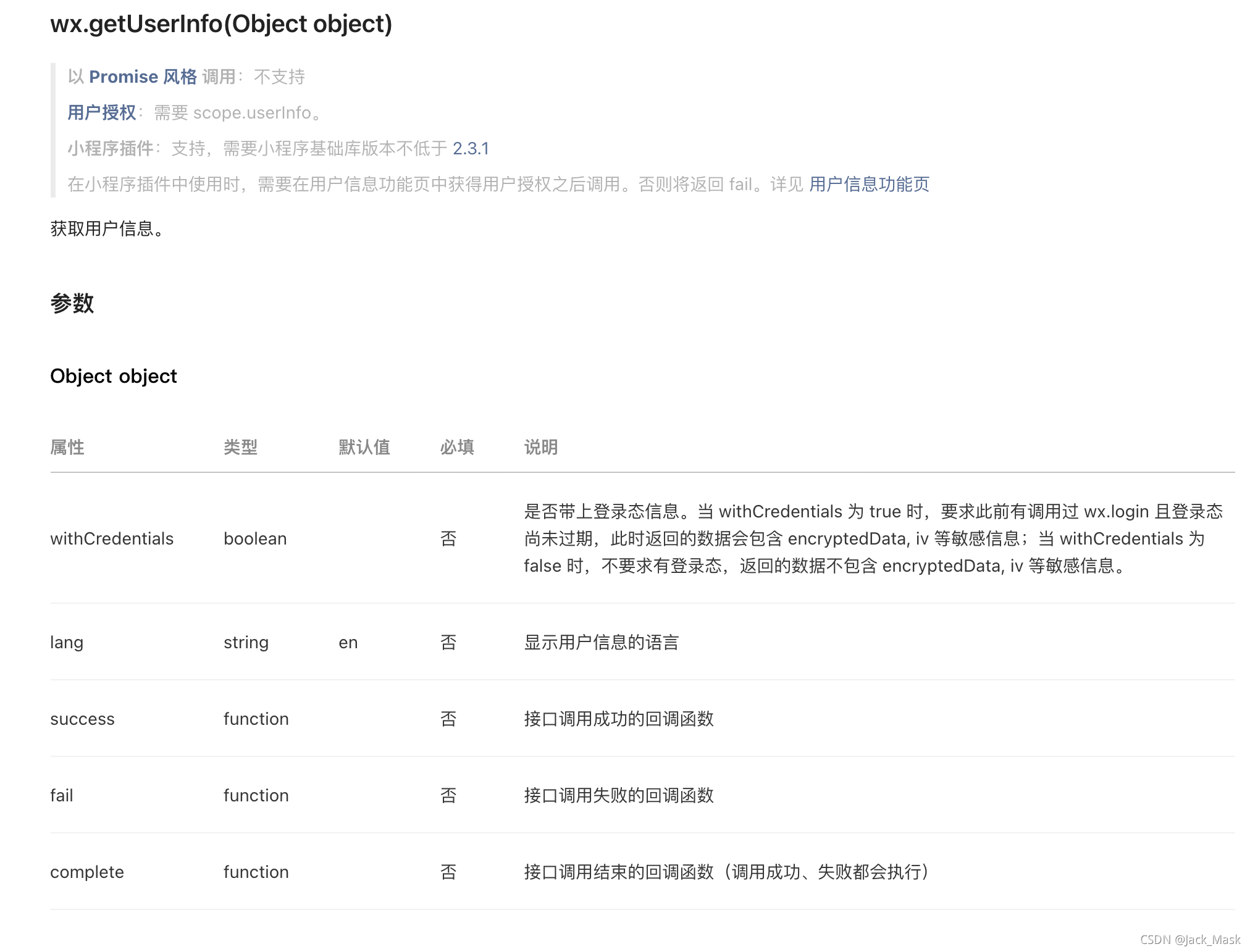
下图是对于新的接口的官方文档详情
微信小程序开发文档wx.getUserProfile


旧版的wx.getUserInfo已经无法获取用户的个人信息,比如名称、头像等,这里只能使用wx.getUserProfile
新的接口wx.getUserProfile只能用在点击事件中,例如catchtap或者bindtap进行调用(ps:可以再wx.showmodel中使用),并不能再onload、onshow等位置直接调用,貌似写在别的funciont中调用也不行。
在点击事件中,wx.getUserProfile与wx.login需同时调用才行,因此可以采用以下方法
function getUserProfile() {
return new Promise(function(resolve, reject) {
wx.getUserProfile({
desc: '用于完善会员资料',
success: function(res) {
resolve(res);
},
fail: function(err) {
reject(err);
}
})
});
}
function login() {
return new Promise(function(resolve, reject) {
wx.login({
success: function(res) {
if (res.code) {
//登录远程服务器
resolve(res);
} else {
reject(res);
}
},
fail: function(err) {
reject(err);
}
});
});
}
getUserProfile: function() {
let p1 = util.login()
let p2 = util.getUserProfile()
Promise.all([p1,p2]).then((res)=>{
let code = res[0].code;
let userInfo = res[1];
console.log(res);
util.request(api.AuthLoginByWeixin, {
code: code,
userInfo: userInfo
}, 'POST').then(res => {
if (res.errno === 0) {
//存储用户信息
wx.setStorageSync('userInfo', res.data.userInfo);
wx.setStorageSync('token', res.data.token);
}
wx.navigateBack();
}).catch((err) => {
reject(err);
});
})
},
参考来自
https://www.jb51.net/article/213990.htm























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










