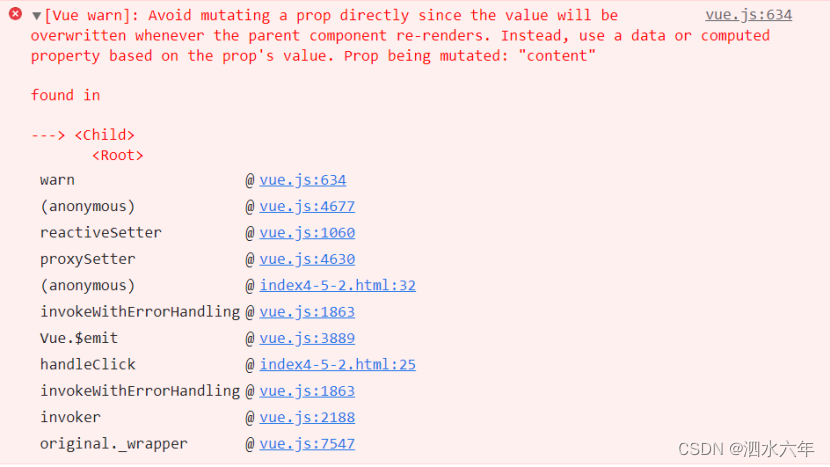
报错:

vue.js:634 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "content"
found in
---> <Child>
<Root>
warn @ vue.js:634
(anonymous) @ vue.js:4677
reactiveSetter @ vue.js:1060
proxySetter @ vue.js:4630
(anonymous) @ index4-5-2.html:32
invokeWithErrorHandling @ vue.js:1863
Vue.$emit @ vue.js:3889
handleClick @ index4-5-2.html:25
invokeWithErrorHandling @ vue.js:1863
invoker @ vue.js:2188
original._wrapper @ vue.js:7547原因:
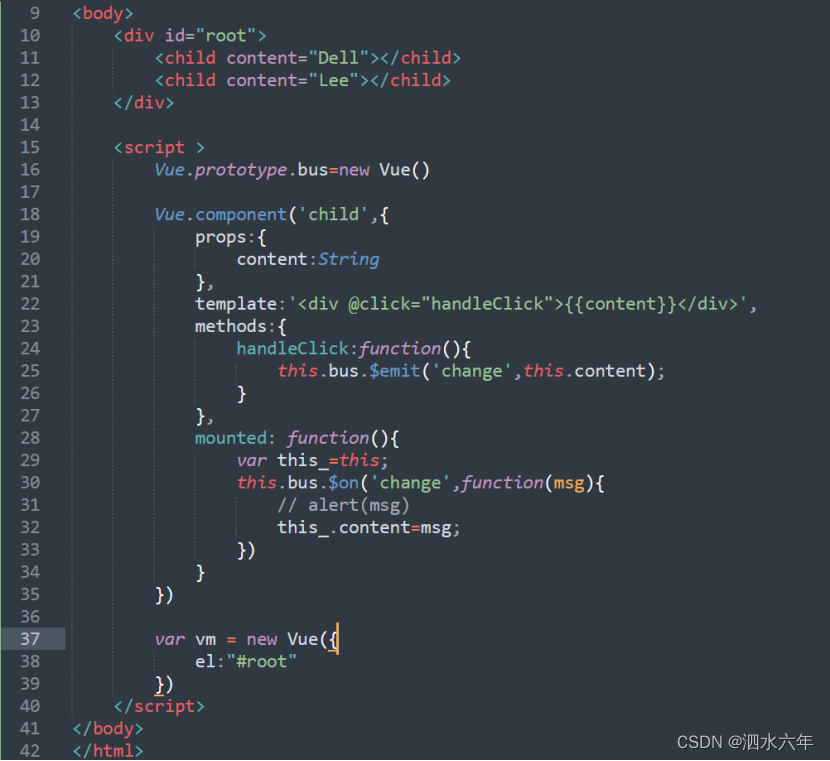
父子组件传值时,子组件不能直接修改父组件传递过来的数据。
错误写法this_.selfContent=msg;

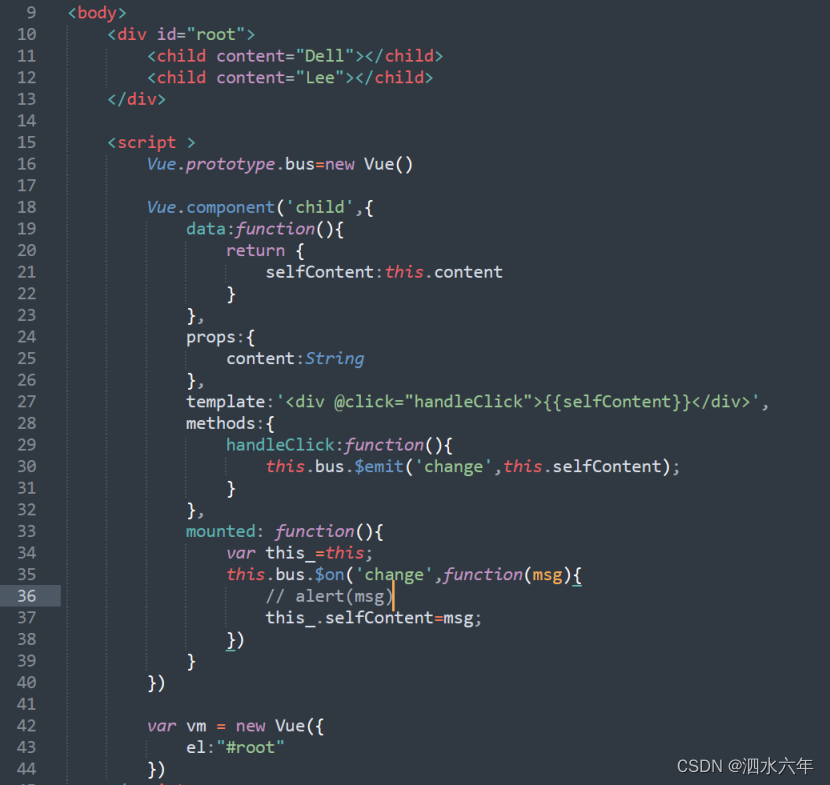
解决:























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








