写在前面的废话:
自从大学毕业后,10年间几乎没写过什么代码,最新的技术也没研究过,更不要说前端开发这种软件工程师一般不怎么关注的部分。
近期心血来潮,准备自己写个管理系统,前端后端全部一个人搞。结果刚刚动手,一大堆问题如潮水般涌来,很多小bug往往要花一天的时间才能调试出来。
这篇文章算是分享一下个人经验,供参考。
------------------------------------------------------------------------
在做前端页面时,发现写在jspx里面的js代码能够被执行,把js代码放到外部单独的js文件后,就无法调用了。
然后老办法,在网上找答案,结果度娘搜出来的回答基本上都锁定在以下几个主要面向:
1. js文件的路径是否引用正确
2. 使用jQuery的话,自己写的js要放在jQuery包引用后面
3. js引用最好放在页面最后,即</body>标签之前
4. js文件中不要用<script> </script>标签对
按照网上的回答一顿调试,结果发现无法解决问题,死活找不出原因。后来仔细对比网上给出的例子,猛然间想起来是不是工程中引用的框架有问题。
因为之前用过tiles,这次我对页面的布局采用的是从来没用过的SiteMesh (版本2.4.2)。调试结果果然是SiteMesh框架的问题(不知道最新的3.0+版本是否解决了
这个bug)。
首先,是装饰页面的代码片段:
<body>
<div id="wrapper">
<jsp:directive.include file="/WEB-INF/snippets/header.jspx"/>
<sitemesh-decorator:body/>
<jsp:directive.include file="/WEB-INF/snippets/footer.jspx"/>
</div>
</body>
然后是被装饰页面的body部分代码片段:
<body>
<p>Test sitemesh 2 successful!</p>
<button name="test_button" id="test_buttom" οnclick="testFunc(this.id)"/>
<script type="text/javascript" src="/script/test.js" charset="UTF-8"></script>
</body>
后来网上有人支招,说看看jsp文件被解析后,浏览器真实收到的存html代码是怎样的。我一开始用Google Chrome查看页面代码,结果如下:
......(以上是header.jspx中的内容,被整体包含在hmtl5的<header>标签内)</header> <p>Test sitemesh 2 successful!</p> <button οnclick="testFunc(this.id)" id="test_buttom" name="test_button"/> <script charset="UTF-8" src="/script/test.js" type="text/javascript"/><footer id="footer">......(以下是footer.jspx中的内容,被整体包含在html5的<footer>标签内)
但是,真的是这样么?????
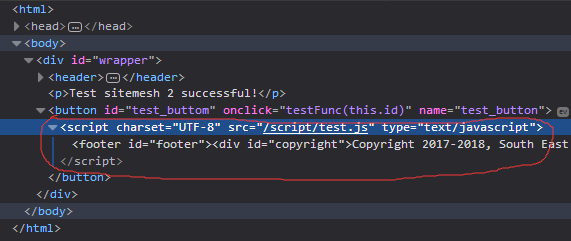
随后我又怕浏览器有问题,换了firefox,IE,Edge查看页面源码,都是一样的。本来以为这个问题暂时无解了,后来想到了firefox貌似有个开发者版本,就下载下来试一试,在inspection功能下,发现了问题,如下图:
SiteMesh竟然将footer页面的内容写入到了<script></script>标签对里面!!!
找到了问题的症结,解决方案也就简单了,我猜测是因为源代码中引用外部js文件时,<script>标签包含的内容是空的,导致Sitemesh错误地进行了页面装饰排版。
尝试在<script></script>标签对中增加一行html注释,问题解决。
<script type="text/javascript" src="/script/test.js" charset="UTF-8">
<!-- -->
</script>
























 1052
1052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








