AJAX(Asychronous Javascript and XML):异步的 Javascript和XML。
作用:
a) 前后端分离:在servlet里面使用AJAX+HTML与服务器进行数据交换,替换JS,通过AJAX向服务器发送请求,在前端HTML <script></script>获取服务器的响应数据。
b) 异步交互:在不重新加载整个页面的情况下,与服务器交换数据并更新网页部分内容,如实时验证用户输入信息是否符合。
主要操作:
1. 在HTML上写对应的AJAX代码,将数据发送到服务器端;
2. 在服务器端创建AJAX servlet加收数据,处理数据并返回数据;
3. 在前端HTML上AJAX代码接收响应数据;
实现AJAX步骤:
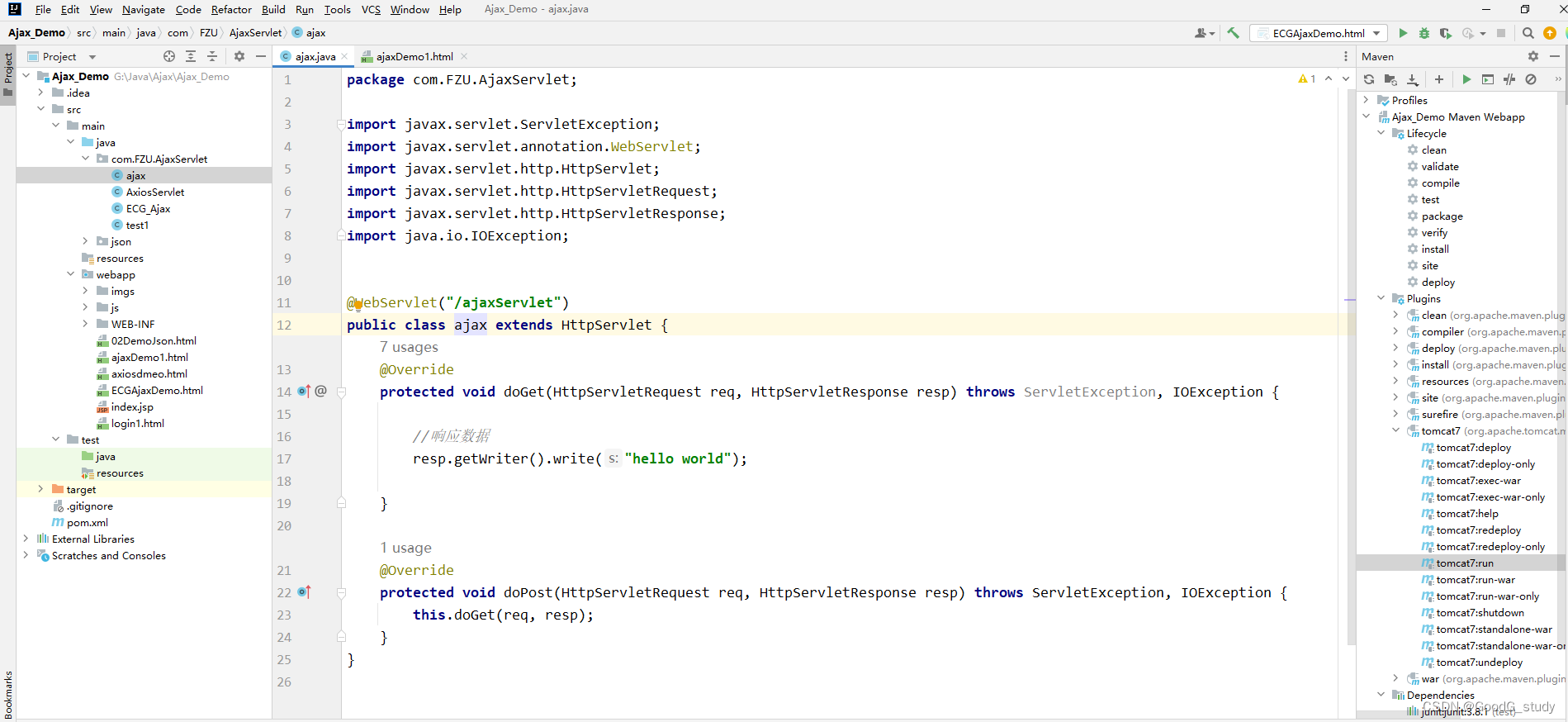
1.编写AJAX servlet,使用response响应数据;

2.创建XMLHttpRequest核心对象,用于和服务器进行数据交换;
在前端html的<script> </script>里面执行第2-4步
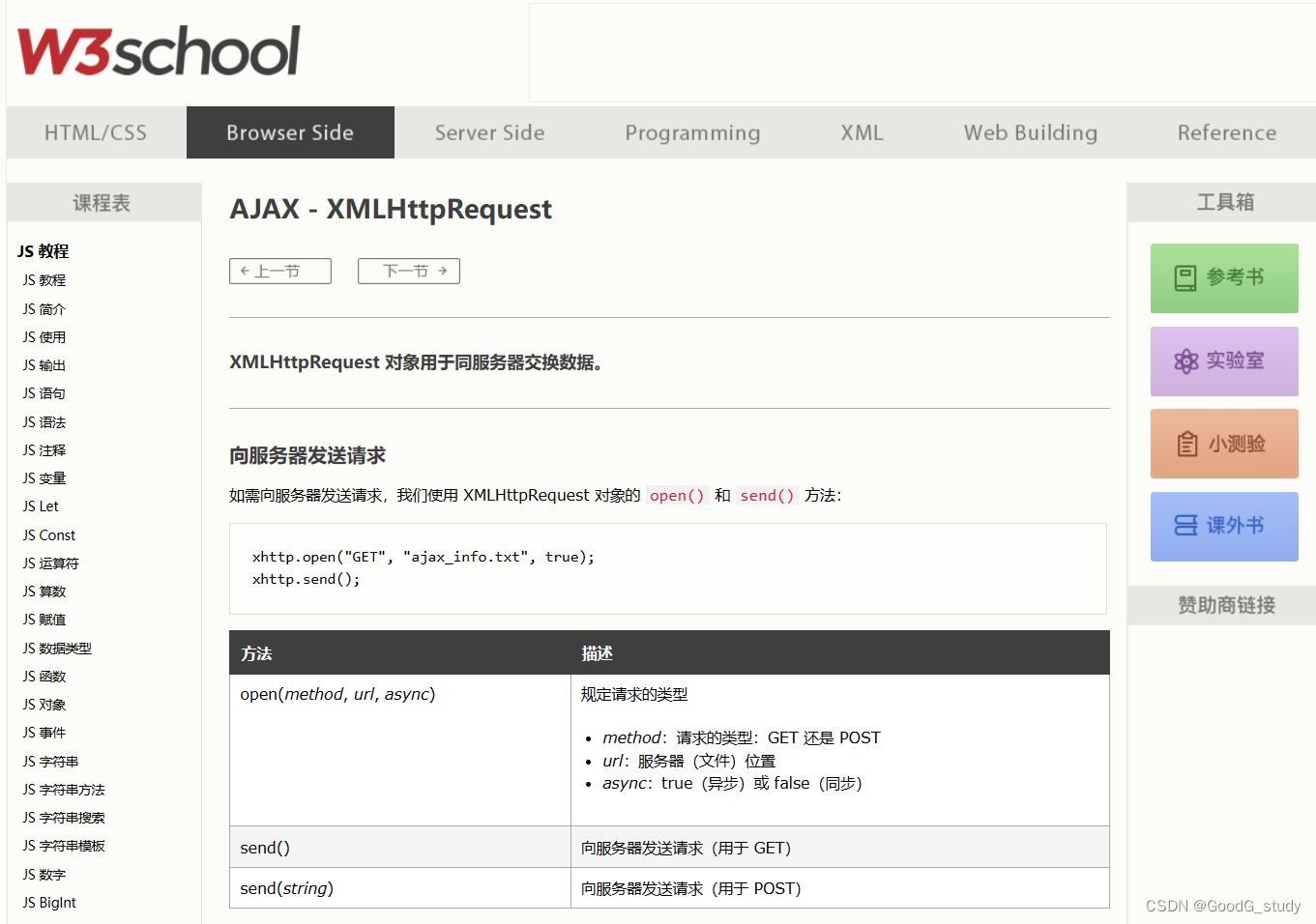
配置程序链接:https://www.w3school.com.cn/js/js_ajax_intro.asp

点击下一节,找到创建// 创建 XMLHttpRequest 对象部分,复制粘贴

创建对象代码:
//创建对象
const xhttp = new XMLHttpRequest();3.向服务器发送请求
发送请求代码:异步交互方式url路径需要写全路径,不能写相对路径
//建立链接
xhttp.open("GET", "ajax_info.txt", true);
//发送请求
xhttp.send();
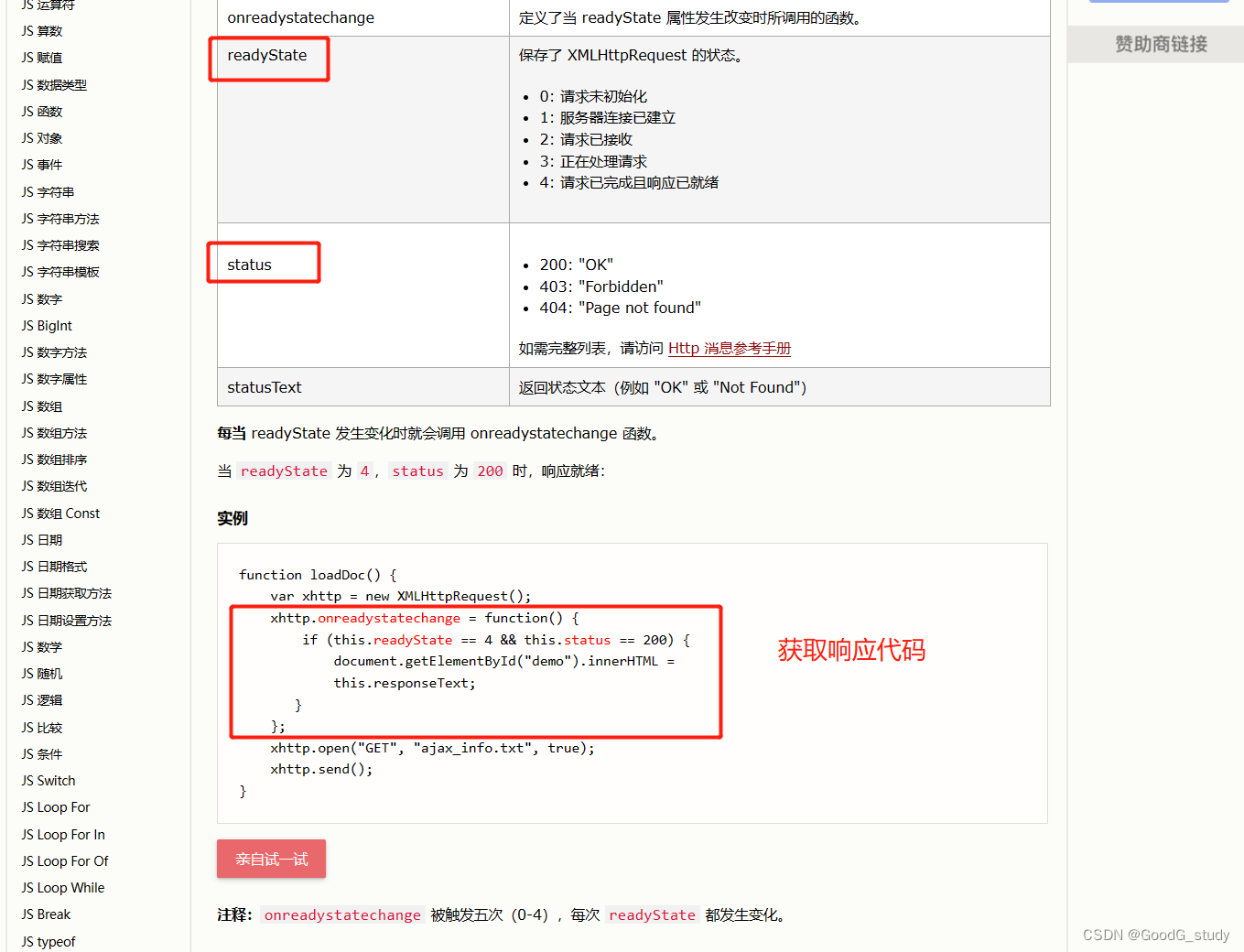
4.获取服务器响应数据
获取响应代码:就绪状态readyState == 4 且 状态 == 200就可以获取数据,通过responseText获取数据
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};代码修改,在html前端打印数据
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);//在前端打印数据
}
};
其中,步骤1为后端代码,步骤2、3、4为前端需要创建的代码。
例子代码:
后端:

前端:

实际运行:






















 5315
5315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








