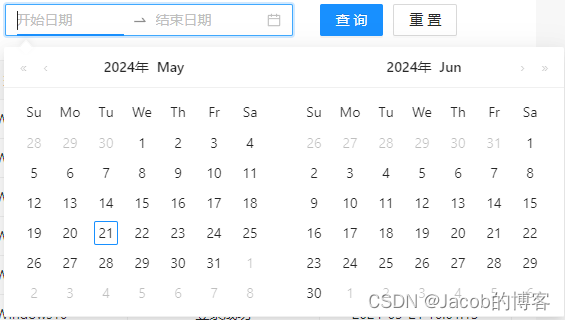
1.vue3项目使用ant-designs中a-range-picker时间选择器时中英文混杂

2.根据官方文档配置国际化
import locale from ‘ant-design-vue/es/date-picker/locale/zh_CN’;
<a-range-picker v-model:value="value" :locale="locale" />
结果。。。。。。。。。还是不行。。。。。。。。。。
3.项目中引入引入day.js
根据官方文档配置国际化后还是不行,于是在项目中引入day.js然后在代码中引入:
import 'dayjs/locale/zh-cn';
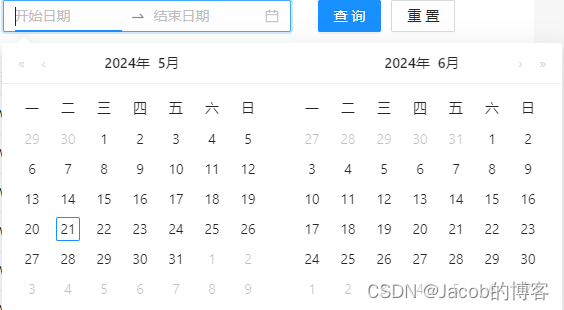
成功转为中文:






















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








