html 5 特性
input
说明:移动端效果略。
<input type="email" name="email">
<input type="url" name="url">
<input type="tel" name="tel">
<input type="number" name="number">

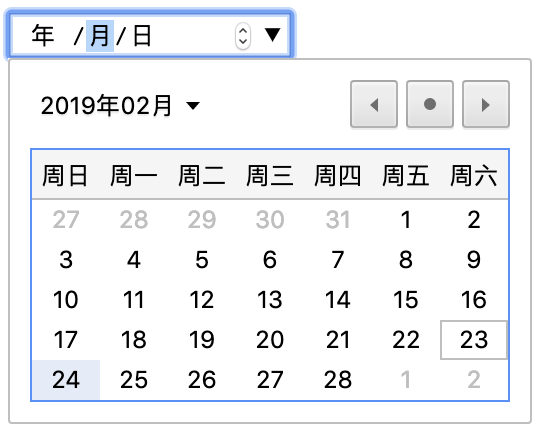
<!-- date, month, week, time, datetime, datetime-local -->
<input type="date" name="date">

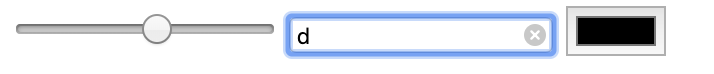
<input type="range" name="range" min="1" max="10">
<input type="search" name="search">
<input type="color" name="color">

表单(form)
autocomplete, autofocus, multiple, placeholder, required
<input autofocus="autofocus" autocomplete="off">
<input type="file" multiple="multiple">
<input type="email" multiple="multiple">
链接属性
sizes, target
<link rel="icon" href="icon.gif" type="image/gif" sizes="16x16">
<base href="http://localhost" target="_blank">
script 属性
defer: 加载完脚本后并不执行,等整个页面加载完之后在执行;
async:加载完脚本后立即执行,不用等整个页面都加载完。
其他属性
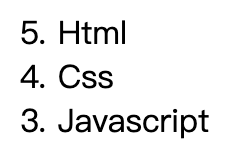
<ol start="5" reversed="reversed">
<li>Html</li>
<li>Css</li>
<li>Javascript</li>
</ol>

<html manifest="index.manifest">
说明:需要编写index.manifest ,配置离线正常使用的文件。
至此,结束。






















 1947
1947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








