<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./class5.css">
</head>
<body>
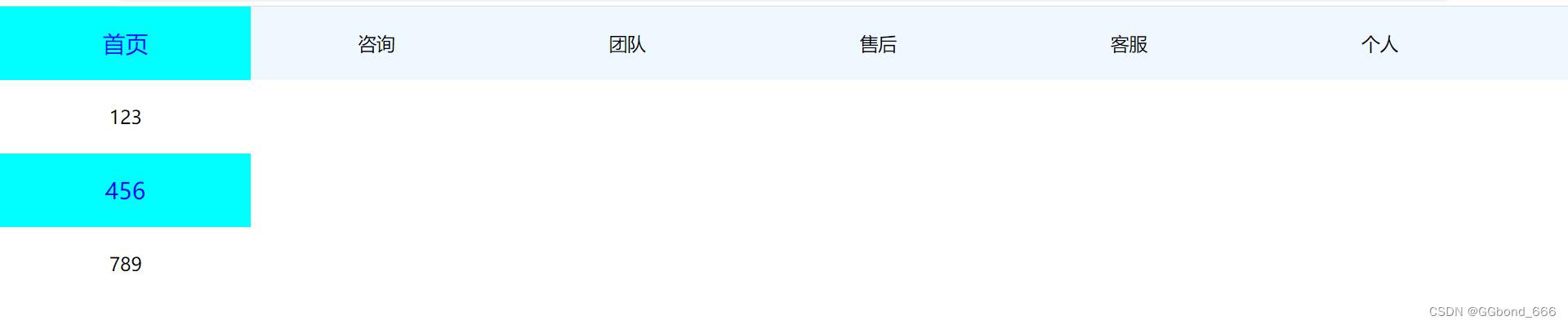
<div id="menu">
<ul>
<li>
<a href="">首页</a>
<ul class="two">
<li><a href="">123</a></li>
<li><a href="">456</a></li>
<li><a href="">789</a></li>
</ul>
</li>
<li>
<a href="">咨询</a>
<ul class="two">
<li><a href="">123</a></li>
<li><a href="">456</a></li>
<li><a href="">789</a></li>
</ul>
</li>
<li>
<a href="">团队</a>
<ul class="two">
<li><a href="">123</a></li>
<li><a href="">456</a></li>
<li><a href="">789</a></li>
</ul>
</li>
<li>
<a href="">售后</a>
<ul class="two">
<li><a href="">123</a></li>
<li><a href="">456</a></li>
<li><a href="">789</a></li>
</ul>
</li>
<li>
<a href="">客服</a>
<ul class="two">
<li><a href="">123</a></li>
<li><a href="">456</a></li>
<li><a href="">789</a></li>
</ul>
</li>
<li>
<a href="">个人</a>
<ul class="two">
<li><a href="">123</a></li>
<li><a href="">456</a></li>
<li><a href="">789</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
*{padding: 0;margin: 0;}
ul li{list-style: none;}
#menu{width: 100%;height: 80px;
background-color: aliceblue;
}
#menu>ul>li{
float: left;
width: 16%;
height: 80px;
text-align: center;
line-height: 80px;
font-size: 20px;
overflow: hidden;
border-radius: 50%;
}
a{
text-decoration: none;
color: black;
}
#menu>ul>li:hover{
background-color:antiquewhite ;
overflow: visible;
}
li:hover >a{
color: blue;
font-size: 25px;
display: block;
border-radius: 80% 80 0 0;
background-color: aqua;
}
.two{
display: none;
}
#menu>ul>li:hover .two{
display: block;
}






















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








