
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录界面</title>
</head>
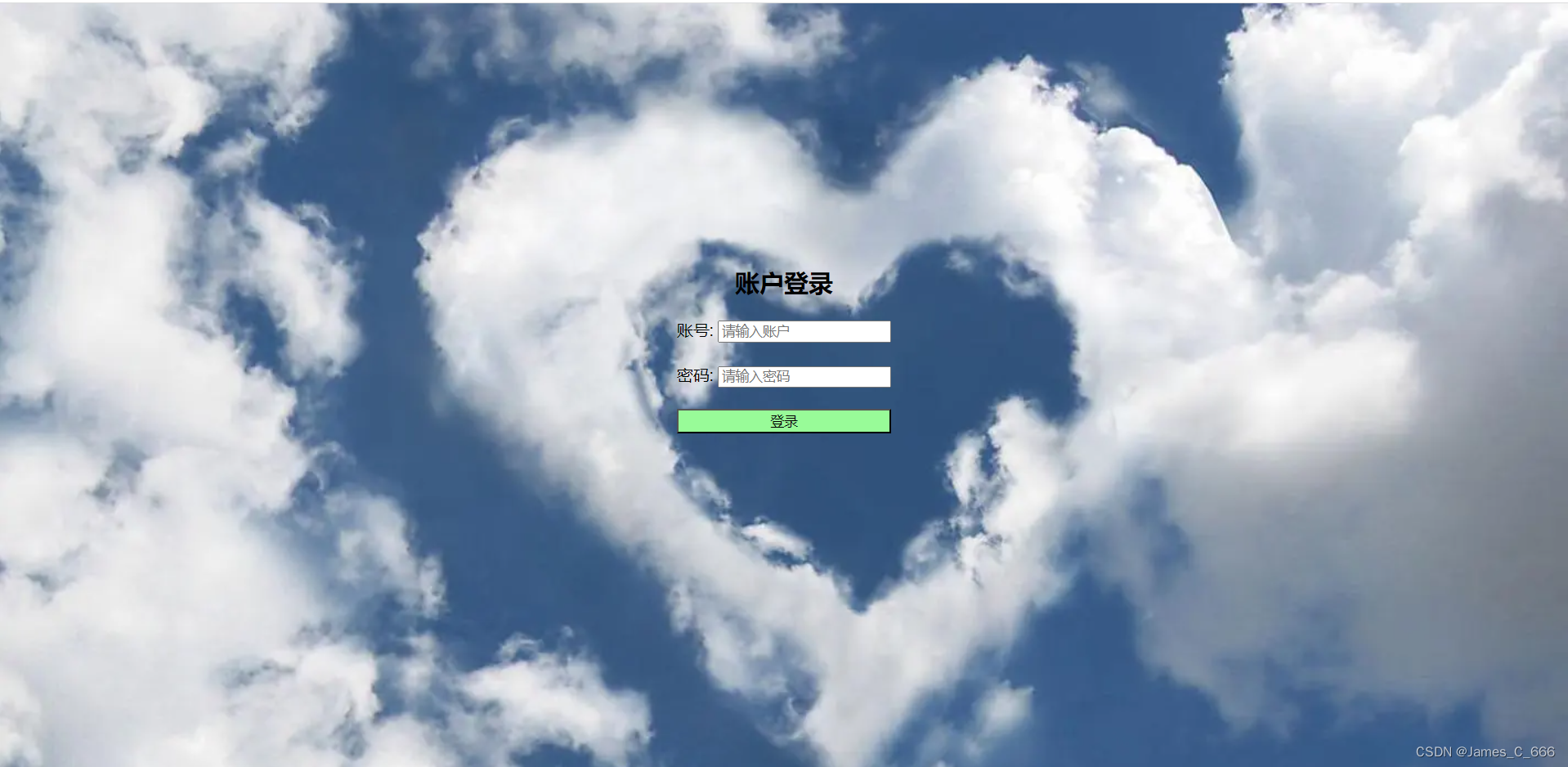
<body style="background-image: url('./img/yun.webp');background-size: 100%;">
<br><br><br><br><br><br><br>
<table align="center" border="0" width="400px" height="350px">
<tr>
<td style="text-align: center;">
<h2 align="center">账户登录</h2>
<label for="">账号:</label>
<input type="text" name="" id="" placeholder="请输入账户"><br><br>
<label for="">密码:</label>
<input type="password" name="" id="" placeholder="请输入密码"><br><br>
<a href="../HTML/yemian.html" target="_blank"><button style="width: 210px; background: palegreen;">登录</button></a>
</td>
</tr>
</table>
</body>
</html>





















 3120
3120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








