前言
最近应上级要求,添加一个富文本编辑器,百度的Ueditor(主角来了);划重点2016年就停更了!
废话不多说,直接开始操作吧。
!!!建议看的时候仔细一点,因为很可能遗漏了某个地方就很抓狂!!!
相信你看完肯定会有收获的
1、先去GitHub官网上下载Ueditor(点这里)

下载完成之后解压出来,一会要复制文件的
注意:我这里直接开始导入操作,默认你会maven,vue,并且会使用IDEA工具
2、再下载一个jsp版本(我是用java写得)
此处也可以不下载,但是怕有童鞋整不明白,所以还是多下一个吧
第一个zip是整个源码,第二个是分离出来的,后面会涉及到修改源码
3、复制文件
1、将ueditor1_4_3_3-utf8-jsp中的文件全部复制到 vue 项目的static目录或者public目录的 ueditor 文件夹下(自行创建),效果如图:
注:我的jsp文件夹已经删了,后面都移走了
2、将这个路径下ueditor-1.4.3.3\jsp\src\com\baidu\ueditor中的文件全部复制到 springboot 工程当中
如图:

3、引入maven
将下面这4个jar包引入工程中

注:因为我们上面引入了源码,所以第5个jar包就不需要引入
<!--Ueditor-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>1.0.0</version>
</dependency>
这里上面 3 个可以直接通过 maven 引入,第 4 个可能会有问题(没问题的略过~)
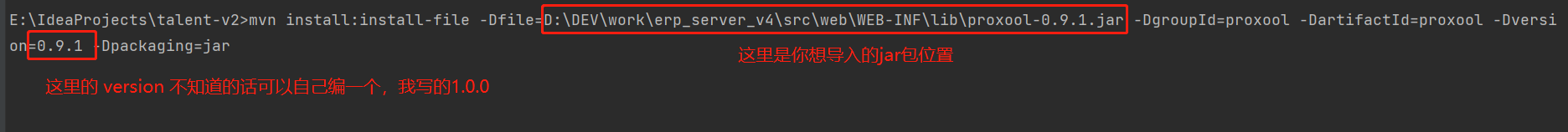
笔者这里是通过 mvn 命令引入的,如下:
mvn install:install-file -Dfile=D:\DEV\work\erp_server_v4\src\web\WEB-INF\lib\proxool-0.9.1.jar -DgroupId=proxool -DartifactId=proxool -Dversion=0.9.1 -Dpackaging=jar
4、编写 Ueditor 组件
创建组件引入下面的 css 和 js 文件

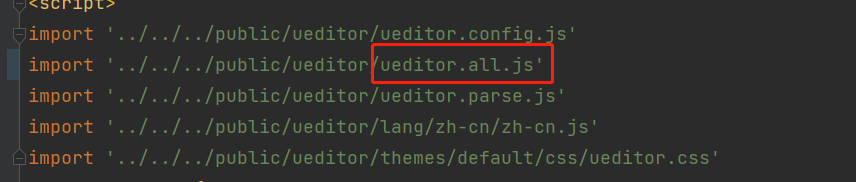
注:注意红色的框,引入的是
ueditor.all.js,别问为什么,血泪史~~
压缩之后会有莫名其妙的问题,还是别用的好
还需要注意文件引用的路径,根据自己的项目结构而定
功能和参数都是因地制宜的,难度不大。下面直接附上源码:
<template>
<div>
<script :id="editorId" type="text/plain"></script>
</div>
</template>
<script>
import '../../../public/ueditor/ueditor.config.js'
import '../../../public/ueditor/ueditor.all.js'
import '../../../public/ueditor/ueditor.parse.js'
import '../../../public/ueditor/lang/zh-cn/zh-cn.js'
import '../../../public/ueditor/themes/default/css/ueditor.css'
export default {
name: 'UEditor',
props: {
/* 编辑器Id */
editorId: {
type: String,
default: '',
},
/* 编辑器的内容 */
value: {
type: String,
default: "",
},
/* 高度 */
height: {
type: Number,
default: 300,
}
},
data () {
return {
editor: null,
config: {
autoHeightEnabled: false,
initialFrameHeight: this.height,
initialFrameWidth: '100%',
UEDITOR_HOME_URL: '/ueditor/',
toolbars: [
[
'source', //源代码
'undo', //撤销
'redo', //重做
'bold', //加粗
'italic', //斜体
'underline', //下划线
'strikethrough', 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1750
1750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








