<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: "UE",
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
watch: {
defaultMsg(newVal) {
this.editor.setContent(newVal);
}
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
<style scoped>
</style>
使用百度富文本
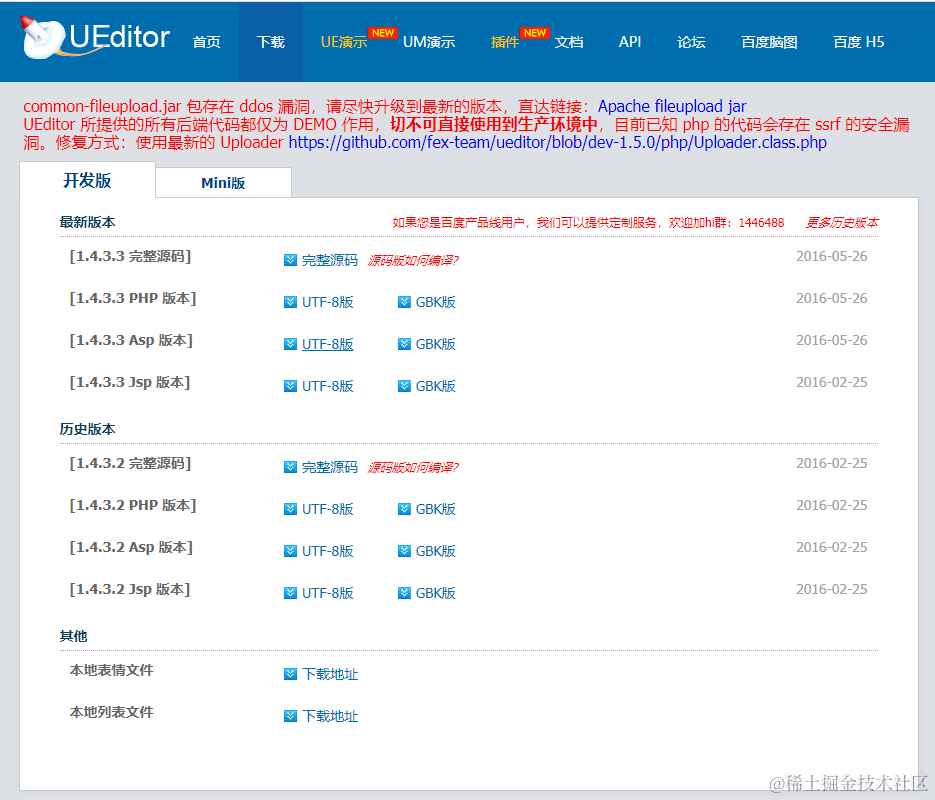
第一步:下载富文本,下载链接:http://ueditor.baidu.com/website/

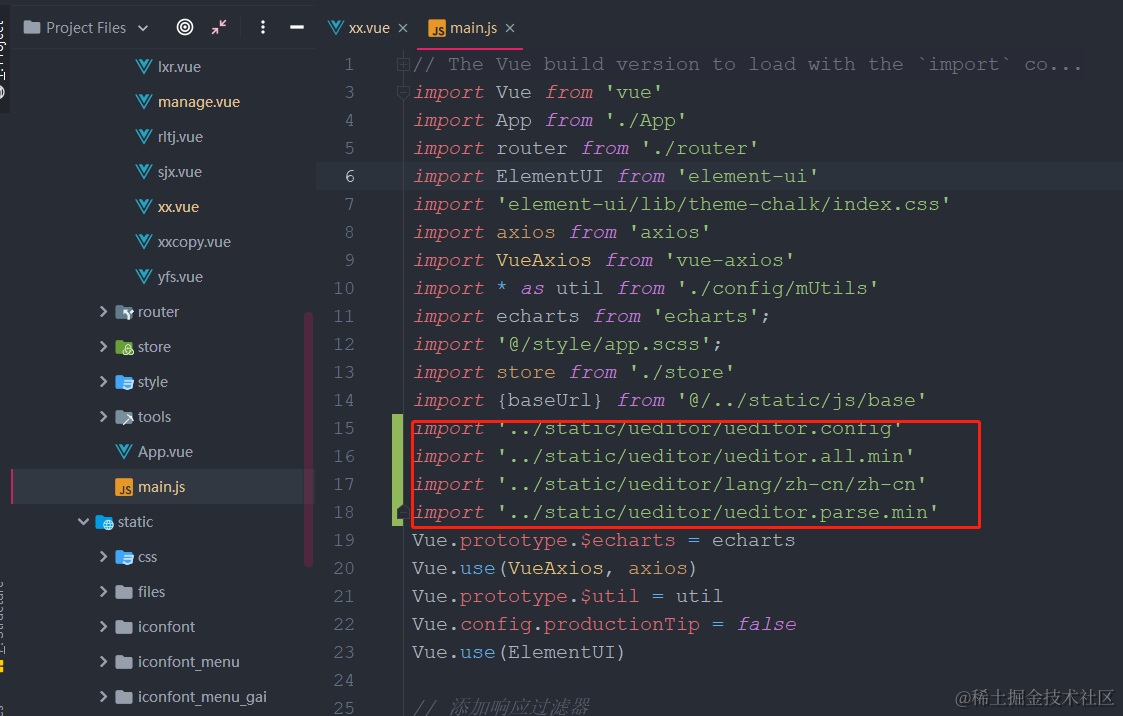
第二步:把你的下载的富文本添加到项目中,然后在main.js中引用相关
import '../static/ueditor/ueditor.config'
import '../static/ueditor/ueditor.all.min'
import '../static/ueditor/lang/zh-cn/zh-cn'
import '../static/ueditor/ueditor.parse.min'
本人是放在static目录下了,视你自己的情况放(记得修改目录地址)

第三步:把ueditor分装成组件便于以后使用
分装代码:
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: "UE",
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
<style lang="scss">
#editor {
line-height: 1;
}
</style>
第四步:引用
import ueditor from '@/components/ue' 导入组件
components: { // 定义组件名称
ueditor
},
<ueditor :defaultMsg=defaultMsg :config=config ref="ue"></ueditor> // 组件引用
data(){ // 设置数据
defaultMsg: '', // 富文本默认提示信息
/*富文本配置项*/
config: {
initialFrameWidth: null, // 宽度
initialFrameHeight: 350 // 高度
},
}
this.$refs.ue.getUEContent(); // 获取富文本内容
后续:后续发现很多相关的问题,例如图片上传和富文本放在弹窗中,而弹窗使用的是一个富文本。这就导致添加和编辑的时候富文本的值回显有问题。
下面给出本人的解决方案:
首先我们对分装的富文本进行了修改:
<template>
<div>
<script id="editor"
type="text/plain"></script>
</div>
</template>
<script>
export default {
name: "UE",
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String,
default: ''
},
config: {
type: Object
}
},
mounted () {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
watch:{
defaultMsg (newVal) {
this.editor.setContent(newVal);
}
},
methods: {
getUEContent () { // 获取内容方法
return this.editor.getContent()
},
setText (con) {
const _this = this;
_this.editor.setContent(con);
}
},
destroyed () {
this.editor.destroy();
}
}
</script>
<style scoped>
</style>
红色字问修改部分。
下面说一下逻辑页面的实现。
在弹窗关闭的时候添加:
closeRzDialog() {
this.setUEContent("");
this.addRzDialog = false;
},
setUEContent (data) {
this.$refs.ue.setText(data);
},
在关闭弹窗的时候把值清空一下。
导致这个问题出现是因为:vue为双向绑定的,一开始添加了watch监听默认的
defaultMsg 值
只能解决两个弹层切换赋值的问题。并不能解决添加弹窗里面添加了内容,再次打开新增清空上次输入值的问题。所以有加了一个
setText方法。
关闭弹窗的时候设置一下值为空值。这样间接的算是完成了功能吧。
如果你使用的是element中的dialog组件也可以使用
官方给出的属性
destroy-on-close 关闭时销毁Dialog 中的元素 boolean —false
这个属性设置ture也能实现。就不需要每次关闭的时候去设置空值了。但是对渲染不好。
下面是个人的建议。一开始就不要使用这个插件。本人后来又找了一个富文本的vue插件。
Vue-Quill-Editor
下面使用方式,我就不再写了,懒
介绍一个写的比较详细的
https://www.cnblogs.com/wjlbk/p/12884661.html
有兴趣的同学研究吧





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








