JS 图片上传
于 2022-02-08 13:53:44 首次发布
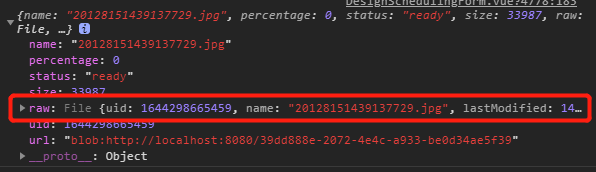
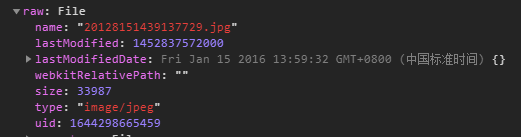
 一、获取File对象// 获取File对象 let firstImg = data.add_design.first_pic_whether.raw;1、 用户上传的图片数据.1.1、 图片数据详情二、使用new formData() let binary = new FormData() binary.append('file',firstImg) binary.append('name','2') 请求预览三、发送数据 PostData.call(this
一、获取File对象// 获取File对象 let firstImg = data.add_design.first_pic_whether.raw;1、 用户上传的图片数据.1.1、 图片数据详情二、使用new formData() let binary = new FormData() binary.append('file',firstImg) binary.append('name','2') 请求预览三、发送数据 PostData.call(this










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1424
1424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










