使用vue-cli4 搭建vue项目
一、安装vue-cli4
- 查看版本号:命令行中输入
vue -V查看一下vue-cli的版本,如果之前安装过2XX版本的vue-cli,卸载后安装新的。 - 卸载旧版本:
npm uninstall vue-cli -g - 安装最新版本:
npm install -g @vue/cli - 安装指定版本:
npm install -g @vue/cli@3.11.0,比如安装3.11.0版本的,需要@后接版本号

二、创建一个vue项目
-
创建位置:我想将整个前端的项目放在code文件夹中,当前文件夹出打开终端即可。
-
创建项目:命令行输入
vue create questionnaire
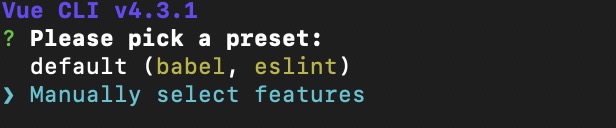
三、预设选项
- 创建成功之后会弹出一个预设选项,第一个是默认设置,第二个是手动选择设置,选中第二个后回车。

- vue-cli提供了一些快速安装的选项,按上下箭头移动,按空格








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








