vue-cli 脚手架模板是基于node.js下的npm来完成安装的,所有安装vue-cli前要安装node.js先
node.js网站: Node.js — Download
一 安装node.js步骤
一 检查自己的cmd是否安装了node.js

二 点击windows直接下载
1.Windows系统的点击windows | 苹果的点击macOs

2.下载完成双击node-v版本 -x64或者x32安装
![]()


3.选择你要下载的路径






二 在项目中安装webpack
安装vue-cli前要安装webpack打包工具
1.win+R 调出控制台安装

2.npm install webpack@5.5.1 webpack-cli@4.2.0 -D

3.安装webpack中的插件
npm install webpack-dev-server@3.11.0 -D
三 安装vue-cli
这里安装比较慢要耐心等待 npm install -g @vue/cli

四 安装完成就可以使用了
1.新建一个文件夹上面输入cmd回车/Enter

2.创建vue: vue create 项目名称;选择Y

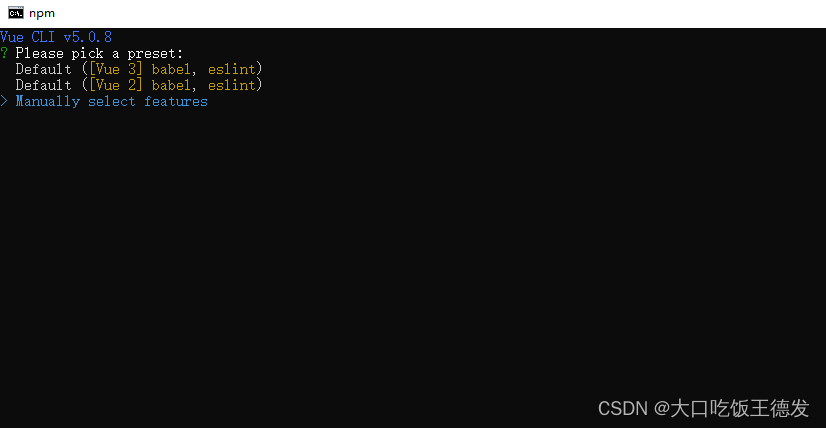
3.选择 Vue3/Vue2/Manually select features自定义安装,
1.键盘上下键可以控制,选中按回车就行
1.我选择自定义安装步骤

2.按空格键可以选中,选完按回车、Enter



3.Save this as a preset for future projects?(Y/N) 意思是:是否为这次自己选中项起个名称可以下次使用

4.直接按回车就行了

5.在VS code运行就行了或者在控制台打 cd home 后 npm run serve





















 32万+
32万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








