- Python知识点:函数、面向对象。
- 前端开发:HTML、CSS、JavaScript、jQuery、BootStrap。
- MySQL数据库。
- Python的Web框架:
- Flask,自身短小精悍 + 第三方组件。
- Django,内部已集成了很多组件 + 第三方组件。【主要】
1.安装django
pip install django
c:\python39
- python.exe
- Scripts
- pip.exe
- django-admin.exe 【工具,创建django项目中的文件和文件夹】
- Lib
- 内置模块
- site-packages(第三方模块)
- openpyxl
- python-docx
- flask
- django 【框架的源码】
2.创建项目
django中项目会有一些默认的文件和默认的文件夹。
2.1 在终端
- 打开终端。
- 进入某个目录(项目放在哪里)。
/Users/wupeiqi/PycharmProjects/gx
- 执行命令创建项目
"c:\python39\Scripts\django-admin.exe" startproject 项目名称
2.2 Pycharm
注意:
- Python解释器安装目录:C:\python39\python.exe lib....
/Library/Frameworks/Python.framework/Versions/3.9/
- F:\pycode\ (基于Django创建的项目)
/Users/wupeiqi/PycharmProjects
特殊说明:
- 命令行,创建的项目是标准的。
- pycharm,在标准的基础上默认给咱们加了点东西。
- 创建了一个templates目录【删除】
- settings.py中【删除】
mysite
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【创建后,直接用默认代码,不要动】【***常常用***】
└── mysite
├── __init__.py
├── settings.py 【项目配置】 【***常常修改***】
├── urls.py 【URL和函数的对应关系】【***常常修改***】
├── asgi.py 【异步,接收网络请求】【不要动】
└── wsgi.py 【同步,接收网络请求】【不要动】
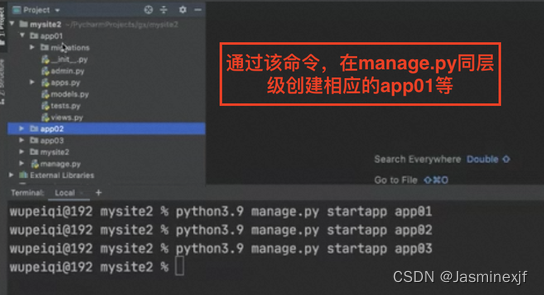
3. 创建app
- 项目
- app1,用户管理【表结构、函数、HTML模板、CSS】
- app2,订单管理【表结构、函数、HTML模板、CSS】
- app3,后台管理【表结构、函数、HTML模板、CSS】
- app4,网站 【表结构、函数、HTML模板、CSS】
- app5,API 【表结构、函数、HTML模板、CSS】
..
注意:我们开发比较简洁,用不到多app,一般情况下,项目下创建1个app即可。

├── app01
│ ├── __init__.py
│ ├── admin.py 【固定,不用动】django默认提供了admin后台管理。
│ ├── apps.py 【固定,不用动】app启动类
│ ├── migrations 【固定,不用动】数据库变更记录
│ │ └── __init__.py
│ ├── models.py 【**重要 常修改**】,对数据库操作。
│ ├── tests.py 【固定,不用动】单元测试,目前不做单元测试,因此不用。实际业务中,需要单测就用
│ └── views.py 【**重要 常修改**】,函数。
├── manage.py
└── mysite2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py 【URL->函数的对应关系】
└── wsgi.py
4.快速上手
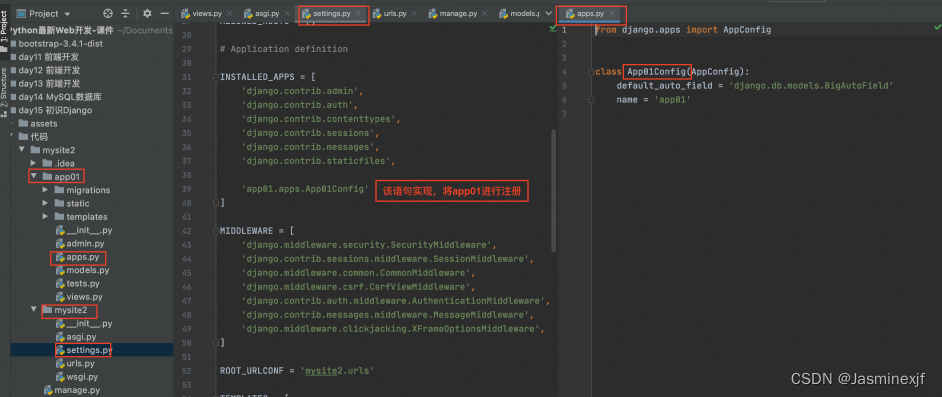
- step1: 确保app已注册 【settings.py中编辑】

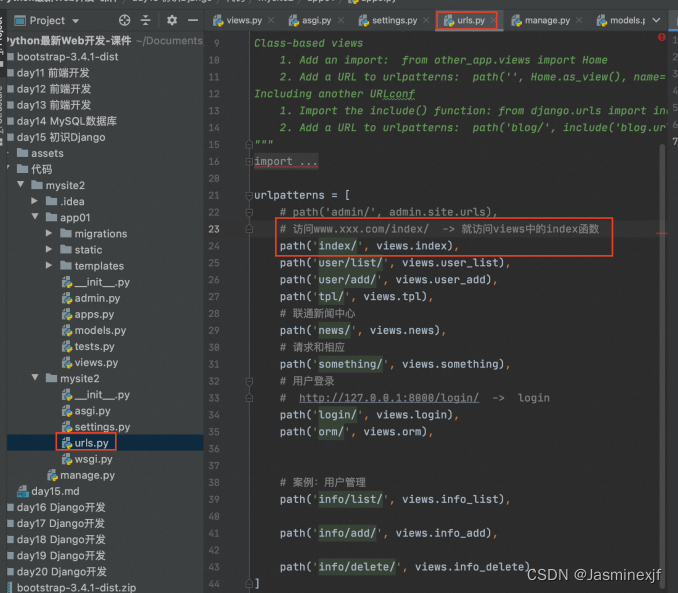
- step2: 编写URL和视图函数对应关系 【urls.py中编辑】

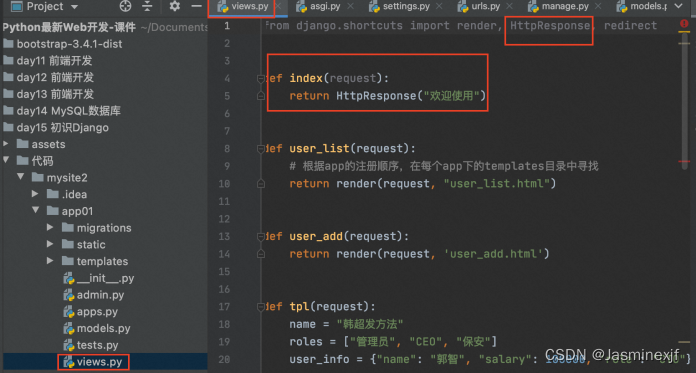
- step3: 编写视图函数 【views.py中编辑】

- step4: 启动django项目
python manage.py runserver
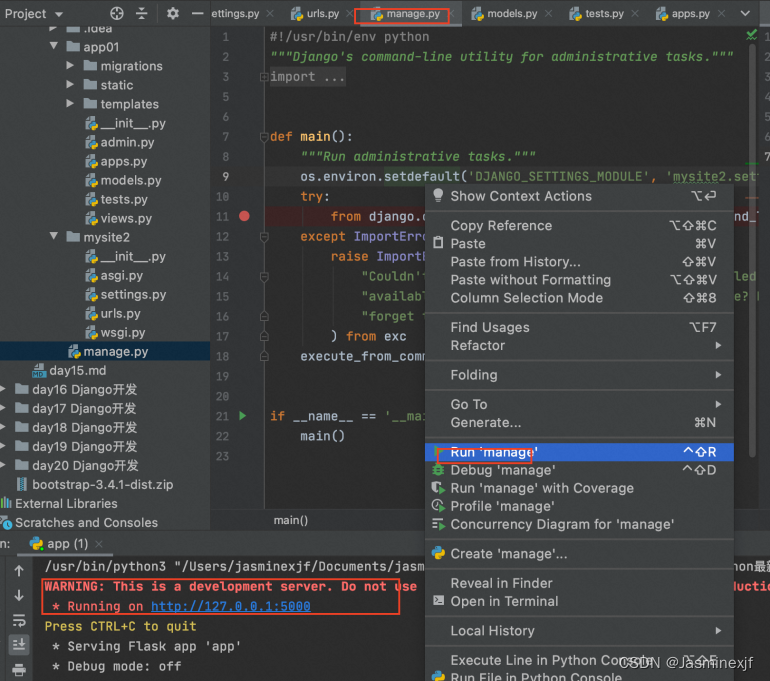
- 2: Pycharm启动 - 页面手动执行manage.py即可 (如果是社区版本会报错)

4.1 再写一个页面
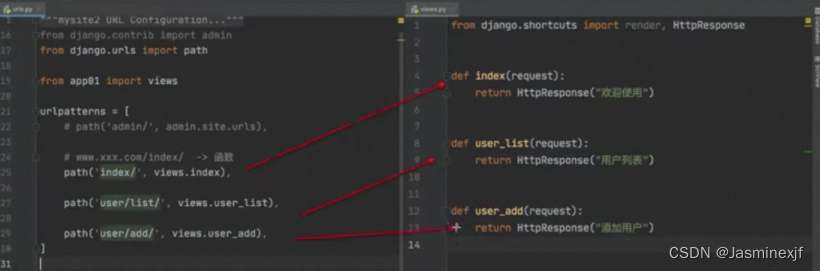
-1: urls.py中写 url -> 函数 的对应关系
-2: views.py中写相应具体的 函数

4.2 templates模板
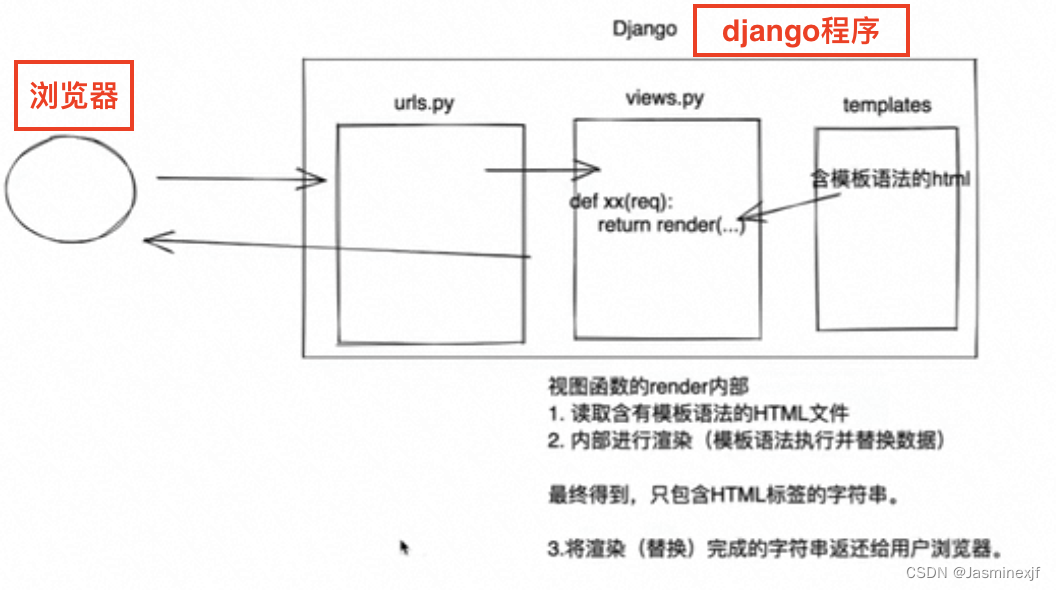
在view.py中编写函数,可以访问app目录下的templates中的相应html文件,然后通过浏览器给用户进行展示,也支持与用户进行交互。【访问html文件顺序,其实是按照当前项目下已经注册的app顺序,即settings.py中的注册app顺序】
4.3 静态文件
在开发过程中一般将如下文件当做静态文件处理。
- 图片
- CSS
- js
4.3.1 static目录
在app目录下创建static文件夹,将相应的静态文件放到该static中,例如:css、plugins(放一些插件,比如相应的booststrap文件)、js(放jquery等js文件)、images(放图片)等
4.3.2 引用静态文件
{% load static %} <!--step1: 先在文件头进行load操作-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">
</head>
<body>
<h1>用户列表</h1>
<input type="text" class="btn btn-danger" value="新建"/>
<img src="{% static 'img/1.png' %}" alt=""> <!--step2: 在相应需要引用静态文件时,如左这样写-->
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>
5.模板语法
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理。
- django程序
urlpatterns = [
# path('admin/', admin.site.urls),
# 访问www.xxx.com/index/ -> 就访问views中的index函数
path('index/', views.index),
path('user/list/', views.user_list),
path('user/add/', views.user_add),
path('tpl/', views.tpl)
]
def tpl(request):
name = "韩超发方法"
roles = ["管理员", "CEO", "保安"]
user_info = {"name": "郭智", "salary": 100000, 'role': "CTO"}
data_list = [
{"name": "郭智", "salary": 100000, 'role': "CTO"},
{"name": "卢慧", "salary": 100000, 'role': "CTO"},
{"name": "赵建先", "salary": 100000, 'role': "CTO"},
]
return render(request, 'tpl.html', {"n1": name, "n2": roles, 'n3': user_info, "n4": data_list})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
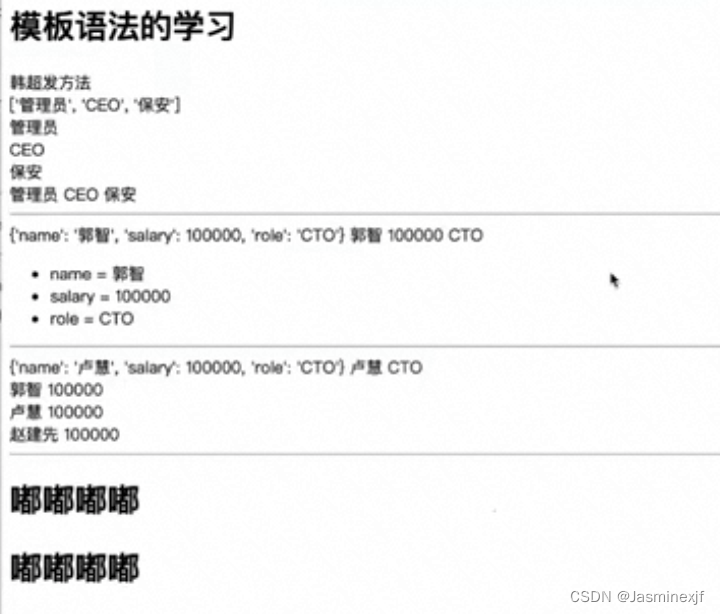
<h1>模板语法的学习</h1>
<!-- 1:元素 -->
<div>{{ n1 }}</div> <!--将py文件中的参数进行展示,直接{{}}里面包裹相应的参数 -->
<!-- 2:list等元组 -->
<div>{{ n2 }}</div>
<div>{{ n2.0 }}</div> <!--如果参数是相应的list等,方法1:当知道定长和要获取的具体元素索引时,可按照该方式获取相应的子元素-->
<div>{{ n2.1 }}</div>
<div>{{ n2.2 }}</div>
<div>
{% for item in n2 %} <!--如果参数是相应的list等,方法2:当不知道list等的长度或不知道要获取哪一个元素,则可采用循环的方式进行获取-->
<span>{{ item }}</span>
{% endfor %}
</div>
<hr/> <!--分隔符 -->
<!-- 3:字典dict -->
{{ n3 }}
{{ n3.name }} <!--字典相应的值value获取,通过相应的键key -->
{{ n3.salary }}
{{ n3.role }}
<ul>
{% for k,v in n3.items %}
<li>{{ k }} = {{ v }} </li>
{% endfor %}
</ul>
<hr/>
<!--4: 字典dict类list元组 -->
{{ n4.1 }}
{{ n4.1.name }}
{{ n4.1.role }}
{% for item in n4 %}
<div>{{ item.name }} {{ item.salary }}</div>
{% endfor %}
<hr/>
<!--5: 支持条件语句 -->
{% if n1 == "韩超" %}
<h1>哒哒哒哒哒</h1>
{% else %}
<h1>嘟嘟嘟嘟</h1>
{% endif %}
{% if n1 == "韩超" %}
<h1>哒哒哒哒哒</h1>
<h1>哒哒哒哒哒</h1>
{% elif n1 == "xxx" %}
<h1>哔哔哔</h1>
{% else %}
<h1>嘟嘟嘟嘟</h1>
{% endif %}
</body>
</html>
- 浏览器展示

案例:伪联通新闻中心
- django程序
urlpatterns = [
# path('admin/', admin.site.urls),
# 访问www.xxx.com/index/ -> 就访问views中的index函数
path('index/', views.index),
path('user/list/', views.user_list),
path('user/add/', views.user_add),
path('tpl/', views.tpl),
# 联通新闻中心
path('news/', views.news)
]
def news(req):
# 1.定义一些新闻(字典或者列表) 或 去数据库 网络请求去联通新闻
# 向地址:http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2021/11/news 发送请求
# 第三方模块:requests (pip install requests)
import requests
res = requests.get("http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2021/11/news")
data_list = res.json()
print(data_list)
return render(req, 'news.html', {"news_list": data_list})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>联通新闻中心</h1>
<ul>
{% for item in news_list %}
<li>{{ item.news_title }} 时间:{{ item.post_time }}</li>
{% endfor %}
</ul>
</body>
</html>
- 浏览器展示结果

6.请求和响应
urlpatterns = [
# path('admin/', admin.site.urls),
# 访问www.xxx.com/index/ -> 就访问views中的index函数
path('index/', views.index),
path('user/list/', views.user_list),
path('user/add/', views.user_add),
path('tpl/', views.tpl),
# 联通新闻中心
path('news/', views.news),
# 请求和相应
path('something/', views.something)
]
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关数据
# 1.获取请求方式 GET/POST
print(request.method)
# 2.在URL上传递值 /something/?n1=123&n2=999
print(request.GET)
# 3.在请求体中提交数据
print(request.POST)
# 4.【响应】HttpResponse("返回内容"),内容字符串内容返回给请求者。
# return HttpResponse("返回内容")
# 5.【响应】读取HTML的内容 + 渲染(替换) -> 字符串,返回给用户浏览器。
# return render(request, 'something.html', {"title": "来了"})
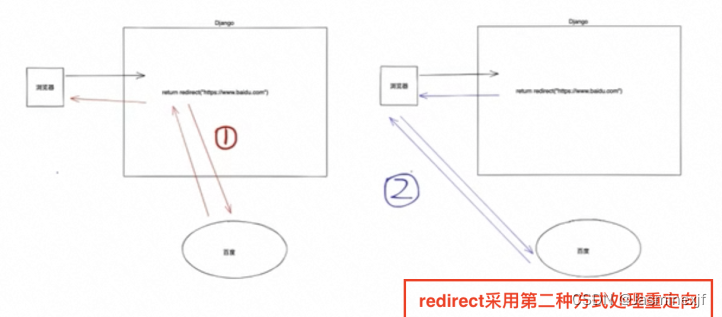
# 6.【响应】让浏览器重定向到其他的页面
return redirect("https://www.baidu.com")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>某些请求{{ title }}</h1>
</body>
</html>
关于重定向:
案例:用户登录
urlpatterns = [
# path('admin/', admin.site.urls),
# 访问www.xxx.com/index/ -> 就访问views中的index函数
path('index/', views.index),
path('user/list/', views.user_list),
path('user/add/', views.user_add),
path('tpl/', views.tpl),
# 联通新闻中心
path('news/', views.news),
# 请求和相应
path('something/', views.something),
# 用户登录
# http://127.0.0.1:8000/login/ -> login
path('login/', views.login)
]
def login(request):
if request.method == "GET":
return render(request, "login.html")
# 如果是POST请求,获取用户提交的数据
# print(request.POST)
username = request.POST.get("user")
password = request.POST.get("pwd")
if username == 'root' and password == "123": # 登录成功,跳转相应的页面
# return HttpResponse("登录成功")
return redirect("http://www.chinaunicom.com.cn/")
# return HttpResponse("登录失败") # 如果登录失败,返回当前页面,并做相应的提示
return render(request, 'login.html', {"error_msg": "用户名或密码错误"})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login/">
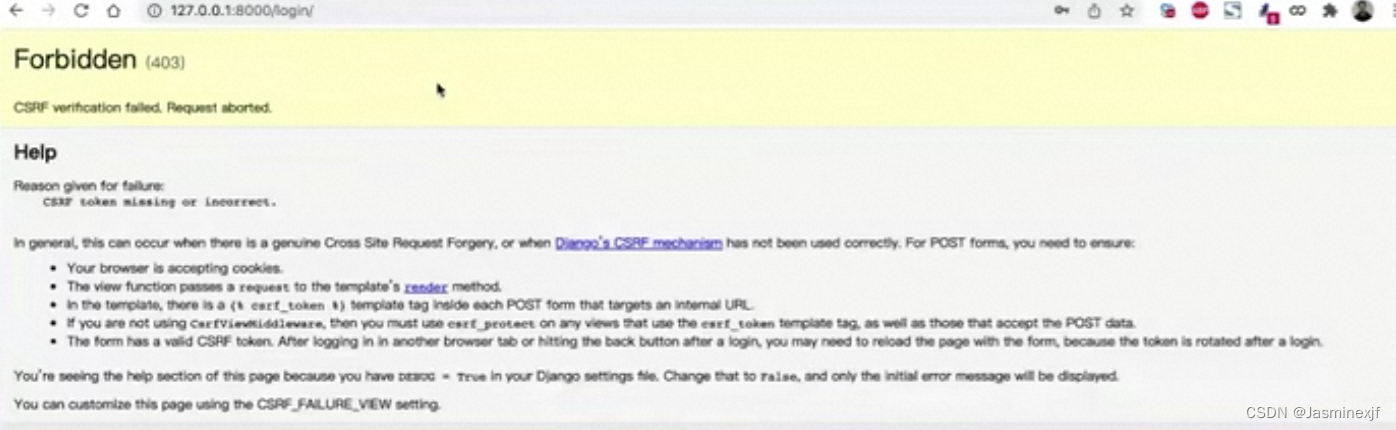
{% csrf_token %} <!-- 解决下面安全校验的报错-->
<input type="text" name="user" placeholder="用户名">
<input type="password" name="pwd" placeholder="密码">
<input type="submit" value="提交"/>
<span style="color: red;">{{ error_msg }}</span>
</form>
</body>
</html>
如下报错(安全校验: 确认请求是不是自己认可的请求)的解决方式是:
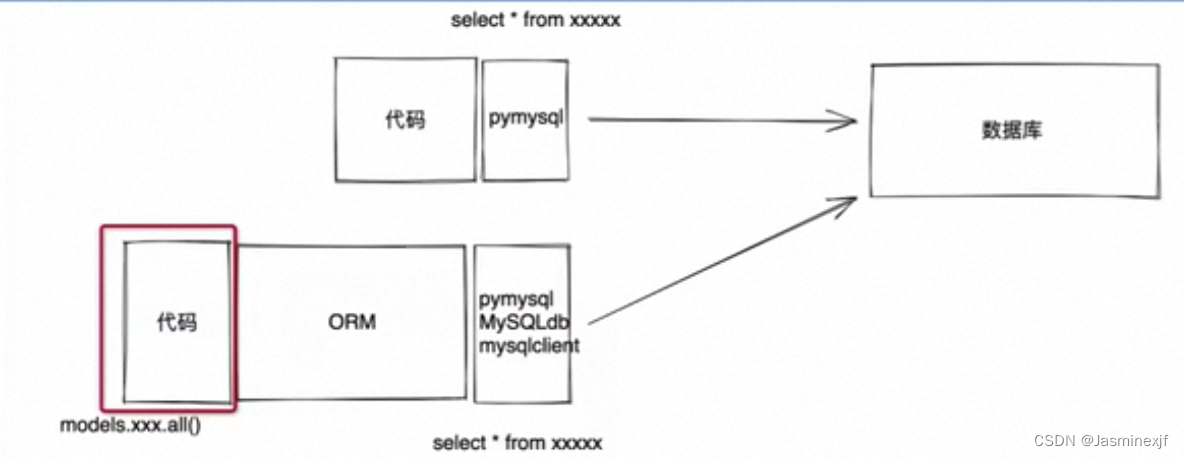
7.数据库操作
- MySQL数据库 + pymysql
import pymysql
# 1.连接MySQL
conn = pymysql.connect(host="127.0.0.1", port=3306, user='xxx', passwd="xxx", charset='utf8', db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
# 2.发送指令
cursor.execute("insert into admin(username,password,mobile) values('wupeiqi','qwe123','15155555555')")
conn.commit()
# 3.关闭
cursor.close()
conn.close()
- Django开发操作数据库更简单,内部提供了ORM框架。

7.1 安装第三方模块
pip install mysqlclient
7.2 ORM
ORM可以帮助我们做两件事:
- 创建、修改、删除数据库中的表(不用你写SQL语句)。 【无法创建数据库】
- 操作表中的数据(不用写SQL语句)。
1. 自己创建数据库
- 启动MySQL服务
- 自带工具创建数据库
create database gx_day15 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
2. django连接数据库
在settings.py文件中进行配置和修改。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'gx_day15', # 数据库名字
'USER': 'root',
'PASSWORD': 'root123',
'HOST': '127.0.0.1', # 那台机器安装了MySQL
'PORT': 3306,
}
}
3.django操作表
- 创建表
- 删除表
- 修改表
创建表:在models.py文件中
from django.db import models
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField(default=2)
"""
上述类本质上执行创建表的操作,如下:
create table app01_userinfo(
id bigint auto_increment primary key,
name varchar(32),
password varchar(64),
age int
)
"""
执行命令:
python3.9 manage.py makemigrations
python3.9 manage.py migrate
#注意: 在manage.py的同层级目录,即在根目录下面; 并且app01已经注册
在表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据:
- 方法1: 在terminal中,交互手动输入一个值(针对历史数据,进行手动填充)。
- 方法2: 设置默认值
age = models.IntegerField(default=2)
- 方法3: 增加的列 设置成 允许为空
data = models.IntegerField(null=True, blank=True)
以后在开发中如果想要对表结构进行调整:
- 在models.py文件中操作类即可。
- 命令
python3.9 manage.py makemigrations
python3.9 manage.py migrate
4.操作 表中的数据
## step0: models.py中创建表的类,会创建:app01_Department表
class Department(models.Model):
title = models.CharField(max_length=16)
## step1: view.py中创建相应的函数操作
from django.shortcuts import render, HttpResponse, redirect
from app01.models import Department, UserInfo
def orm(request):
# 测试ORM操作表中的数据 2011-11-11 datetime.datetime.now()
# #### 1.新建 ####
# Department.objects.create(title="销售部")
# Department.objects.create(title="IT部")
# Department.objects.create(title="运营部")
# UserInfo.objects.create(name="武沛齐", password="xxx", age=19)
# UserInfo.objects.create(name="朱虎飞", password="xxx", age=29)
# UserInfo.objects.create(name="吴阳军", password="xx")
# #### 2.删除 ####
# UserInfo.objects.filter(id=3).delete()
# Department.objects.all().delete()
# #### 3.获取数据 ####
# 3.1 获取符合条件的所有数据
# data_list = [对象,对象,对象] QuerySet类型;对象数据类型,对象的访问采用循环遍历的方式
# data_list = UserInfo.objects.all()
# for obj in data_list:
# print(obj.id, obj.name, obj.password, obj.age)
# data_list = [对象,]
# data_list = UserInfo.objects.filter(id=1)
# print(data_list)
# 3.1 获取第一条数据【对象】
# row_obj = UserInfo.objects.filter(id=1).first()
# print(row_obj.id, row_obj.name, row_obj.password, row_obj.age)
# #### 4.更新数据 ####
# UserInfo.objects.all().update(password=999)
# UserInfo.objects.filter(id=2).update(age=999)
# UserInfo.objects.filter(name="朱虎飞").update(age=999)
return HttpResponse("成功")
案例:用户管理
1. 展示用户列表
- url
- 函数
- 获取所有用户信息
- HTML渲染
2.添加用户[如下代码]
- url
- 函数
- GET,看到页面,输入内容。
- POST,提交 -> 写入到数据库。
3.删除用户[如下代码]
- url
- 函数
urlpatterns = [
# path('admin/', admin.site.urls),
# 访问www.xxx.com/index/ -> 就访问views中的index函数
path('index/', views.index),
path('user/list/', views.user_list),
path('user/add/', views.user_add),
path('tpl/', views.tpl),
# 联通新闻中心
path('news/', views.news),
# 请求和相应
path('something/', views.something),
# 用户登录
# http://127.0.0.1:8000/login/ -> login
path('login/', views.login),
path('orm/', views.orm),
# 案例:用户管理
path('info/list/', views.info_list),
path('info/add/', views.info_add),
path('info/delete/', views.info_delete),
]
from django.shortcuts import render, HttpResponse, redirect
from app01.models import Department, UserInfo
def info_list(request):
# 1.获取数据库中所有的用户信息
# [对象,对象,对象]
data_list = UserInfo.objects.all()
# 2.渲染,返回给用户
return render(request, "info_list.html", {"data_list": data_list})
def info_add(request):
if request.method == "GET":
return render(request, 'info_add.html')
# 获取用户提交的数据
user = request.POST.get("user")
pwd = request.POST.get("pwd")
age = request.POST.get("age")
# 添加到数据库
UserInfo.objects.create(name=user, password=pwd, age=age)
# 自动跳转 - 重定向
# return redirect("http://127.0.0.1:8000/info/list/")
return redirect("/info/list/")
def info_delete(request):
nid = request.GET.get('nid')
UserInfo.objects.filter(id=nid).delete()
# 自动跳转 - 重定向
return redirect("/info/list/")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>INFO列表</h1>
<a href="/info/add/">添加</a> <!--实现:页面点击“添加”,直接跳转到info/add页面继续添加用户 -->
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>密码</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in data_list %}
<tr>
<td>{{ obj.id }}</td>
<td>{{ obj.name }}</td>
<td>{{ obj.password }}</td>
<td>{{ obj.age }}</td>
<td>
<a href="/info/delete/?nid={{ obj.id }}">删除</a> <!--自动获取当前行的id参数,实现:页面点击“删除”,直接跳转到/info/delete页面删除用户 -->
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>添加用户</h1>
<form method="post">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="text" name="pwd" placeholder="密码">
<input type="text" name="age" placeholder="年龄">
<input type="submit" value="提交">
</form>
</body>
</html>
http://127.0.0.1:8000/info/delete/?nid=1
http://127.0.0.1:8000/info/delete/?nid=2
http://127.0.0.1:8000/info/delete/?nid=3
def 函数(request):
nid = reuqest.GET.get("nid")
UserInfo.objects.filter(id=nid).delete()
return HttpResponse("删除成功")
实现浏览器页面:























 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








