【简介】Flexbox 的主要优点可以概括为:方便地垂直居中内容;改变元素的视觉次序,在盒子里自动插入空白以及对齐元素,自动对齐元素间的空白。
1. Flexbox 概述
1.1 浏览器对 Flexbox 的支持
浏览器对于这些新特性的支持需要加前缀,因为近几年来浏览器不断以实验性特性推出新功能,而这些实验性特性都要加「厂商前缀」。每家厂商都有自己的前缀,比如 -ms 是 Microsoft, -webkit- 是 WebKit, -moz- 是 Mozilla。
.flex{
display: flex;
flex: 1;
justify-content: space-between;
}
.flex{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}为了做兼容,就不得不写这些额外的代码,显得十分繁琐,而且很难记忆,因此,需要找一个自动加前缀的方法。一款比较方便的插件 Autoprefixer (https://github.com/postcss/autoprefixer),就能很好地解决前缀的问题,下面主要以 Sublime Text 为例,讲解一下 Autoprefixer 的安装过程中的几个重要的步骤:
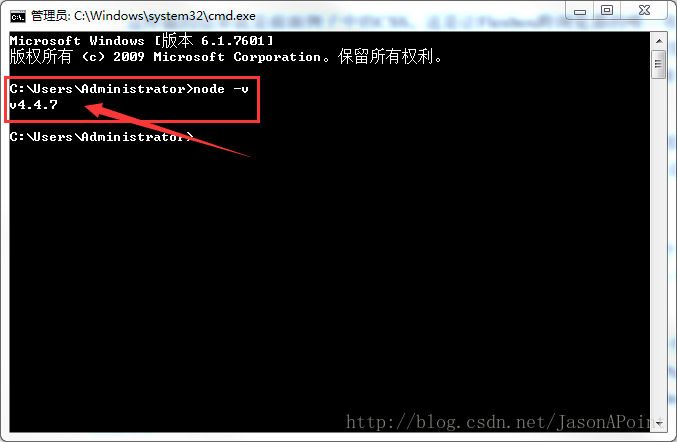
确保安装Nodejs,且环境变量配置在全局环境中。
nodejs 的安装过程在这里不做讲解,主要检查一下nodejs是否安装:通过 cmd 命令行中输入node -v,若能输出版本号,说明已经安装且配置在全局环境中。
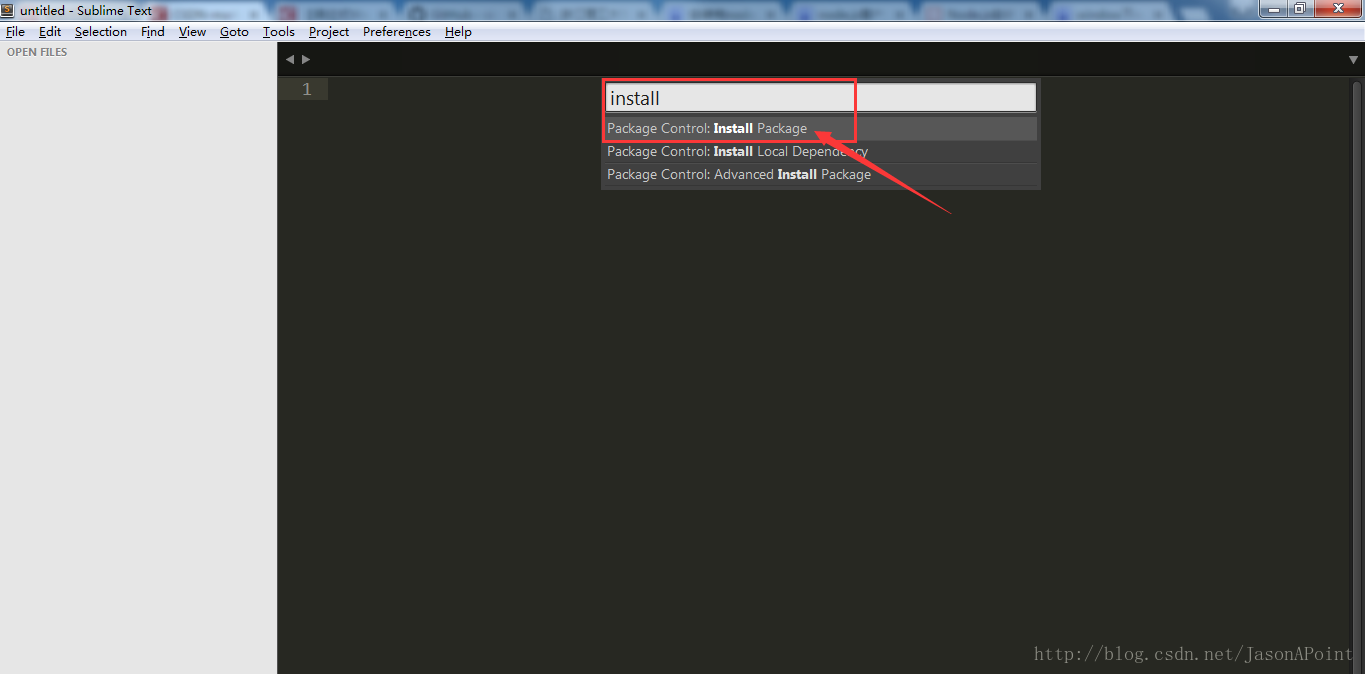
sublime 中输入
ctrl+shift+k,调出安装工具,输入install,选择「Install Package」:
在跳出来的输入框中输入
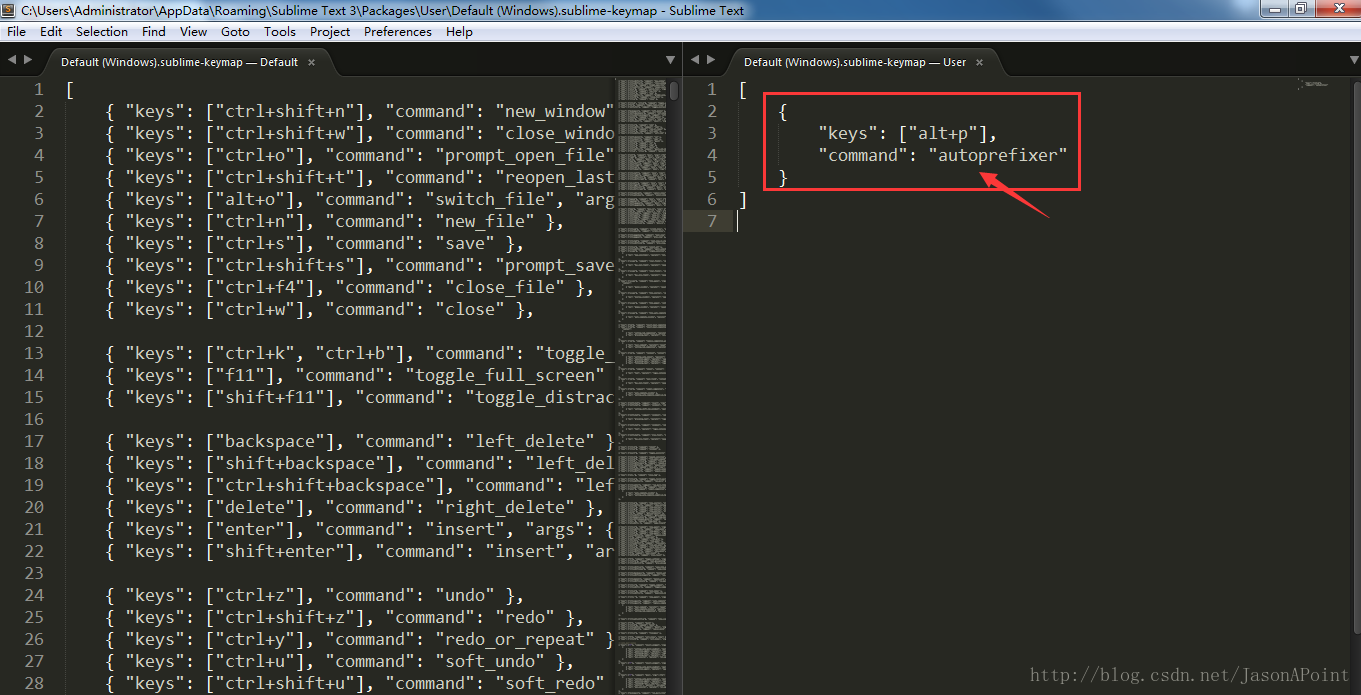
Autoprefixer,选择安装;- 在(Preferences → Key Bindings - User)中配置快捷键:
完成安装后,我们只需要输入:
.flex{
display: flex;
flex: 1;
justify-content: space-between;
}再按 autoprefixer 的快捷键即可完成自动添加:
.flex{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}欢迎大家关注我的新浪微博 - 一点编程,了解最新动态 。
























 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








