表格标签:图示展例:

table:定义表格
属性:
width:宽度
border:边框
cellpadding:定义内容和单元格的距离,通常指定为0'。
cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条。
bgcolor:背景色
align:对齐方式
tr:定义行
td:定义单元格
属性:
colspan:合并列
rowspan:合并行
th:定义表头单元格
<caption>:表格标题
<thead>:表示表格的头部分
<tbody>:表示表格的体部分
<tfoot >:表示表格的脚部分
代码练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" bgcolor="#adff2f" align="center" cellpadding="0" cellspacing="0" width="50%" >
<thead>
<caption>学生信息表</caption>
</thead>
<tbody>
<tr align="center">
<td>编号</td>
<td>姓名</td>
<td>成绩</td>
</tr>
<tr bgcolor="aqua" align="center">
<td>1</td>
<td>小龙女</td>
<td>100</td>
</tr>
<tr align="center">
<td>2</td>
<td>杨过</td>
<td>80</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td>3</td>
<td>郭靖</td>
<td>89</td>
</tr>
</tfoot>
</table>
</body>
</html>浏览器显示:

td:定义单元格
属性:
colspan:合并列
rowspan:合并行
练习:
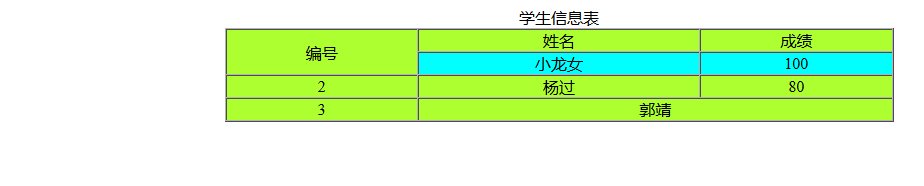
<td rowspan="2">编号</td><td colspan="2">郭靖</td><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" bgcolor="#adff2f" align="center" cellpadding="0" cellspacing="0" width="50%" >
<thead>
<caption>学生信息表</caption>
</thead>
<tbody>
<tr align="center">
<td rowspan="2">编号</td>
<td>姓名</td>
<td>成绩</td>
</tr>
<tr bgcolor="aqua" align="center">
<td>小龙女</td>
<td>100</td>
</tr>
<tr align="center">
<td>2</td>
<td>杨过</td>
<td>80</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td>3</td>
<td colspan="2">郭靖</td>
</tr>
</tfoot>
</table>
</body>
</html>
浏览器显示:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








