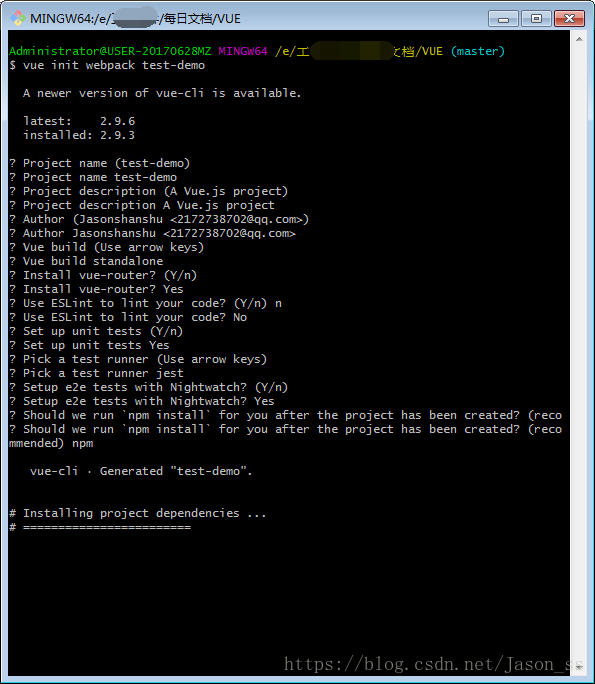
- 新建一个vue项目
因为我的环境是配置好的,使用的编辑器是VSCode,使用Git开启服务,下面我只介绍我的从新建到上传流程,其实也只是综和网上的各种资源到一起,记录我的学习过程
只有提示Use ESLint to lint your code时选择n,其他的全部按enter键。
等加载完成之后会发现在你的项目文件夹下已经有项目了。
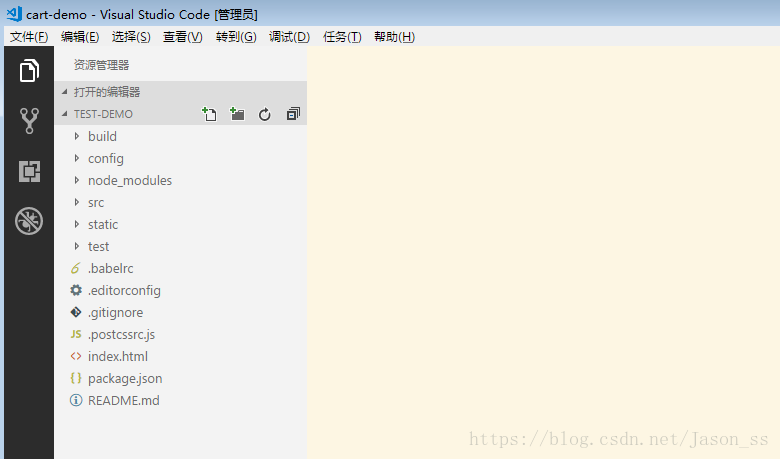
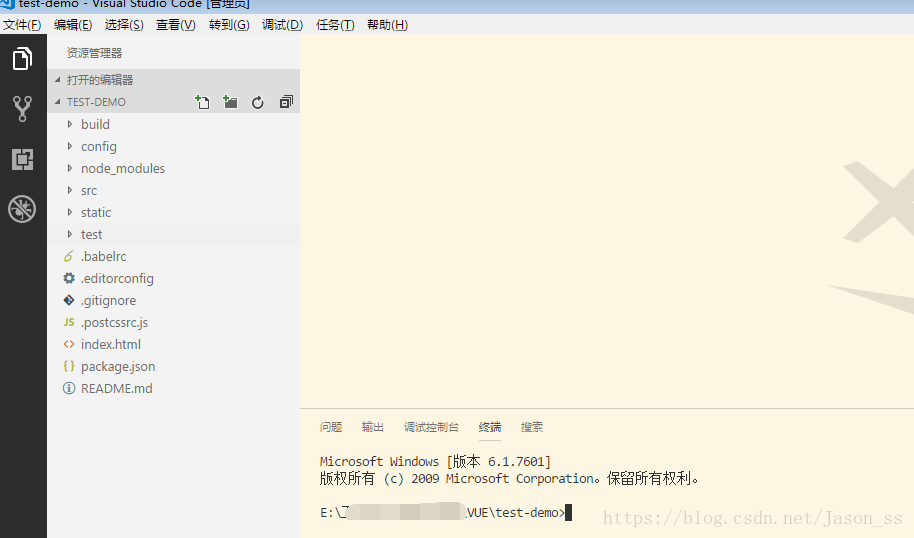
然后再用VSCode打开我们的项目,再编辑文件就可以了
- 上传到GitHub
把本地连接到你的GitHub的文章链接:https://www.jianshu.com/p/6de75cba5c8a
参考上面的步骤就可以
然后你也新建了新的Repository,可以在你的VsCode终端中输入这些指令,就可以
然后再去你的GitHub查看就有了
我提交的过程也很坎坷,一直在报错,也是不停地查找解决方案才成功,记录一下我的小成果
Vue项目从新建到发布到GitHub
最新推荐文章于 2022-10-13 23:22:00 发布


























 2590
2590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








