绘制三角形原理
HTML代码
<div></div>CSS代码
div {
width: 0;
height: 0;
margin: 0 auto;
border-top: 50px solid red;
border-right: 50px solid yellow;
border-bottom: 50px solid blue;
border-left: 50px solid green;
}效果图
易迅三角实现
HTML代码
<div>易迅三角<span></span></div>CSS代码
div {
position: relative;
}
span {
display: inline-block;
width: 0;
height: 0;
border-width: 6px;
border-color: red transparent transparent transparent ;
border-style: solid dashed dashed dashed;
position: absolute;
top: 6px;
}效果图
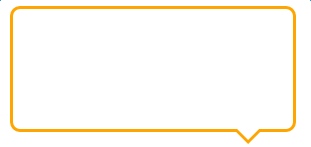
爱拍对话框实现
HTML代码
<div class="box"><span class="sj_one"></span><span class="sj_two"></span></div>Less代码
@charset "utf-8";
//less变量
@box_color: #ffa500;
.box {
width: 280px;
height: 120px;
margin: 50px auto;
border: 3px solid @box_color;
border-radius: 10px;
position: relative;
//less嵌套
.sj_one {
position: absolute;
bottom: -40px;
right: 30px;
//less混合
.trangle(bottom,20px,@box_color);
}
//less嵌套
.sj_two {
position: absolute;
bottom: -36px;
right: 30px;
//less混合
.trangle(bottom,20px,#fff);
}
}
//less匹配模式--三角
.trangle(top,@w:10px,@c:#ccc) {
border-width: @w;
border-color: transparent transparent @c transparent;
border-style: dashed dashed solid dashed;
}
.trangle(right,@w:10px,@c:#ccc) {
border-width: @w;
border-color: transparent transparent transparent @c;
border-style: dashed dashed dashed solid;
}
.trangle(bottom,@w:10px,@c:#ccc) {
border-width: @w;
border-color: @c transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
.trangle(left,@w:10px,@c:#ccc) {
border-width: @w;
border-color: transparent @c transparent transparent;
border-style: dashed solid dashed dashed;
}
//@_固定寫法--全匹配
.trangle(@_,@w:10px,@c:#ccc) {
display: inline-block;
width: 0;
height: 0;
overflow: hidden;
}CSS代码(Koala工具编译)
@charset "utf-8";
.box {
width: 280px;
height: 120px;
margin: 50px auto;
border: 3px solid #ffa500;
border-radius: 10px;
position: relative;
}
.box .sj_one {
position: absolute;
bottom: -30px;
right: 30px;
border-width: 15px;
border-color: #ffa500 transparent transparent transparent;
border-style: solid dashed dashed dashed;
display: inline-block;
width: 0;
height: 0;
overflow: hidden;
}
.box .sj_two {
position: absolute;
bottom: -26px;
right: 30px;
border-width: 15px;
border-color: #ffffff transparent transparent transparent;
border-style: solid dashed dashed dashed;
display: inline-block;
width: 0;
height: 0;
overflow: hidden;
}效果图
参考 慕课网《less即学即用》

























 3890
3890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








