1、盒子模型简述
盒子模型是CSS布局中最基本组成部分,在页面上每个元素都以一个矩形的表现形式存在,每个矩形由元素的内容(content)、内补丁(padding)、边框(border)和外补丁(margin)组成。一个元素的盒子模型有多大,那么该元素在页面中所占的空间也将有多大。
盒子模型有两种,分别是W3C标准盒子模型和IE盒子模型。
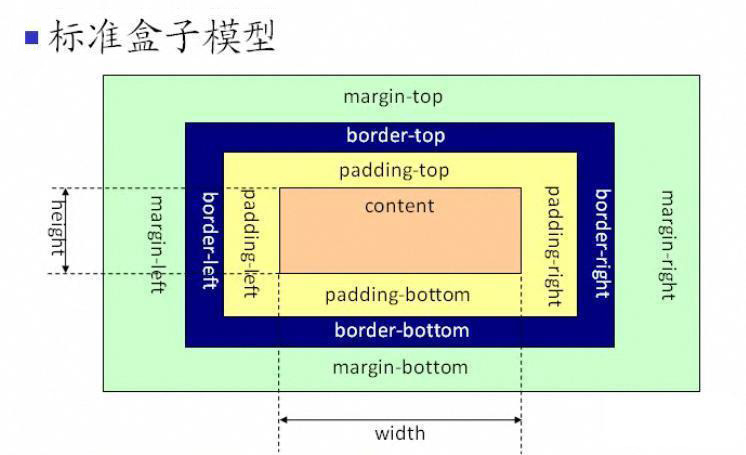
标准盒子模型
盒子模型的宽度=margin-left的值+border-left-width的值+padding-left的值+width的值+padding-right的值+border-right-width的值+margin-right的值;
盒子模型的高度=margin-top的值+border-top-width的值+padding-top的值+height的值+padding-bottom的值+border-bottom-width的值+margin-bottom的值;
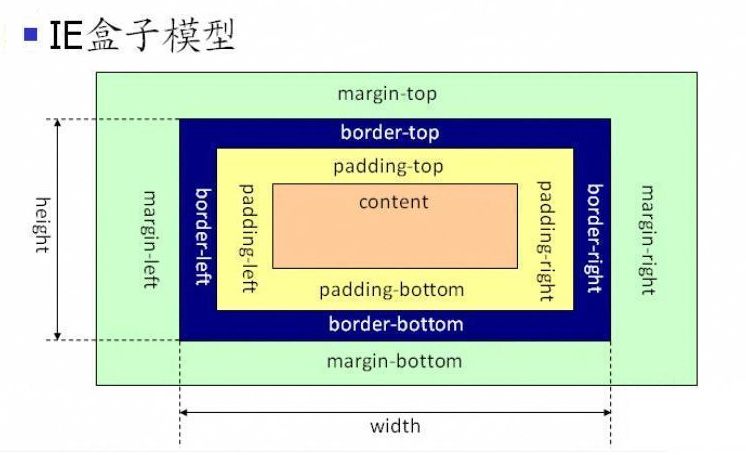
IE盒子模型
触发Quirks(怪异模式)后的IE浏览器的盒子模型的计算方式是将边框(border)和内补丁(padding)的值归入盒子模型的宽度(width)及高度(height)中,也就是说盒子模型的总宽度及总高度应该为:
盒子模型的宽度=margin-left的值+width的值+margin-right的值;
盒子模型的高度=margin-top的值+height的值+margin-bottom的值;
2、Quirks(怪异模式)和Standard(标准模式)
(X)HTML文件必须有<!DOCTYPE> 声明,默认情况下,Chrome、FF与IE的解释标准不一样,也就是说如果一个网页没有<!DOCTYPE> 声明,它就会以默认的<!DOCTYPE> 解释下面的HTML。
IE浏览器有两种渲染方式:Quirks(怪异模式)和Standard(标准模式)。
在Standard(标准模式)中,浏览器根据规范表现页面;
在Quirks(怪异模式)中,页面以一种比较宽松的向后兼容的方式呈现。
Quirks(怪异模式)通常模拟老式浏览器的行为以防止老站点无法工作。
因此,学习网页标准、浏览器兼容、认识<!DOCTYPE> 标签很有必要的。
3、DOCTYPE文档类型
定义和用法
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD。HTML 4.01 与 HTML5 之间的差异
HTML 4.01 中有三种 <!DOCTYPE> 声明,即Strict(严格类型)、Transitional(过渡类型)和Frameset(框架类型)。
HTML5 中只有一种:<!DOCTYPE html>参考 W3CSchool API 文档
参考 《CSS那些事儿》
























 125
125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








