Material Design 那独特的下划线文本框,想必大家都有印象。
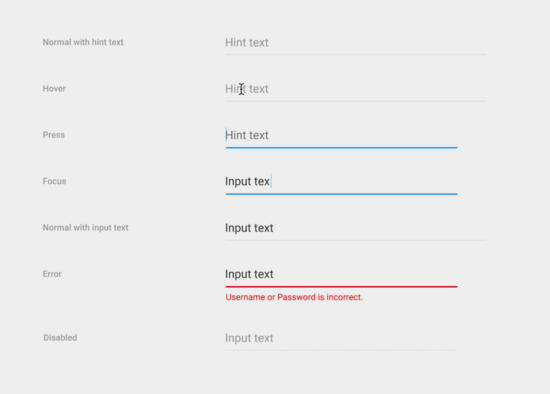
2017 年以前长这样:

确实很多产品都借鉴了这道横线,尤其是登录页面:

不过真正那个标题的动态效果,却几乎没有哪家真正使用的,哪怕 Google 自己都用得少。
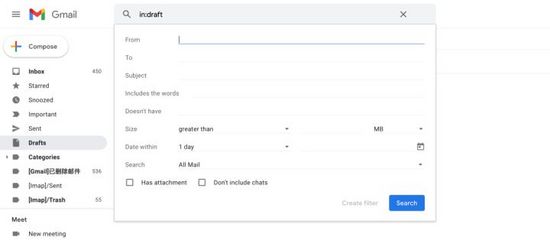
例如,这是 Gmail 里的截图:

Material Design对文本框的研究
后来可能自己设计团队也觉得有问题,从 2016.11 到 2017.02 做了一个为期三个月的研究,期间一共完成涉及 158 人和 400 人的两次实验。
P.S. 这时间安排实名羡慕了……
最终得到了几点发现:
- 封闭的文本框 比下划线更容易让人理解。
- 这个文本框要么是 半透明填充加下划线 ,要么是 全透明加个边框 。
- 下划线和边框的 色彩对比 ,至少和背景相比要有 3:1。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








