一、:xxx="变量"问题描述
以下拉框为例解释:
<el-col :span="9">
<el-form-item label="状态:">
<el-select v-model="formInline.osiStatus" placeholder="请选择">
<el-option value="1" label="正常">正常</el-option>
<el-option value="2" label="异常">异常</el-option>
<el-option value="3" label="隐患">隐患</el-option>
</el-select>
</el-form-item>
</el-col>
选择【下拉框选项时】显示的是 正常、异常、隐患

<el-col :span="9">
<el-form-item label="状态:">
<el-select v-model="formInline.osiStatus" placeholder="请选择">
<el-option value="1" :label="正常">正常</el-option>
<el-option value="2" :label="异常">异常</el-option>
<el-option value="3" :label="隐患">隐患</el-option>
</el-select>
</el-form-item>
</el-col>
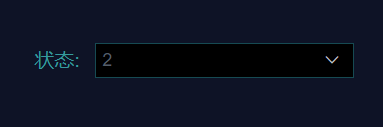
选择【下拉框选项时】显示的是 1、2、3

二、分析
当我在label前添加:时,那么就意味着‘正常’、‘异常’、‘隐患’为三个变量,但我下文的业务逻辑中并未对这三个变量进行赋值。所以切换value时找不到对应的label,也就默认显示value的值。
三、总结
组件属性前添加:代表双向绑定-定义的值可以根据业务逻辑更改而更改(可以理解为是这个组件属性定义了一个变量,业务逻辑中对这个组件属性定义的变量值进行了修改,那么组件值也会发生修改)






















 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








