出师不顺,刚运行就遇到这个错误,看了这篇文章解决了我的疑惑,就备份一下。
原文:http://blog.csdn.net/wn1245343496/article/details/77623530
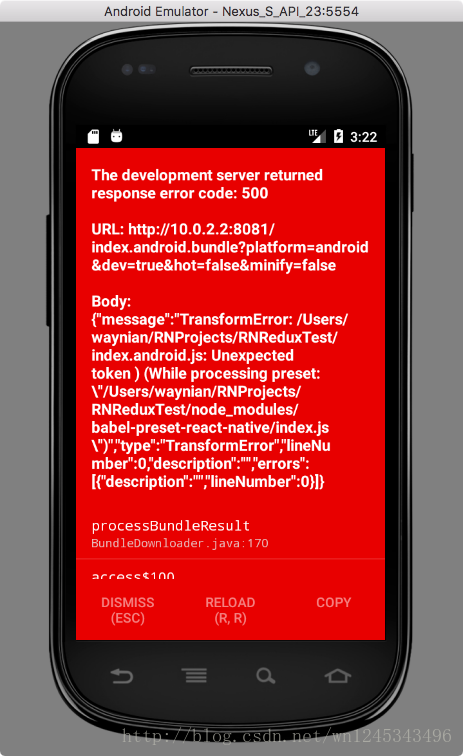
在运行ReactNative项目的时候,手机上经常会出现这种错误,解决办法:
在当前项目的路径下分别运行以下命令:
npm uninstall babel-preset-react-native
npm install babel-preset-react-native@2.1.0 —save
- 1
- 2
- 3
如果你是用的yarn的话,需要将npm修改为yarn:
yarn remove babel-preset-react-native
yarn add babel-preset-react-native@2.1.0
- 1
- 2
- 3
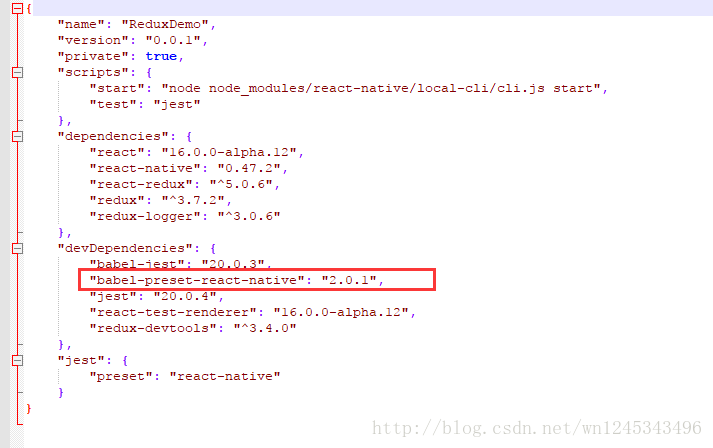
或者直接将根目录下的package.json文件里面的babel-preset-react-native的版本修改为2.1.0,
然后执行npm update

最后,重新运行项目即可






















 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








