- 使用react-native命令行从npm官方源下载代码到本地,一般都非常非常久的时间,这里有个方法我们可以把npm仓库源替换为国内镜像。
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist换了镜像下载会比较快点,如果要还觉得慢,请花钱吧!买个vpn,畅通国内外。
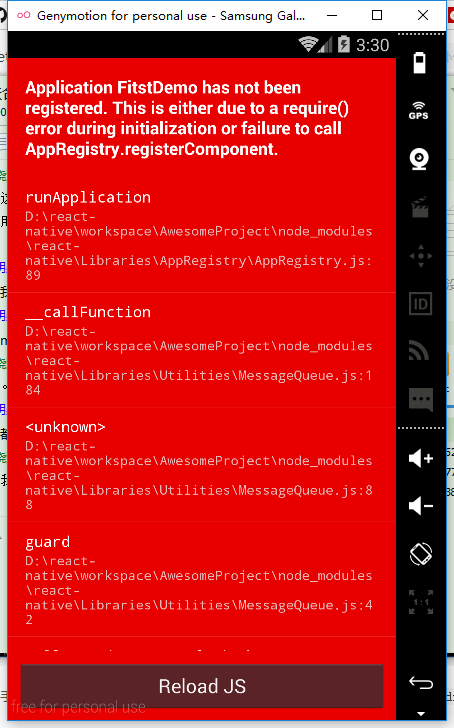
2. Application XXX has not been registered.This is either due to a require() error during initialization or failure to call AppRegistry.registerComponent.

解决办法:
问题出现是服务没有开启,进入到项目目录启动服务,代码如下:
react-native start- npm ERR! code E404 npmERR! Registry returned 404 for Get on https://registry.npmjs.prg/……
解决办法:
一般获取不到导致404 是输错命令单词输错了,修改下,重新执行。

























 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








