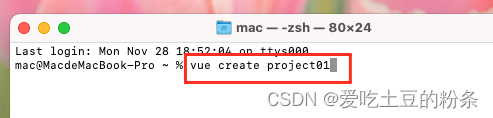
第一步:创建项目。找到要创建项目的文件夹 输入CMD 进入终端输入“vue create 项目名” 创建项目

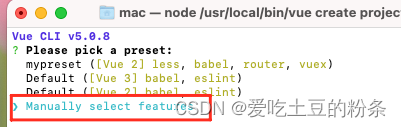
第二步:进入版本选择 按上下键选 选择最后的自定义版本 按回车键

第三步:按上下键进行切换 按空格键进行选择 选择图上四个 选择完毕之后按回车键

第四步:选择2.x版本的vue 按回车键
第五步:选择路由模式是history模式还是hash模式 我们选择hash模式 所以 输入“n” 代表no 然后按回车键
第六步:选择css预处理器 我们选择的是less

第七步: 问我们的这些配置的模块 是单独一个文件夹 还是放在package.json文件夹 我们选择第一个
![]()
第八步:这里是问你这些 设置是否要保存下来 如果你选择了Y 那么会让你输入一个名字代表存储了这些设置 哪你下次创建项目就可以直接选择这个保存好了的设置
![]()
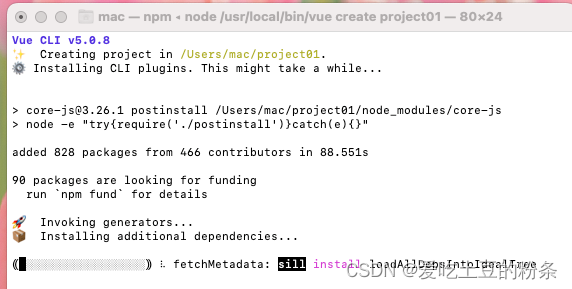
第九步:项目创建中

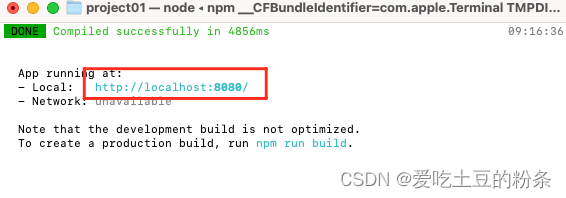
第十步:
成功的创建了项目 系统有两句提示 “cd + 项目名” 进入项目。“npm run serve”运行项目。 我们按照提示命令以此输入
第十一步:浏览器打开地址

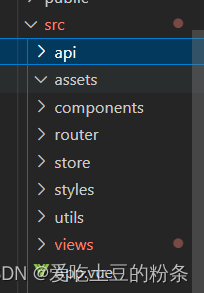
第十二步: 成功打开项目后,我们开始开发者社区项目代码的编写。在src中新建style文件夹,并在里面编写base.less文件用来存放项目的全局样式。同样在src中新建api文件夹和uitls文件夹,分别用来存放项目需要使用的接口文件和项目中需要使用到的工具。
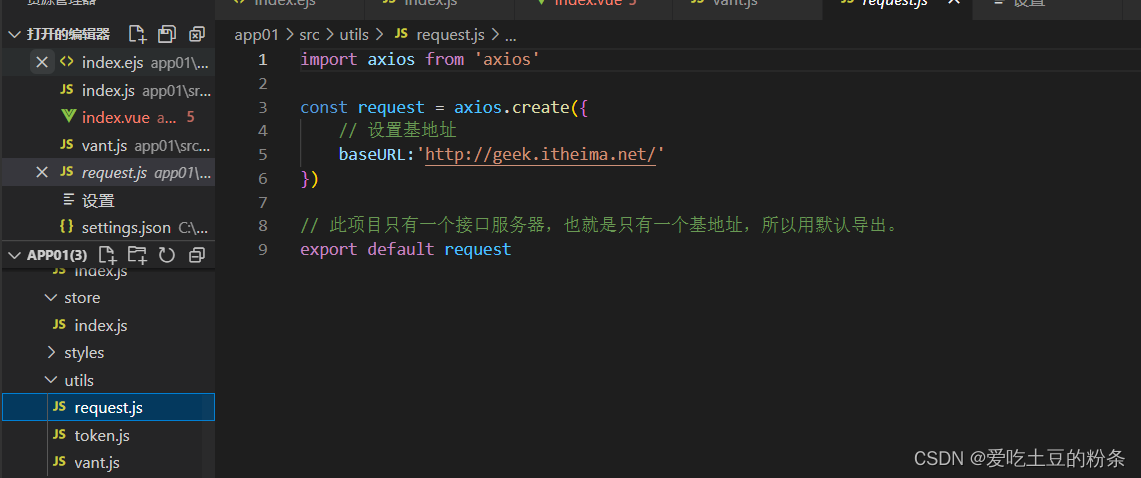
第十三步: 在utils中创建request.js文件,请求项目基地址。创建vant.js存放项目需要使用的vant组件
第十四步:对项目进行移动端适配
第十五步:在项目中通过命令安装vant组件库,选择自动按需引入的方式使用vant
npm i vant@latest-v2 -S
第十六步:vant成功导入后,根据需要在vant.js中导入vant组件,且将vant.js导入main.js中。在views中创建layout登入页面文件,创建home首页文件。
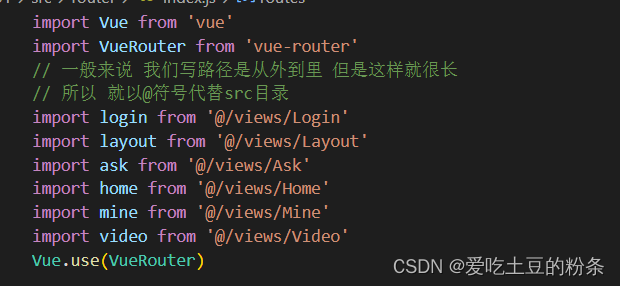
第十七步:配置项目路由,在router文件夹下的index.js文件中导入views文件夹中的各个文件,然后指定路由规则,因为在成功登录后,页面底部导航栏就不再改变,所以在layout中还需要配置项目子路由规则。
第十八步:项目路由配置成功后,我们开始页面代码的编写。在layout中将vant中底部导航栏代码粘贴到该页面,完成底部导航。登录页面将vant组件代码粘贴到login文件夹下。根据项目需求对代码进行修改,编写登录需要的正则规则
第十九步:在home页面的index.vue粘贴vant中image图片以及宫格和消息通知中的代码,并对样式进行调整。

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








