
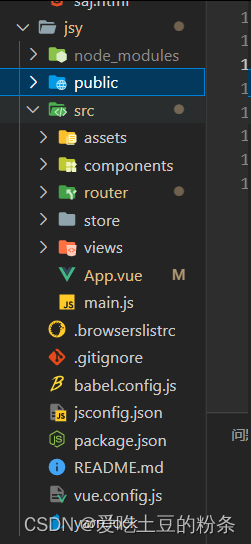
1.node_modules文件夹:项目依赖文件
2.public文件夹:放置静态资源(图片),webpack在打包时会原封不动的打包到dist文件夹中。
3.src文件夹(程序员源代码文件夹):
3.1 assets文件夹:放置静态资源(多个组件共用的静态资源),在webpack打包时会把静 态资源当成模块打包到JS文件中
3.2 components:放置非路由组件(全局组件)
3.3 router:配置项目路由文件,实现项目页面跳转
3.4 views:存放页面目录
3.5 APP.vue:代表父组件,Vue页面入口(进入项目的初始页面),唯一的根组件
3.6 main.js:程序入口文件,整个程序中最先执行的文件
4.browserslistrc:配置兼容浏览器,对于部分配置参数做一些解释。
5.editorconfig:定义代码格式。
6.eslintrc.js:用于代码格式化。
7.gitignore:git上传时需要忽略的文件。
8.babel.config.js:ES6语法编译配置。
9.package-lock.json:项目依赖包版本,锁定文件。
10.package.json:项目基本信息。
11.README.md:项目说明文件(markdown语法)。
12.vue.config.js:有此文件,在@vue/cli-service 启动时会自动加载。






















 1190
1190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








