结合CSDN上其他的博文,记录一下(最下面有参考博文)
【遇到(地图正常加载,加载出了百度的logo和标记点,但是地图不显示)问题,研究了很久,上网查阅也没解决,直到后面发现,是离线瓦片出现了问题,重新下载了瓦片,就正常显示了】
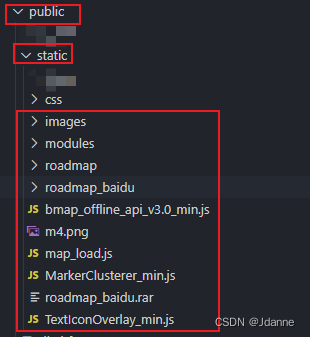
第一步:下载百度离线相关的文件,放在public/static文件夹下(别的文件夹也可以)

第二步:根据第一步的文件目录,在public文件夹下的index.html,填写相对应的文件路径
<script type="text/javascript" src="<%= BASE_URL %>static/map_load.js"></script>
<script type="text/javascript" src="<%= BASE_URL %>static/TextIconOverlay_min.js"></script>
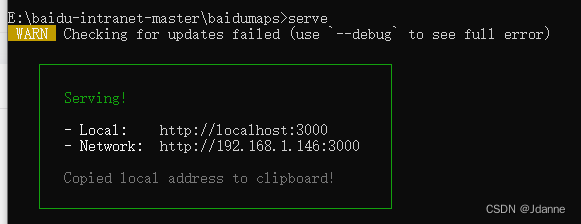
<script type="text/javascript" src="<%= BASE_URL %>static//MarkerClusterer_min.js"></script>第三步:下载需要的离线瓦片,使用serve(npm全局下载serve)运行这些地图资源

第四步:修改map_load.js(按需修改)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








