背景描述:
UglifyJS Webpack Plugin插件用来缩小(压缩优化)js文件,至少需要Node v6.9.0和Webpack v4.0.0版本。
webpack 4之前的版本是通过webpack.optimize.CommonsChunkPlugin来压缩js,webpack 4版本之后被移除了,使用config.optimization.splitChunks来代替。
最近,JavaScript项目在打包过程中莫名其妙报错:
�[1m�[31mERROR in js/main.404d3f8fe19d82485946.js from UglifyJs
Unexpected token: keyword «const» [./node_modules/ismobilejs/esm/isMobile.js:1,0][js/main.404d3f8fe19d82485946.js:4414,0]�[39m�[22m
Build failed with errors.
glifyJs 不能识别 const语法。
问题原因:
1、是UglifyJS不支持ES6的语法。
2、发现uglifyjs-webpack-plugin 2.0版本的Release日志中,明确提示重新切换回到uglify-js,因为uglify-es被废弃了,
如果需要ES6代码压缩,请使用terser-webpack-plugin
解决方案
1.使用 terser-webpack-plugin 替换 uglifyjs-webpack-plugin 进行代码压缩。
npm install terser-webpack-plugin --save-dev
或
npm i terser-webpack-plugin -S
2.引入terser-webpack-plugin
const TerserPlugin = require('terser-webpack-plugin')
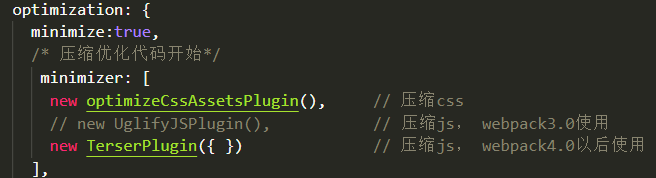
3.使用TerserPlugin

使用 TerserPlugin 替换 UglifyJsPlugin , 有参数terserOptions时,用 uglifyOptions 替换, 其他参数基本一致。

更详细的参数可以参看文档:https://github.com/webpack-contrib/terser-webpack-plugin























 1398
1398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








