沉浸式statusBar开始火热的时候也是比较久远了,网上各种大牛关于这部分的博客也是多的一塌糊涂。自己动手写博客,作为知识的巩固,话不多说,直接开搞。5.0以下的暂时不想搞,毕竟懒人一枚。
布局中有Toolbar
布局文件中有Toolbar的,最直接(可能没有人用,突然间想到的)办法,设置style.xml中的colorPrimary和colorPrimaryDark为相同颜色,轻松搞定沉浸式statusBar,想想这做法我也是醉了。。。个人表示这方法没用过。只是刚好想到就写了下来。
1.布局文件超级简陋,就是一个LinearLayout中包含一个toolbar。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<include layout="@layout/common_toolbar"/>
</LinearLayout>2.需要用Toolbar,主题必须的NoActionBar,否则就在activity中setContentView()前调用requestWindowFeature(Window.FEATURE_NO_TITLE)。主题中直接设置colorPrimary和colorPrimaryDark都为@color/colorPrimaryDarkNight。
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimaryNight</item>
<item name="colorPrimaryDark">@color/colorPrimaryDarkNight</item>
<item name="colorAccent">@color/colorAccentNight</item>
<item name="android:textColorPrimary">@android:color/white</item>
</style>一般情况
要想使activity背景图片显示在statusBar上,必须使状态栏透明。
public class StatusBarAty extends BaseActivity {
private Toolbar mToolbar;
@Override
public void initView() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
//使statusBar透明
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}
@Override
public void initData() {
}
@Override
public void initListener() {
}
@Override
public int getContentViewId() {
return R.layout.activity_statusbar;
}
public static void startAction(Context context) {
Intent intent = new Intent(context, StatusBarAty.class);
context.startActivity(intent);
}
}单纯的设置statusBar为透明,发现statusBar显示为白色,activity布局背景并没有向上移动至statusBar,所以接着把activity布局设置为全屏,把decorView的布局设置为全屏。
设置decorView的布局设置为全屏
直接修改initView()中代码如下:
@Override
public void initView() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}此时我们发现,activity的布局的确是全屏了,statusBar其实相当于放置在布局的上层,说起来可能没那么好理解,直接上图:
看起来好蠢的样子,所以接下来,也就是最后一步,so easy!!
设置fitsSystemWindows
在布局文件中的顶层布局中添加android:fitsSystemWindows=”true”即可。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/card_bg"
android:fitsSystemWindows="true">
<include layout="@layout/common_toolbar"/>
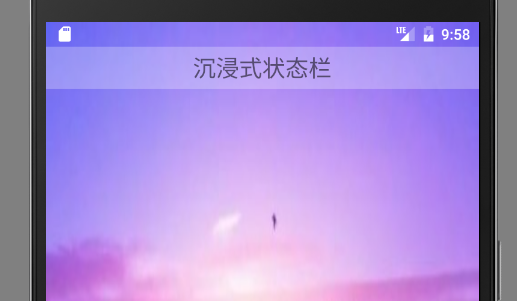
</LinearLayout>直接运行 解决问题。
我这个Toolbar可能有点影响效果的展示,修改下布局~~~
总结下:
1. 设置状态栏透明
2. 设置布局全屏
3. 设置fitsSystemWindows为true
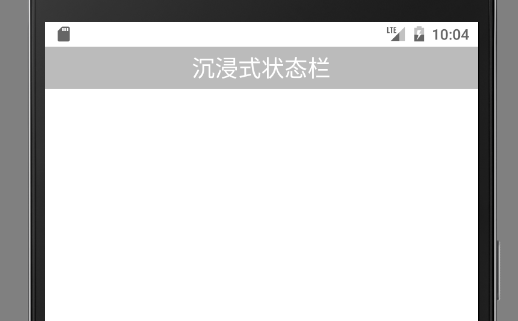
PS:如果背景的顶部是白色,可能使用沉浸式statusBar的时候,statusBar中的图标可能会看不清楚,所以在设置布局全屏的时候需要设置statusBar是LIGHT_STATUS_BAR
@Override
public void initView() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
View decorView = getWindow().getDecorView();
//重点:SYSTEM_UI_FLAG_LIGHT_STATUS_BAR
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}稍微的修改了下颜色,便于更加直观的查看状态栏的变化情况。
文笔不好,言语组织可能有点问题,写多了就好了。
不足之处,请小伙伴们提出。共同进步!!



























 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








